Szablony
Szablon to opis służący do dostosowania wyświetlania wpisu w wybranych widokach programu Ancestris.
Widoki używające szablonów
Tylko następujące widoki korzystają z szablonów. Dla każdego z nich pokazany jest przykład, jak mogą wyglądać szablony.
Drzewo dynamiczne
Drzewo dynamiczne używa szablonów dla osób i rodzin. Szablony to obszary wyświetlane wewnątrz kolorowych ramek.
Karta wpisu
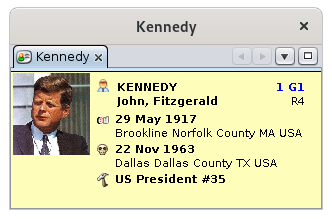
Karta wpisu używa szablonów dla wszystkich kategorii elementów.
Szablony mogą być ponownie używane w kilku widokach. Tutaj szablon użyty dla osób w drzewie dynamicznym jest używany w karcie wpisu.
Rozszerzony nawigator
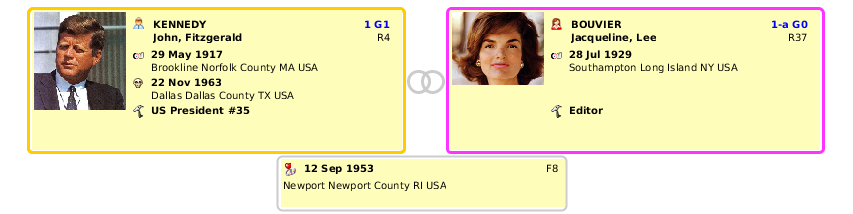
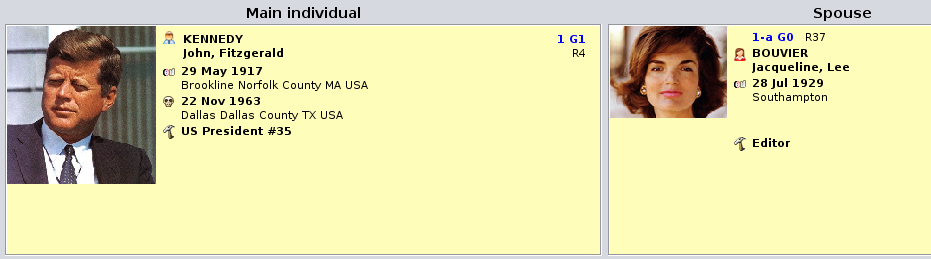
Poniżej szablony używane dla osób z wybranej pary. Możesz zauważyć, że nie są takie same. Szablon dla małżonka nie pokazuje numeru Sosa, a wyświetla numer elementu nad nazwiskiem.
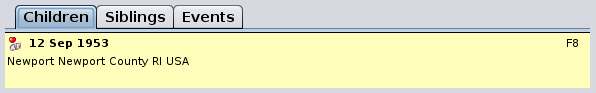
A to jest szablon dla każdego dziecka z wybranej rodziny.
Edytor gedcom
Edytor Gedcom używa szablonów w swojej dolnej części dla wszystkich kategorii wpisów.
Podobnie jak w karcie elementu, Edytor Gedcom używa szablonów dla osób lub rodzin, ale także dla innych elementów.
Na przykład tutaj prosty szablon elementu Repozytorium.
Lub prosty szablon elementu Multimedia.
Teraz, gdy już widzisz, jak wyglądają szablony i gdzie są używane, zobaczmy jak działają.
Zasady ogólne
Szablon to wzorzec definiujący co i jak wyświetlać dla danego wpisu.
Szablon jest przypisany do danej kategorii wpisów (osoba, rodzina, źródło itd.) dla danego widoku (drzewo dynamiczne, karta wpisu itd.).
Możesz definiować własne szablony zamiast używać tych, które są już dostępne w Ancestris.
W Ancestris istnieje kilka szablonów i są one domyślnie wybrane dla każdej kategorii wpisów i w każdym widoku, gdzie szablony mają zastosowanie.
Szablony to sposób na dostosowanie Ancestris. Możesz zachować szablony takimi, jakie są lub zmodyfikować je według swoich potrzeb.
Możesz zdefiniować własne szablony, czyli zarówno informacje do wyświetlenia dla osoby lub rodziny (imię, adres itd.) jak i sposób wyświetlania tych informacji (kolor, czcionka, wyrównanie, układ itd.).
Jeśli chcesz wprowadzić zmiany w dostępnych szablonach, musisz dowiedzieć się o nich trochę więcej. To jest temat kolejnych sekcji na tej stronie.
Technicznie, szablon to fragment kodu HTML zapisany w pliku na Twoim dysku. Zobacz akapit Katalog zawierający pliki szablonów dla więcej informacji.
Zarządzanie szablonami
Zarządzanie szablonami polega na wykonywaniu dwóch rodzajów czynności.
- przypisywanie szablonów do wpisów i widoków
- tworzenie własnych szablonów lub ich usuwanie
Odbywa się to za pomocą okna Szablonów.
Okno Szablonów zarządza szablonami dla jednej kategorii wpisów na raz.
Okno jest takie samo bez względu na kategorię wpisu, ale zawiera tylko szablony przypisane do danej kategorii wpisów.
Aby uzyskać dostęp do okna Szablonów dla danej kategorii wpisów, należy użyć menu kontekstowego Ancestris na wpisie z odpowiadającej kategorii.
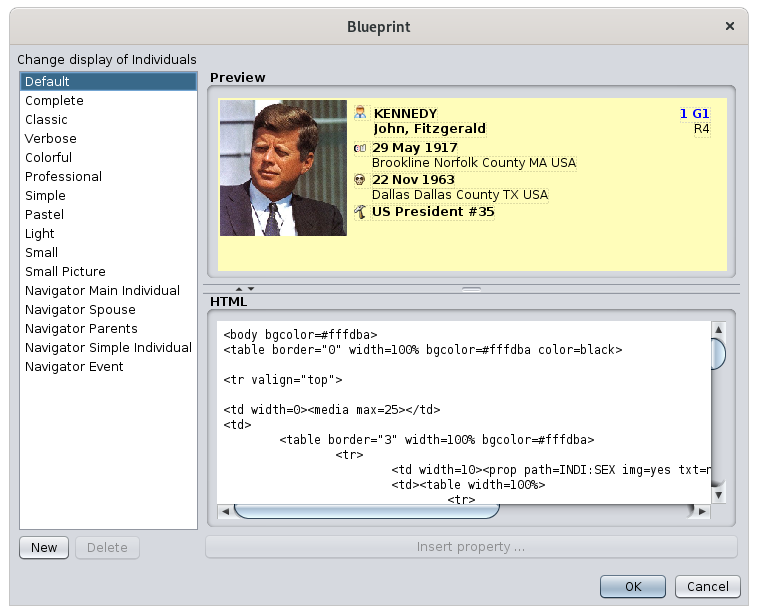
- Kliknij prawym przyciskiem myszy na osobie w widoku karty wpisu, następnie wybierz „Zmień wyświetlanie osób”, aby otworzyć okno Szablonów dla osób.
- Podobnie kliknij prawym przyciskiem myszy na rodzinie w widoku karty wpisu, a następnie wybierz „Zmień wyświetlanie rodzin”, aby otworzyć okno Szablonów dla rodzin.
- Tak samo dla Notatek, Źródeł, Multimediów, Repozytoriów itd. Można to zrobić z karty wpisu lub edytora Gedcom dla odpowiednich wpisów.
Oto jak uzyskać dostęp do okna Szablonów dla osób, z karty wpisu, menu kontekstowego po kliknięciu prawym przyciskiem, następnie wybierz „Zmień wyświetlanie osób”.
Pojawia się okno Szablonów dla osób.
Niezależnie od kategorii wpisu, operacje w tym oknie są takie same. W dalszym opisie posłużymy się przykładem okna Szablonów dla osób.
Opis
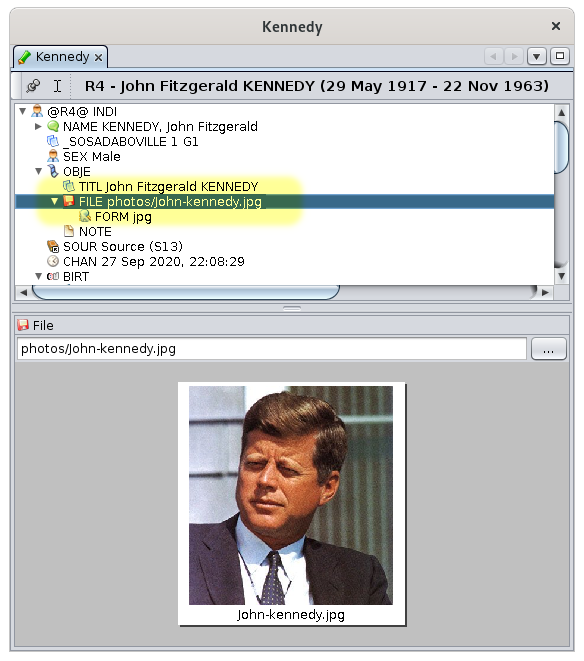
Okno Szablonów zawiera następujące obszary.
- Lista szablonów po lewej pokazuje aktualnie dostępne szablony dla wcześniej wybranej kategorii wpisów. Aby pracować na szablonie, wybierz go z listy.
- Obszar podglądu u góry po prawej pokazuje podgląd wybranego na liście szablonu.
- Edytor HTML na dole po prawej wyświetla kod HTML wybranego na liście szablonu i umożliwia jego edycję. Poziomą linię oddzielającą obszar podglądu od edytora trzeba przeciągnąć w górę myszą, aby zobaczyć kod poniżej.
- Znaczenie przycisków:
Rozmiar okna Szablonów można zmieniać przeciągając dolny prawy róg.
Obszar podglądu i obszar edytora tekstu można dostosować przesuwając separator tych dwóch obszarów myszą lub klikając na strzałki separatora po lewej:
Użytkowanie
Okno Szablonów spełnia następujące potrzeby:
- Odkrywanie dostępnych szablonów. Aby zobaczyć dostępne szablony bez ich aktywowania (czyli bez zamykania panelu), klikaj kolejno na każdym z nich na liście po lewej i obserwuj efekt w obszarze podglądu.
- Wybór innego szablonu. Aby przypisać inny szablon do aktualnie wybranej kategorii wpisów w jednym z widoków, kliknij wybrany szablon na liście, a następnie zatwierdź przyciskiem OK.
- Modyfikacja szablonu. Ze względów bezpieczeństwa dostępnych szablonów nie można modyfikować bezpośrednio. Aby zmodyfikować istniejący szablon, najpierw należy go skopiować. Wybierz go na liście, kliknij Nowy i nadaj nową nazwę. Następnie użyj panelu edytora HTML, by wprowadzić zmiany.
-
Tworzenie szablonu. Aby utworzyć nowy szablon, zaleca się skopiowanie istniejącego. Patrz wyżej.
-
Usuwanie szablonu. Aby usunąć szablon, wybierz go na liście i kliknij Usuń. Następnie potwierdź usunięcie, które będzie ostateczne. Uwaga: ze względów bezpieczeństwa szablony dostarczane z Ancestris nie mogą być usuwane.
Studium przypadku
Załóżmy, że mamy prosty szablon bez zdjęcia dla osób w drzewie dynamicznym i chcemy wstawić zdjęcie. Kroki do wykonania są następujące:
- Znajdź, gdzie znajduje się dane zdjęcie wewnątrz danych osoby. Użyj do tego edytora Gedcom.
- Otwórz okno Szablonów dla osób
- Utwórz nowy szablon kopiując „prosty szablon” bez obrazka. Zmień nazwę na 'MyBlueprint-Indi-Tree'
- Zmodyfikuj szablon, aby wstawić właściwość zdjęcia znalezioną powyżej i dostosuj rozmiar w ramce używając podglądu
- Zapisz szablon i sprawdź efekt
Każdy z tych kroków jest szczegółowo opisany poniżej.
Zidentyfikuj, gdzie znajduje się element danych zdjęcia
Edytor Gedcom pokaże Ci, gdzie znajdują się elementy zdjęć dla wszystkich osób. Widzimy poniżej, że zdjęcie znajduje się w tagu FILE, dołączonym do tagu OBJE, który sam jest dołączony do tagu INDI. Podsumowując, musisz zapamiętać, że pliki zdjęć znajdują się pod adresem 'INDI:OBJE:FILE'. To właśnie chcieliśmy wiedzieć.
Otwórz okno szablonów dla osób
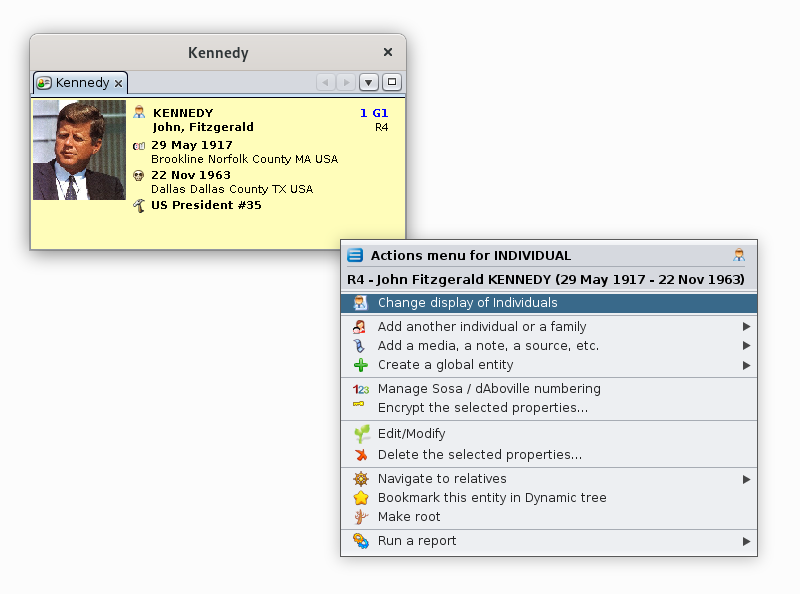
Ponieważ chcemy zmienić szablon dla osób w Widoku dynamicznym, najpierw musimy wybrać osobę w Widoku dynamicznym.
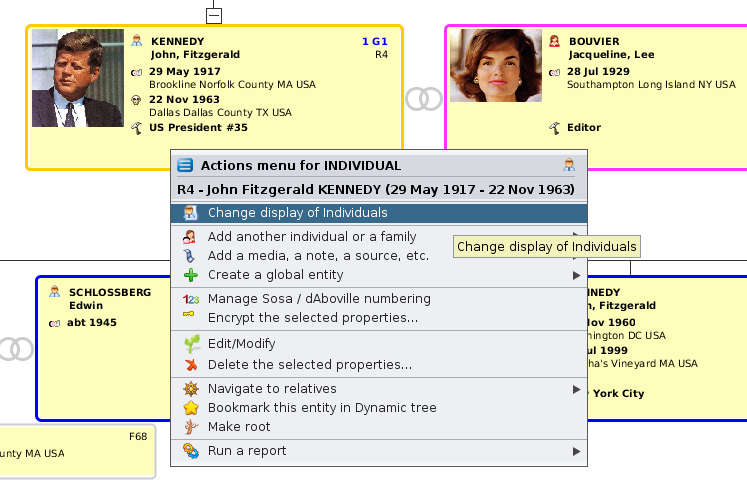
Następnie klikamy prawym przyciskiem myszy na wybraną osobę. W pojawiającym się menu kontekstowym wybieramy "Zmień wyświetlanie osób".
Utwórz nowy szablon
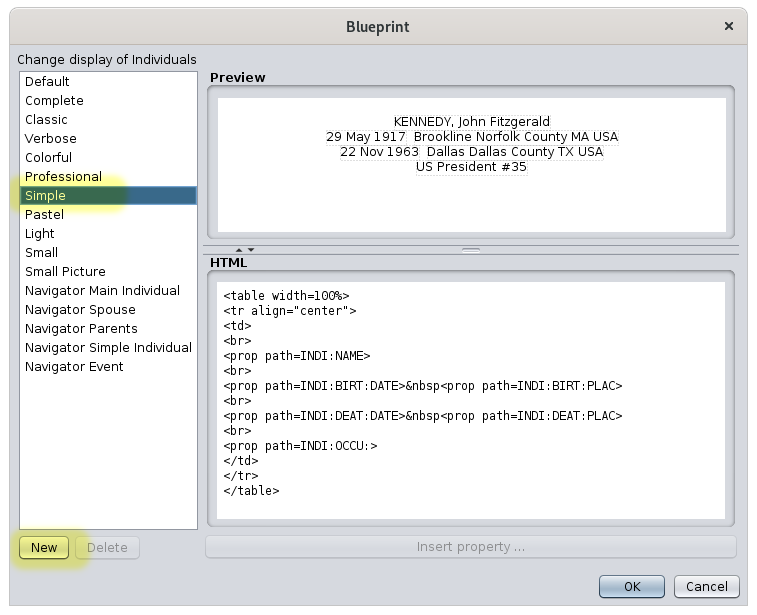
Pojawia się okno szablonów dla osób.
Ponieważ chcemy stworzyć nowy szablon jako rozszerzenie szablonu "Prosty", najpierw kopiujemy szablon "Prosty".
Aby to zrobić, wybieramy go z listy. Następnie w podglądzie widzimy, co ten szablon wyświetla dla osoby: prosty tekst bez zdjęcia. Chcemy dodać zdjęcie osoby.
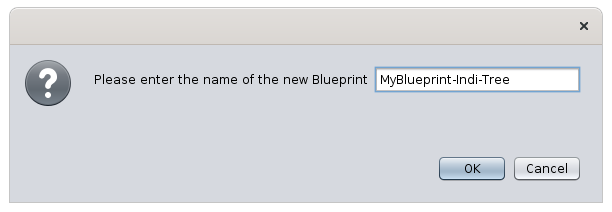
Klikamy "Nowy". Ancestris prosi o nazwę nowego szablonu:
Wpisujemy 'MyBlueprint-Indi-Tree' i klikamy OK.
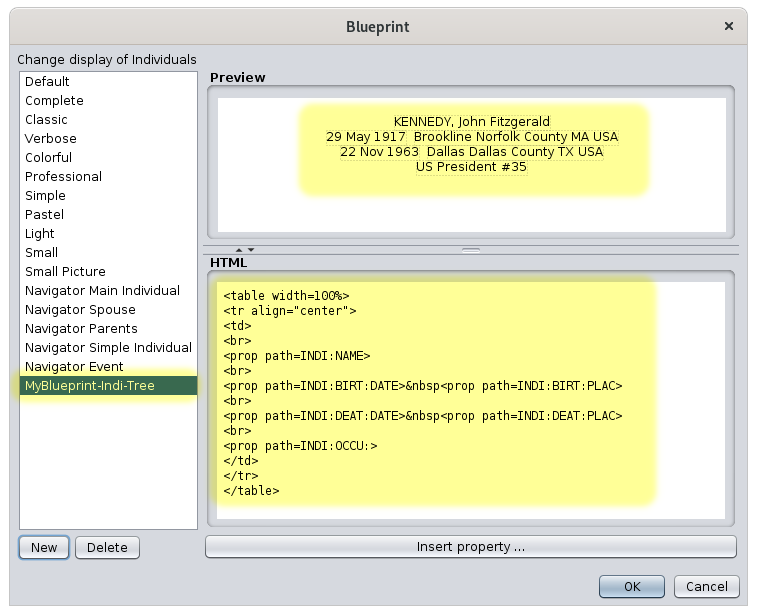
Wracamy do poprzedniego okna szablonów z nowym edytowalnym szablonem.
Nowy szablon jest wybrany na liście po lewej, ten sam podgląd na górze po prawej i kod HTML na dole po prawej.
Widzimy, że ten szablon jest edytowalny, ponieważ widoczne i aktywne są przyciski "Usuń" oraz "Wstaw właściwość...".
Teraz zmienimy kod HTML, aby wyświetlał zdjęcie.
Zmodyfikuj szablon
Widzimy, że w kodzie HTML są 4 linie właściwości: imię, urodzenie, zgon, zawód.
Znacznik HTML <prop> i wszystko w nim jest specyficzne dla Ancestris. Pozwala to na manipulowanie danymi genealogicznymi z pliku Gedcom.
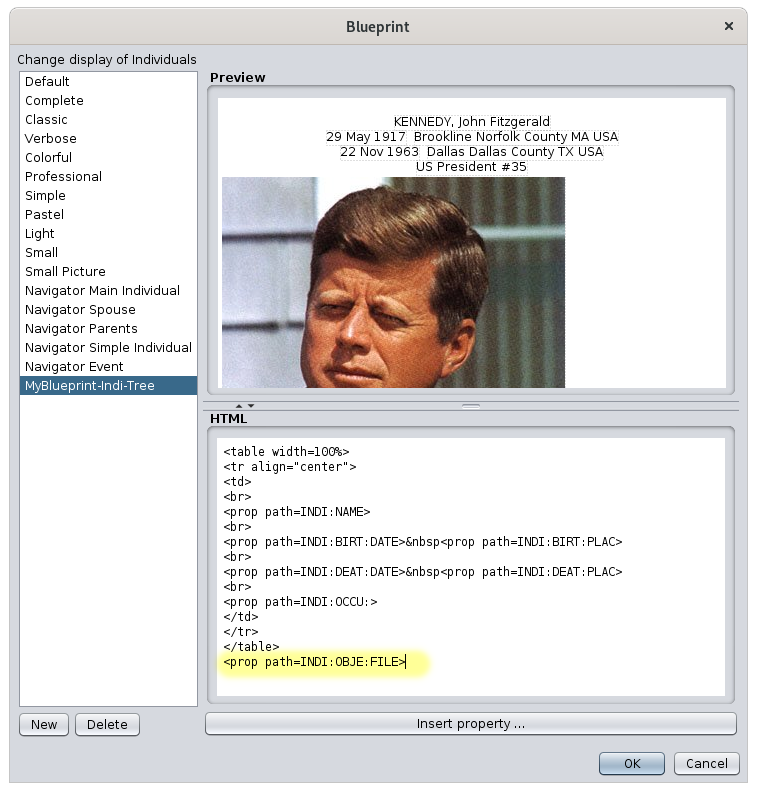
Chcemy umieścić zdjęcie na dole wyświetlania, więc wstawiamy kolejną właściwość, tę zidentyfikowaną wyżej, INDI:OBJE:FILE, po 4 już pokazanych właściwościach.
Umieszczamy kursor pod </table>, czyli etykietą kończącą tabelę.
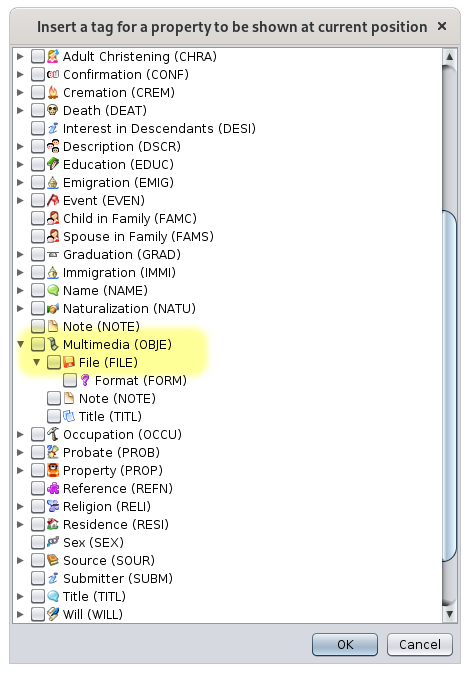
W tym oknie znajdujemy linię Multimedia OBJE, rozwijamy listę, aby pokazać zawartość OBJE, i widzimy linię File. Zaznaczamy ją i klikamy "OK".
Teraz widzimy, że podgląd się zmienił.
To jeszcze nie koniec, ponieważ w podglądzie widać, że zdjęcie jest za duże. Zmieniliśmy też zdanie co do położenia zdjęcia. Chcemy umieścić zdjęcie w prawym górnym rogu tekstu.
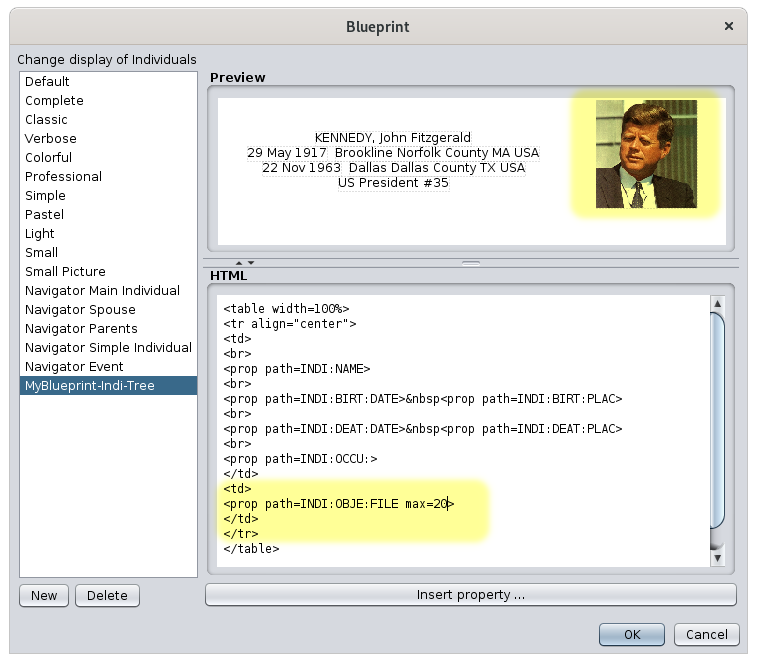
Ponieważ tekst był zorganizowany w tabeli, należy umieścić obraz w tabeli, po prawej stronie tekstu. Aby to zrobić, modyfikujemy kod HTML następująco: przenosimy właśnie wstawioną linię do struktury tabeli, dodając komórkę za pomocą tagów <td> </td>.
Chcemy również ograniczyć rozmiar obrazu, więc dodajemy specyfikę Ancestris: na końcu, wewnątrz tagu <prop ...>, dodajemy "max = 20", co oznacza ograniczenie rozmiaru zdjęcia do 20% dostępnej szerokości. Podgląd zmienia się wraz ze zmianą kodu, co jest bardzo wygodne, pozwala od razu zobaczyć efekt. Po zmianie kodu podgląd wygląda poprawnie, a okno wygląda tak.
Kod na żółto wykonuje swoje zadanie: zdjęcie jest w komórce po prawej stronie tabeli i ograniczone do 20% szerokości.
Zapisz szablon i sprawdź wynik
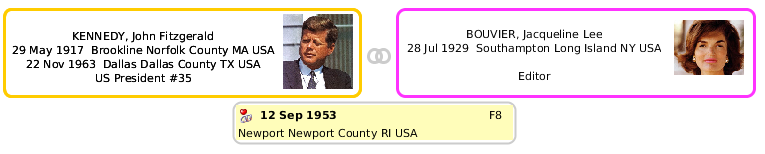
Możemy teraz zapisać naszą pracę. Klikamy OK i jednocześnie patrzymy na drzewo dynamiczne. Szablon się zmienia.
Jest dobrze, mamy to, czego chcieliśmy!
Idąc dalej
Oczywiście najtrudniejszą częścią pozostaje znajomość HTML z jednej strony i znajomość specyfik Ancestris do obsługi danych genealogicznych z drugiej strony.
Jeśli chodzi o język HTML, jest wiele stron, które pomogą Ci się go nauczyć. Proszę odnieść się do nich.
Jeśli chodzi o specyfikę Ancestris, znaczniki dodane do HTML to:
- <prop> lub <ifvalue>
- <name> lub <i18n>
- <media>
- <mark>
Następujące sekcje opisują, jak nimi manipulować.
Znaczniki <prop> lub <ifvalue>
<prop | ifvalue path="ścieżka:do:własności[?i][:koniec:własności]" [default="ścieżka:do:innej:własności"] [format="format"] [max="n"] [length="n"] [img="yes"] [txt="no"] [underline="yes"]>
Wyświetla właściwość wpisu zdefiniowaną przez ścieżkę. Jeśli określono także default, to jest ona używana, gdy pierwsza właściwość nie zostanie znaleziona.
Dla wielu właściwości można wskazać rangę w ścieżce używając "?i", gdzie i to numer właściwości. Po tej liczbie można podać resztę ścieżki, jeśli istnieje. Zobacz przykład z zawodami.
Parametry format, length oraz max są wyjaśnione poniżej.
Parametr img można ustawić na 'yes' lub 'no' aby wyświetlić ikonę właściwości. Domyślnie jest 'no'.
Parametr txt można ustawić na 'yes' lub 'no' aby wyświetlić nazwę właściwości lub nie. Domyślnie jest 'yes'.
Parametr underline można ustawić na 'yes' lub 'no' aby podkreślić tekst właściwości. Domyślnie jest 'no'.
Parametry w nawiasach kwadratowych są opcjonalne.
Można użyć 'prop' lub 'ifvalue'.
Przypadek nazw (własność NAME)
Aby dostosować wyświetlanie nazw, można użyć podwłasności nazwy.
Przykład: <prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK> wyświetli pełne imię oraz pseudonim.
Przykład: John F. Kennedy a.k.a Jack
Przypadek miejsc (własność PLAC)
Można wymusić poziom jurysdykcji, które mają być wyświetlane dla miejsca.
Składnia linii w edytorze HTML jest następująca:
<prop path=INDI:BIRT:PLAC format="1 (4)">gdzie 1 i 4 to rangi jurysdykcji w definicji kryterium Miejsca (zobacz Plik/Właściwości).
Przykład: zakładając, że wszystkie nasze miejsca mają format (zgodnie z tagiem PLAC w pliku Gedcom lub w Plik/Właściwości):
Przedmieście, Miasto, Kod pocztowy, Stan, KrajLicząc od lewej, ranga #0: ranga #1 to Miasto, ranga #4 to kraj.
W tym przypadku:
<prop path=INDI:BIRT:PLAC format="1 (4)">wyświetla Miasto (Kraj)<prop path=INDI:BIRT:PLAC format="1, 0">wyświetla Miasto, Przedmieście<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">wyświetla Miasto, Stan, Kod pocztowy - Kraj
Przypadek właściwości wielokrotnej, np. zawody (własność OCCU)
Dla właściwości wielokrotnych można wymusić wyświetlanie właściwości o danym numerze.
Składnia linii w edytorze HTML jest następująca:
<prop path=INDI:OCCU?2>Wyświetli to drugi zawód osoby.
Można uzyskać dostęp do ostatniej wartości za pomocą słowa kluczowego LAST. Ostatnia wartość może być pierwszą dla jednej osoby, a trzecią dla innej.
<prop path=INDI:OCCU?LAST >Jeśli chcesz wyświetlić datę drugiego zawodu osoby, kod będzie wyglądał tak:
<prop path=INDI:OCCU?2:DATE>Można zatem wyświetlić pierwszych 5 zawodów każdej osoby w ten sposób. W Domyślnym szablonie, kod należy zmienić i wstawić 5 bloków jak poniżej:
<tr>
<td><prop path=INDI:OCCU?1 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?2 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?3 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?4 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?5 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
</tr>
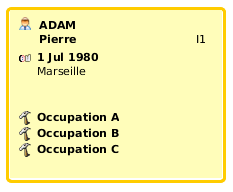
Dla osoby z 3 zawodami, korzystając z powyższego kodu, zobaczysz na przykład następujący widok w drzewie:
Możliwości formatowania tekstu [format="format"]
Ten format dotyczy tylko tekstu jednoliniowego.
format="$D": wyświetla pełną datę zdarzenia
- Przykład:
<prop path="INDI:BIRT" format="{$D}">wyświetla 10 lut 1876 jako datę urodzenia (BIRT)
- Przykład:
format="$y": wyświetla rok daty zdarzenia
- Przykład:
<prop path="INDI:BIRT" format="{$y}">wyświetla 1876
- Przykład:
format="$P": wyświetla pełną lokalizację zdarzenia
- Przykład:
<prop path="INDI:BIRT" format="{$P}">wyświetla Hyde Park,02136,Boston,Suffolk,Massachusetts,USA
- Przykład:
format="$p": wyświetla miasto zdarzenia
- Przykład:
<prop path="INDI:BIRT" format="{$p}">wyświetla Boston
- Przykład:
format="$n": wyświetla nazwę powiązanej jednostki, jeśli istnieje
- Przykład:
<prop path="INDI:CHR:XREF" format="{$n}">wyświetla Marie STUART, matkę chrzestną zdarzenia (CHR)
- Przykład:
format="$N": wyświetla pełną nazwę powiązanej jednostki, jeśli istnieje
- Przykład:
<prop path="INDI:CHR:XREF" format="{$N}">wyświetla STUART, Marie (° 30 marzec 1909 + 16 grudzień 2008) (I0298)
- Przykład:
format="$v": wyświetla typ powiązanej jednostki, a następnie jej pełną nazwę
- Przykład:
<prop path="INDI:CHR:XREF" format="{$v}">wyświetla Matka chrzestna : STUART, Marie (° 30 marzec 1909 + 16 grudzień 2008) (I0298)
- Przykład:
format="$V": wyświetla tylko numer jednostki
- Przykład:
<prop path="INDI:CHR:XREF" format="{$V}">wyświetla I0298 - Przykład:
<prop path="INDI:BIRT:SOUR" format="{$V}">wyświetla S134, numer ID jednostki ŹRÓDŁO dla zdarzenia urodzenia
- Przykład:
format="tekst{$e}": wyświetla tekst "tekst", jeśli dane istnieją, w przeciwnym razie nic
- Przykład:
<prop path="INDI:NAME:SOUR" format="{(*)$e}">wyświetla (*), jeśli INDI:NAME:SOUR istnieje - Przykład:
<prop path=INDI:NAME:SPFX max=50><prop path=INDI:NAME:SPFX format=" {$e}"><prop path=INDI:NAME:SURN max=50> <prop path=INDI:NAME:NSFX max=50>— wyświetla prefiks nazwiska ze spacją tylko wtedy, gdy prefiks istnieje
- Przykład:
max="n": ogranicza wyświetlanie do n% dostępnej szerokości. Dotyczy obrazów i tekstu
- Przykład:
<prop path="INDI:NAME" max=10">— wyświetla nazwisko skrócone do 10% szerokości
- Przykład:
length="n": ogranicza długość tekstu do n znaków
- Przykład:
<prop path="INDI:NAME" length=10">— wyświetla nazwisko skrócone do 10 znaków
- Przykład:
Znacznik <media>
<media [path="ścieżka:do:media"] [max="n"]>
Wyświetla media jednostki. Jeśli określono ścieżkę, użyte zostaną odpowiednie media; w przeciwnym razie pierwsze znalezione media jednostki zostaną wyświetlone.
Parametr "max" ogranicza szerokość, jak powyżej.
Parametry w nawiasach kwadratowych są opcjonalne.
Znacznik <name> lub <i18n>
<name|i18n [tag="tag"] [path="ścieżka:do:właściwości"] [entity="tag"] [underline="yes"] >
Wyświetla nazwę etykiety zdefiniowanej przez tag, path lub entity.
Jeden z tych trzech atrybutów musi być określony. tag ma pierwszeństwo przed path, który ma pierwszeństwo przed entity.
Parametr underline może mieć wartość 'yes' lub 'no'. Domyślnie to 'no'.
Przykład:
<name tag="NAME">wyświetla Name<name path="INDI:NAME">wyświetla Name<name entity="SUBM">wyświetla Submitter
Znacznik <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Wyświetla kwadratowy znacznik na planie.
Znacznik jest wyświetlany tylko wtedy, gdy wskazana właściwość (path) istnieje we wpisie i jej wartość jest taka sama jak wartość atrybutu "test".
Atrybut repeat jest opcjonalny i określa, ile razy znacznik ma zostać powtórzony.
Atrybut default jest opcjonalny i pozwala sprawdzić inną właściwość, jeśli wskazana przez path nie istnieje.
Parametr notpresent="true" pozwala wyświetlić znacznik tylko wtedy, gdy właściwość nie istnieje.
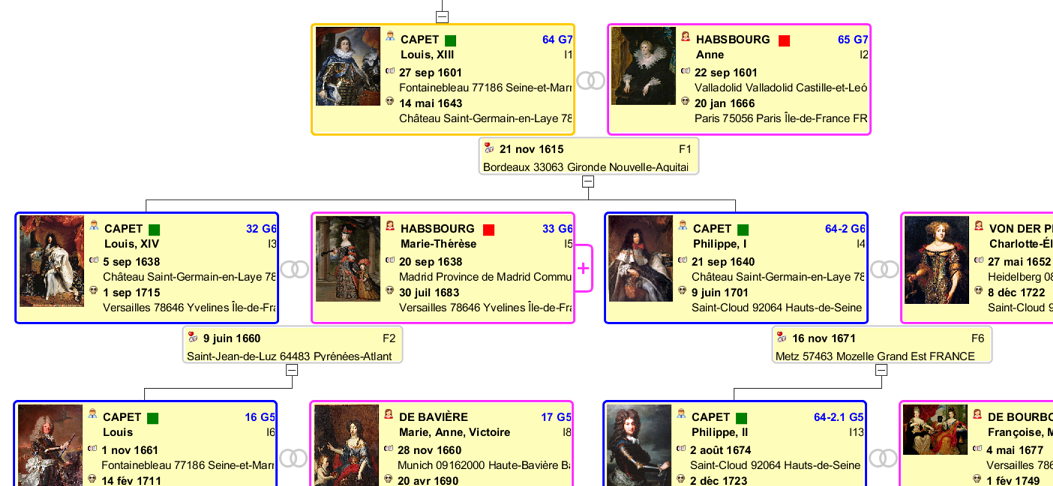
Na przykład, poniższy kod wyświetla zielony znacznik dla osób o nazwisku CAPET i czerwony dla osób o nazwisku HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
Skutkuje to następującym widokiem w dynamicznym drzewie:
Inny przykład. Poniższy kod wyświetla 5 znaczników dla osób, których płeć jest nieznana.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Wyświetla znacznik, jeśli nie zdefiniowano źródła dla narodzin.
Przykład użytkownika
Oto przykład oznaczeń przygotowany przez Sylvaina, użytkownika, który zastosował kolorowe znaczniki w zależności od źródła wydarzenia.
<td width=0><table>
<font color=#38b020><mark path=INDI:BIRT:SOUR test="Acte de Baptême (S198)"></font>
<font color=#38b020><mark path=INDI:BIRT:SOUR test="Acte de Naissance (S199)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Acte de Baptême collatéral (S95)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Acte de Naissance collatéral (S500)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="INSEE - Fichier des personnes décédées (S421)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Livret de Famille (S2)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé France Naissances/Baptêmes 1546-1896 FamilySearch (S411)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Geneanet (S126)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Généalogie en Corrèze (S252)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Cercle Généalogique d'Alsace (S364)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Allemagne Naissances/Baptêmes 1558-1898 FamilySearch (S657)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Généalogie Entraire Recherche Côte d'Or (S657)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Centre Généalogique de Haute-Marne (S725)"></font>
<font color=#ffa60d><mark path=INDI:BIRT:SOUR></font>
<font color=#ff053b><mark path=INDI:BIRT:DATE></font>
<font color=#ff053b><mark path=INDI:BIRT:PLAC></font>
<font color=black><mark path=INDI:BIRT:SOUR notpresent="true"></font>
</table></td>Ten kod dodaje kolorowe znaczniki dla narodzin, których źródło zostało wypełnione, z różnymi kolorami w zależności od pochodzenia źródła, a czarny znacznik w przeciwnym wypadku.
Folder przechowujący pliki szablonów
Szablony to pliki w formacie HTML przechowywane w katalogu Katalogu użytkownika, w podfolderze "ancestris/blueprints".
Sam katalog zawiera kilka podkatalogów, z których każdy ma nazwę odpowiadającą typowi wpisu, do której się odnosi. To właśnie w tych podkatalogach znajdują się różne szablony.
- INDI – dla szablonów osób
- FAM – dla szablonów rodzin
- OBJE – dla obiektów multimedialnych
- NOTE – dla notatek
- SOUR – dla źródeł
- SUBM – dla dostawców informacji
- REPO – dla repozytoriów
Jako że są to pliki HTML, możesz otworzyć je w dowolnej przeglądarce internetowej.
Nie wahaj się udostępnić swoich szablonów społeczności Ancestris! Dziękujemy z góry.
Samouczek
Przygotowaliśmy samouczek w formacie PDF. Jest on napisany po francusku. Możesz go pobrać tutaj.