Blueprints
Szablon to opis służący do dostosowania wyświetlania elementu w wybranych widokach programu Ancestris.
Widoki używające szablonów
Tylko następujące widoki korzystają z szablonów. Dla każdego z nich pokazany jest przykład, jak mogą wyglądać szablony.
Drzewo dynamiczne
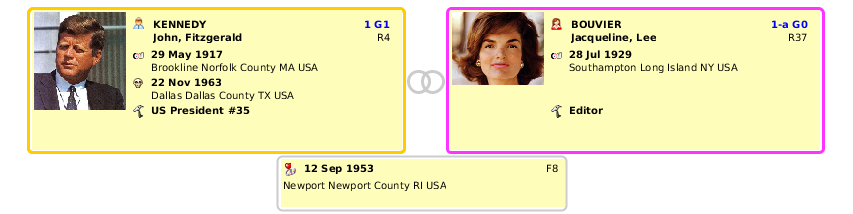
Drzewo dynamiczne używa szablonów dla osób i rodzin. Szablony to obszary wyświetlane wewnątrz kolorowych ramek.
Karta elementu
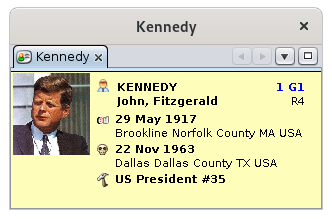
Karta elementu używa szablonów dla wszystkich kategorii elementów.
Szablony mogą być ponownie używane w kilku widokach. Tutaj szablon użyty dla osób w drzewie dynamicznym jest używany w karcie elementu.
Rozszerzony navigator
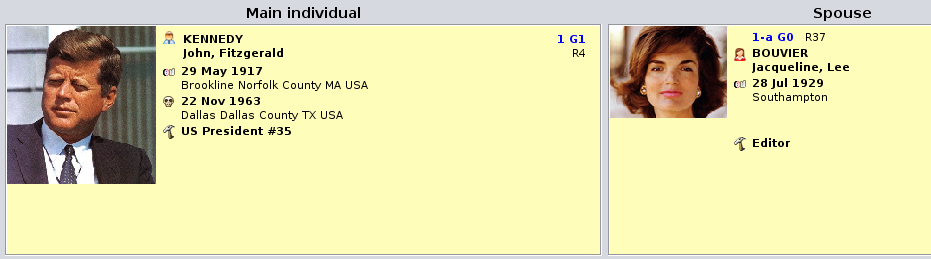
Poniżej szablony używane dla osób z wybranej pary. Możesz zauważyć, że nie są takie same. Szablon dla małżonka nie pokazuje numeru Sosa, a wyświetla numer elementu nad nazwiskiem.
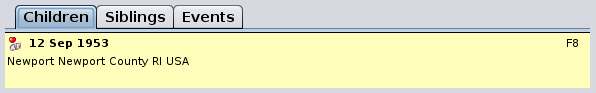
A to jest szablon dla każdego dziecka z wybranej rodziny.
Edytor gedcom
Edytor Gedcom używa szablonów w swojej dolnej części dla wszystkich kategorii elementów.
Podobnie jak w karcie elementu, Edytor Gedcom używa szablonów dla osób lub rodzin, ale także dla innych elementów.
Na przykład tutaj prosty szablon elementu Repozytorium.
Lub prosty szablon elementu Multimedia.
Teraz, gdy już widzisz, jak wyglądają szablony i gdzie są używane, zobaczmy jak działają.
Zasady ogólne
Szablon to wzorzec definiujący co i jak wyświetlać dla danego elementu.
Szablon jest przypisany do danej kategorii elementów (osoba, rodzina, źródło itd.) dla danego widoku (drzewo dynamiczne, karta elementu itd.).
Możesz definiować własne szablony zamiast używać tych, które są już dostępne w Ancestris.
W Ancestris istnieje kilka szablonów i są one domyślnie wybrane dla każdej kategorii elementów i w każdym widoku, gdzie szablony mają zastosowanie.
Szablony to sposób na dostosowanie Ancestris. Możesz zachować szablony takimi, jakie są lub zmodyfikować je według swoich potrzeb.
Możesz zdefiniować własne szablony, czyli zarówno informacje do wyświetlenia dla osoby lub rodziny (imię, adres itd.) jak i sposób wyświetlania tych informacji (kolor, czcionka, wyrównanie, układ itd.).
Jeśli chcesz wprowadzić zmiany w dostępnych szablonach, musisz dowiedzieć się o nich trochę więcej. To jest temat kolejnych sekcji na tej stronie.
Technicznie, szablon to fragment kodu HTML zapisany w pliku na Twoim dysku. Zobacz akapit Katalog zawierający pliki szablonów dla więcej informacji.
Zarządzanie szablonami
Zarządzanie szablonami polega na wykonywaniu dwóch rodzajów czynności.
- przypisywanie szablonów do jednostek i widoków
- tworzenie własnych szablonów lub ich usuwanie
Odbywa się to za pomocą okna Szablonów.
Okno Szablonów zarządza szablonami dla jednej kategorii jednostek na raz.
Okno jest takie samo bez względu na kategorię jednostki, ale zawiera tylko szablony przypisane do danej kategorii jednostek.
Aby uzyskać dostęp do okna Szablonów dla danej kategorii jednostek, należy użyć menu kontekstowego Ancestris na jednostce z odpowiadającej kategorii.
- Kliknij prawym przyciskiem myszy na osobie w widoku karty jednostki, następnie wybierz „Zmień wyświetlanie osób”, aby otworzyć okno Szablonów dla osób.
- Podobnie kliknij prawym przyciskiem myszy na rodzinie w widoku karty jednostki, a następnie wybierz „Zmień wyświetlanie rodzin”, aby otworzyć okno Szablonów dla rodzin.
- Tak samo dla Notatek, Źródeł, Multimediów, Repozytoriów itd. Można to zrobić z karty jednostki lub edytora Gedcom dla odpowiednich jednostek.
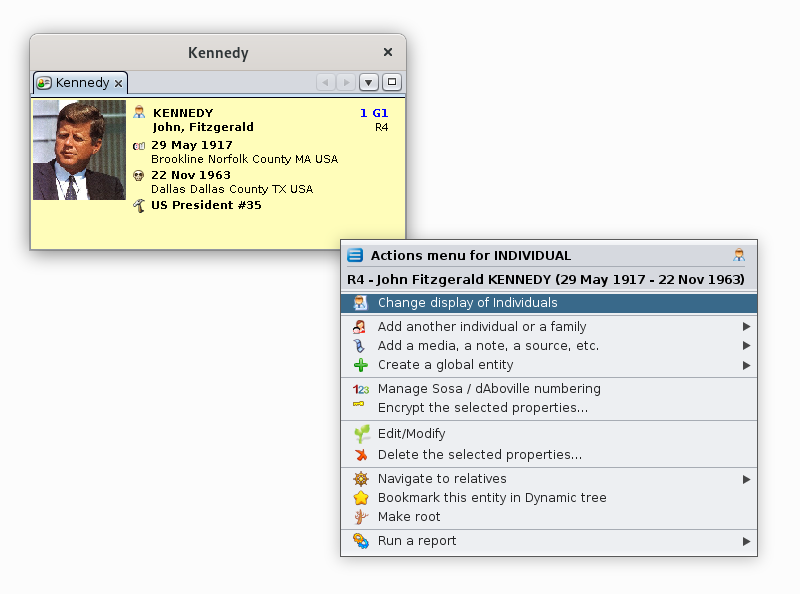
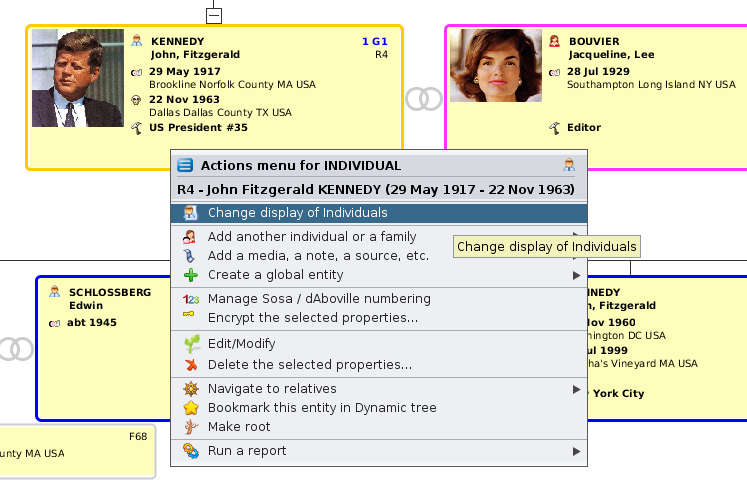
Oto jak uzyskać dostęp do okna Szablonów dla osób, z karty jednostki, menu kontekstowego po kliknięciu prawym przyciskiem, następnie wybierz „Zmień wyświetlanie osób”.
Pojawia się okno Szablonów dla osób.
Niezależnie od kategorii jednostki, operacje w tym oknie są takie same. W dalszym opisie posłużymy się przykładem okna Szablonów dla osób.
Opis
Okno Szablonów zawiera następujące obszary.
- Lista szablonów po lewej pokazuje aktualnie dostępne szablony dla wcześniej wybranej kategorii jednostek. Aby pracować na szablonie, wybierz go z listy.
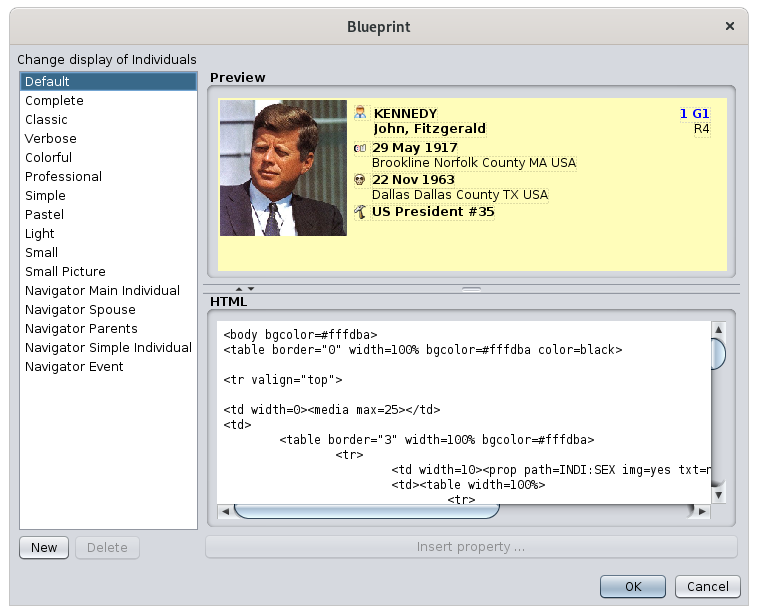
- Obszar podglądu u góry po prawej pokazuje podgląd wybranego na liście szablonu.
- Edytor HTML na dole po prawej wyświetla kod HTML wybranego na liście szablonu i umożliwia jego edycję. Poziomą linię oddzielającą obszar podglądu od edytora trzeba przeciągnąć w górę myszą, aby zobaczyć kod poniżej.
- Znaczenie przycisków:
Rozmiar okna Szablonów można zmieniać przeciągając dolny prawy róg.
Obszar podglądu i obszar edytora tekstu można dostosować przesuwając separator tych dwóch obszarów myszą lub klikając na strzałki separatora po lewej:
Użytkowanie
Okno Szablonów spełnia następujące potrzeby:
- Odkrywanie dostępnych szablonów. Aby zobaczyć dostępne szablony bez ich aktywowania (czyli bez zamykania panelu), klikaj kolejno na każdym z nich na liście po lewej i obserwuj efekt w obszarze podglądu.
- Wybór innego szablonu. Aby przypisać inny szablon do aktualnie wybranej kategorii jednostek w jednym z widoków, kliknij wybrany szablon na liście, a następnie zatwierdź przyciskiem OK.
- Modyfikacja szablonu. Ze względów bezpieczeństwa dostępnych szablonów nie można modyfikować bezpośrednio. Aby zmodyfikować istniejący szablon, najpierw należy go skopiować. Wybierz go na liście, kliknij Nowy i nadaj nową nazwę. Następnie użyj panelu edytora HTML, by wprowadzić zmiany.
-
Tworzenie szablonu. Aby utworzyć nowy szablon, zaleca się skopiowanie istniejącego. Patrz wyżej.
-
Usuwanie szablonu. Aby usunąć szablon, wybierz go na liście i kliknij Usuń. Następnie potwierdź usunięcie, które będzie ostateczne. Uwaga: ze względów bezpieczeństwa szablony dostarczane z Ancestris nie mogą być usuwane.
Studium przypadku
Załóżmy, że mamy prosty szablon bez zdjęcia dla osób w drzewie dynamicznym i chcemy wstawić zdjęcie. Kroki do wykonania są następujące:
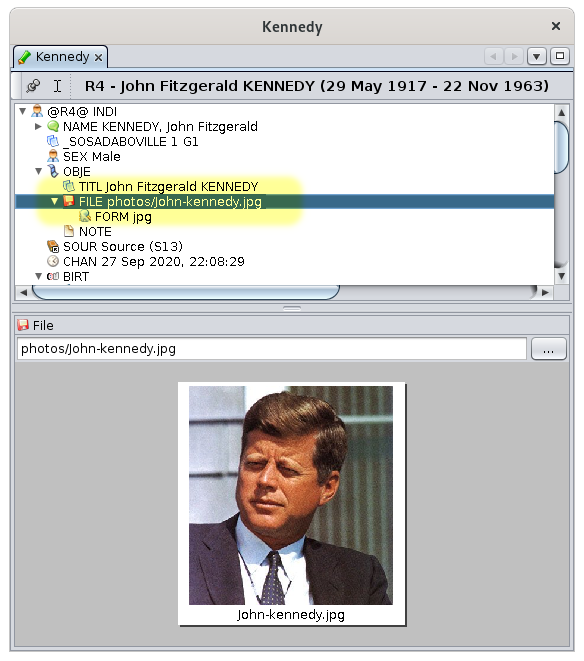
- Znajdź, gdzie znajduje się dane zdjęcie wewnątrz danych osoby. Użyj do tego edytora Gedcom.
- Otwórz okno Szablonów dla osób
- Utwórz nowy szablon kopiując „prosty szablon” bez obrazka. Zmień nazwę na 'MyBlueprint-Indi-Tree'
- Zmodyfikuj szablon, aby wstawić właściwość zdjęcia znalezioną powyżej i dostosuj rozmiar w ramce używając podglądu
- Zapisz szablon i sprawdź efekt
Każdy z tych kroków jest szczegółowo opisany poniżej.
Zidentyfikuj, gdzie znajduje się element danych zdjęcia
Edytor Gedcom pokaże Ci, gdzie znajdują się elementy zdjęć dla wszystkich osób. Widzimy poniżej, że zdjęcie znajduje się w tagu FILE, dołączonym do tagu OBJE, który sam jest dołączony do tagu INDI. Podsumowując, musisz zapamiętać, że pliki zdjęć znajdują się pod adresem 'INDI:OBJE:FILE'. To właśnie chcieliśmy wiedzieć.
Otwórz okno szablonów dla osób
Ponieważ chcemy zmienić szablon dla osób w Widoku dynamicznym, najpierw musimy wybrać osobę w Widoku dynamicznym.
Następnie klikamy prawym przyciskiem myszy na wybraną osobę. W pojawiającym się menu kontekstowym wybieramy "Zmień wyświetlanie osób".
Utwórz nowy szablon
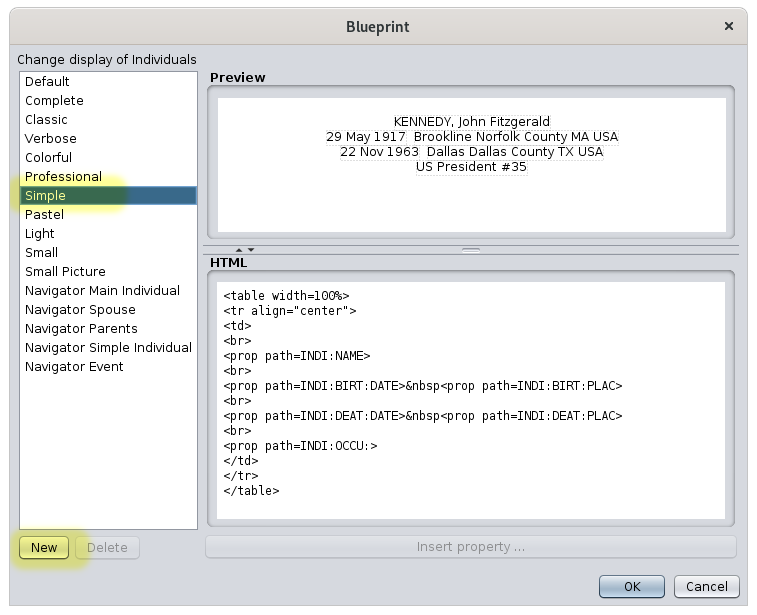
Pojawia się okno szablonów dla osób.
Ponieważ chcemy stworzyć nowy szablon jako rozszerzenie szablonu "Prosty", najpierw kopiujemy szablon "Prosty".
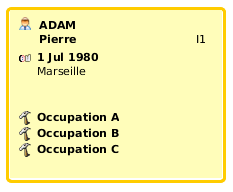
Aby to zrobić, wybieramy go z listy. Następnie w podglądzie widzimy, co ten szablon wyświetla dla osoby: prosty tekst bez zdjęcia. Chcemy dodać zdjęcie osoby.
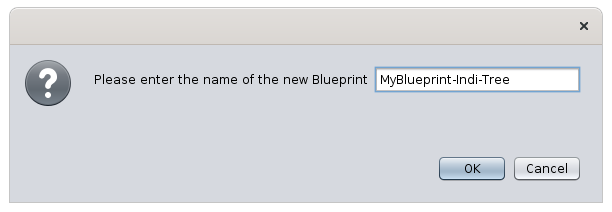
Klikamy "Nowy". Ancestris prosi o nazwę nowego szablonu:
Wpisujemy 'MyBlueprint-Indi-Tree' i klikamy OK.
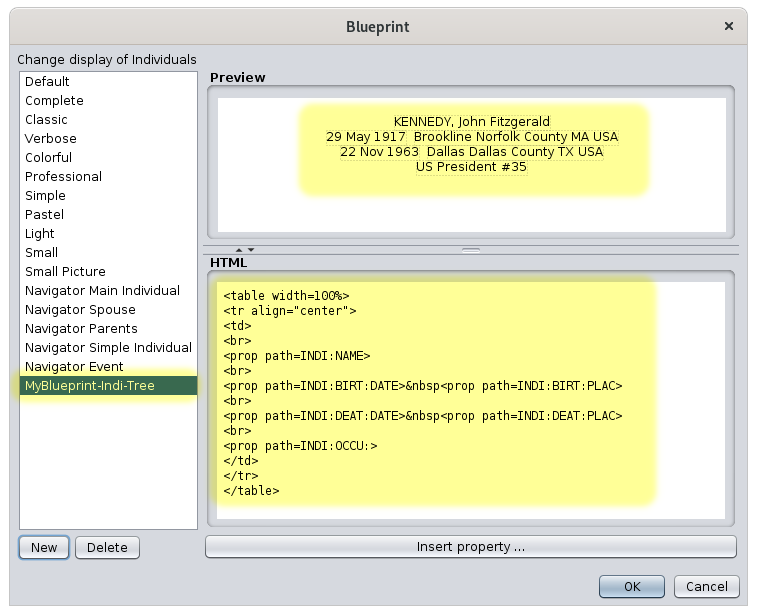
Wracamy do poprzedniego okna szablonów z nowym edytowalnym szablonem.
Nowy szablon jest wybrany na liście po lewej, ten sam podgląd na górze po prawej i kod HTML na dole po prawej.
Widzimy, że ten szablon jest edytowalny, ponieważ widoczne i aktywne są przyciski "Usuń" oraz "Wstaw właściwość...".
Teraz zmienimy kod HTML, aby wyświetlał zdjęcie.
Zmodyfikuj szablon
Widzimy, że w kodzie HTML są 4 linie właściwości: imię, urodzenie, śmierć, zawód.
Tag HTML <prop> i wszystko w nim jest specyficzne dla Ancestris. Pozwala to na manipulowanie danymi genealogicznymi z pliku Gedcom.
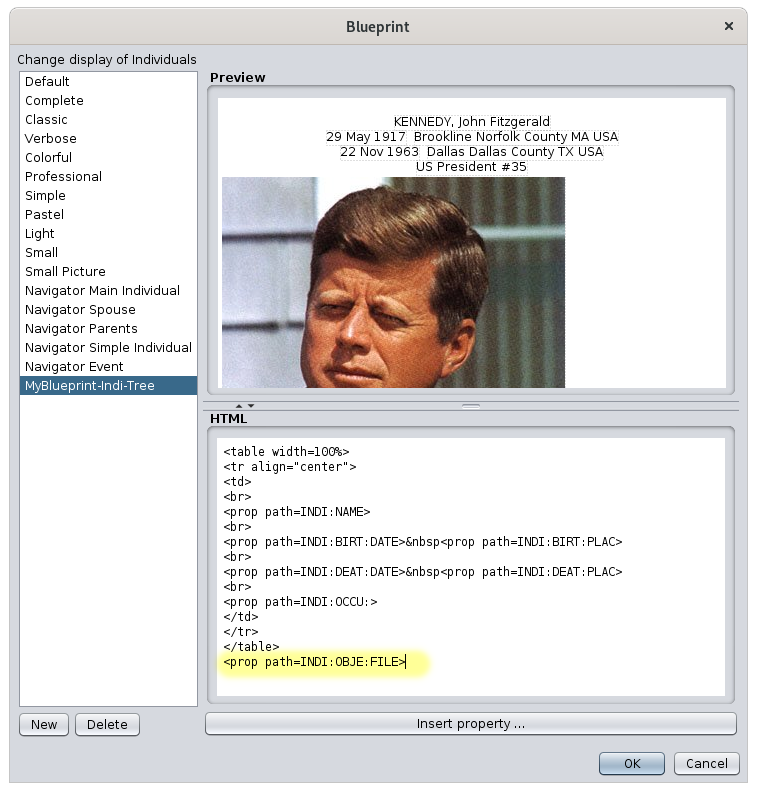
Chcemy umieścić zdjęcie na dole wyświetlania, więc wstawiamy kolejną właściwość, tę zidentyfikowaną wyżej, INDI:OBJE:FILE, po 4 już pokazanych właściwościach.
Umieszczamy kursor pod </table>, czyli etykietą kończącą tabelę.
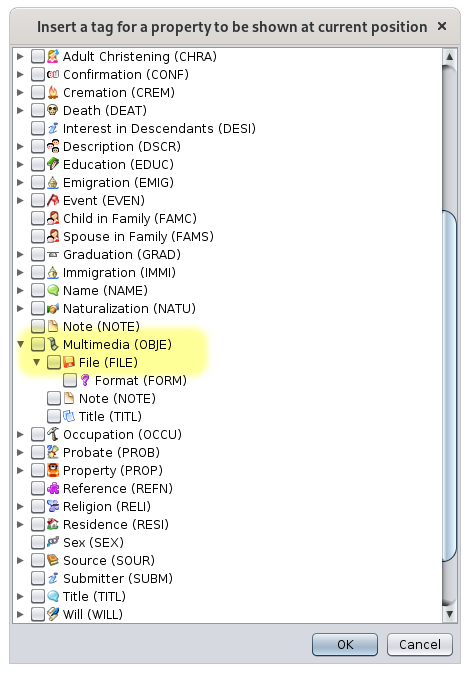
W tym oknie znajdujemy linię Multimedia OBJE, rozwijamy listę, aby pokazać zawartość OBJE, i widzimy linię File. Zaznaczamy ją i klikamy "OK".
Teraz widzimy, że podgląd się zmienił.
To jeszcze nie koniec, ponieważ w podglądzie widać, że zdjęcie jest za duże. Zmieniliśmy też zdanie co do położenia zdjęcia. Chcemy umieścić zdjęcie w prawym górnym rogu tekstu.
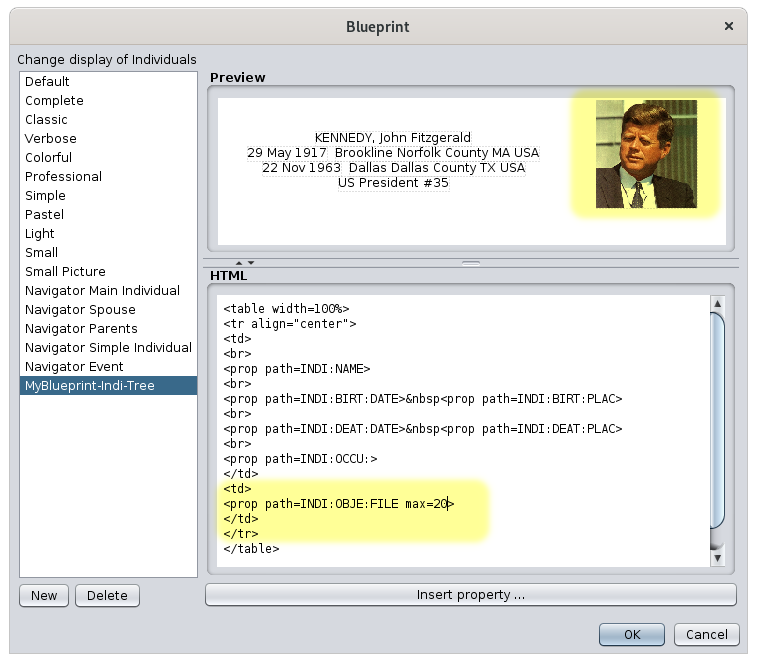
Ponieważ tekst był zorganizowany w tabeli, należy umieścić obraz w tabeli, po prawej stronie tekstu. Aby to zrobić, modyfikujemy kod HTML następująco: przenosimy właśnie wstawioną linię do struktury tabeli, dodając komórkę za pomocą tagów <td> </td>.
Chcemy również ograniczyć rozmiar obrazu, więc dodajemy specyfikę Ancestris: na końcu, wewnątrz tagu <prop ...>, dodajemy "max = 20", co oznacza ograniczenie rozmiaru zdjęcia do 20% dostępnej szerokości. Podgląd zmienia się wraz ze zmianą kodu, co jest bardzo wygodne, pozwala od razu zobaczyć efekt. Po zmianie kodu podgląd wygląda poprawnie, a okno wygląda tak.
Kod na żółto wykonuje swoje zadanie: zdjęcie jest w komórce po prawej stronie tabeli i ograniczone do 20% szerokości.
Zapisz szablon i sprawdź wynik
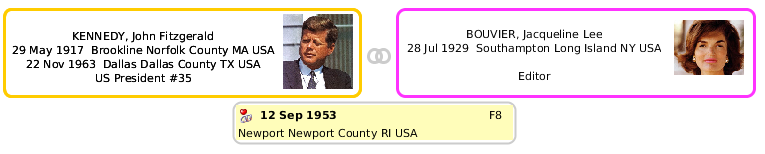
Możemy teraz zapisać naszą pracę. Klikamy OK i jednocześnie patrzymy na drzewo dynamiczne. Szablon się zmienia.
Jest dobrze, mamy to, czego chcieliśmy!
Idąc dalej
Oczywiście najtrudniejszą częścią pozostaje znajomość HTML z jednej strony i znajomość specyfik Ancestris do obsługi danych genealogicznych z drugiej strony.
Jeśli chodzi o język HTML, jest wiele stron, które pomogą Ci się go nauczyć. Proszę odnieść się do nich.
Jeśli chodzi o specyfikę Ancestris, tagi dodane do HTML to:
- <prop> lub <ifvalue>
- <name> lub <i18n>
- <media>
- <mark>
Następujące sekcje opisują, jak nimi manipulować.
<prop> lub <ifvalue> tagi
<prop | ifvalue path="ścieżka:do:własności[?i][:koniec:własności]" [default="ścieżka:do:innej:własności"] [format="format"] [max="n"] [length="n"] [img="yes"] [txt="no"] [underline="yes"]>
Wyświetla właściwość encji zdefiniowaną przez ścieżkę. Jeśli określono także default, to jest ona używana, gdy pierwsza właściwość nie zostanie znaleziona.
Dla wielu właściwości można wskazać rangę w ścieżce używając "?i", gdzie i to numer właściwości. Po tej liczbie można podać resztę ścieżki, jeśli istnieje. Zobacz przykład z zawodami.
Parametry format, length oraz max są wyjaśnione poniżej.
Parametr img można ustawić na 'yes' lub 'no' aby wyświetlić ikonę właściwości. Domyślnie jest 'no'.
Parametr txt można ustawić na 'yes' lub 'no' aby wyświetlić nazwę właściwości lub nie. Domyślnie jest 'yes'.
Parametr underline można ustawić na 'yes' lub 'no' aby podkreślić tekst właściwości. Domyślnie jest 'no'.
Parametry w nawiasach kwadratowych są opcjonalne.
Można użyć 'prop' lub 'ifvalue'.
Przypadek nazw (własność NAME)
Aby dostosować wyświetlanie nazw, można użyć podwłasności nazwy.
Przykład: <prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK> wyświetli pełne imię oraz przezwisko.
Przykład: John F. Kennedy a.k.a Jack
Przypadek miejsc (własność PLAC)
Można wymusić poziom jurysdykcji, które mają być wyświetlane dla miejsca.
Składnia linii w edytorze HTML jest następująca:
<prop path=INDI:BIRT:PLAC format="1 (4)">gdzie 1 i 4 to rangi jurysdykcji w definicji kryterium Miejsca (zobacz Plik/Właściwości).
Przykład: zakładając, że wszystkie nasze miejsca mają format (zgodnie z tagiem PLAC w pliku Gedcom lub w Plik/Właściwości):
Przedmieście, Miasto, Kod pocztowy, Stan, KrajLicząc od lewej, ranga #0: ranga #1 to Miasto, ranga #4 to kraj.
W tym przypadku:
<prop path=INDI:BIRT:PLAC format="1 (4)">wyświetla Miasto (Kraj)<prop path=INDI:BIRT:PLAC format="1, 0">wyświetla Miasto, Przedmieście<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">wyświetla Miasto, Stan, Kod pocztowy - Kraj
Przypadek właściwości wielokrotnej, np. zawody (własność OCCU)
Dla właściwości wielokrotnych można wymusić wyświetlanie właściwości o danym numerze.
Składnia linii w edytorze HTML jest następująca:
<prop path=INDI:OCCU?2>Wyświetli to drugi zawód osoby.
Można uzyskać dostęp do ostatniej wartości za pomocą słowa kluczowego LAST. Ostatnia wartość może być pierwszą dla jednej osoby, a trzecią dla innej.
<prop path=INDI:OCCU?LAST >Jeśli chcesz wyświetlić datę drugiego zawodu osoby, kod będzie wyglądał tak:
<prop path=INDI:OCCU?2:DATE>Można zatem wyświetlić pierwszych 5 zawodów każdej osoby w ten sposób. W Domyślnym szablonie, kod należy zmienić i wstawić 5 bloków jak poniżej:
<tr>
<td><prop path=INDI:OCCU?1 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?2 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?3 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?4 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
</tr>
<tr>
<td><prop path=INDI:OCCU?5 img=yes txt=no></td>
<td valign="top">
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
</tr>
For a person with 3 occupations, and using the code above, you would see the following in the tree view for instance:
Text formatting possibilities [format="format"]
This format only applies to monoline text.
format="$D": displays the full date of an event
- Example :
<prop path="INDI:BIRT" format="{$D}">displays 10 feb 1876 as the date of birth (BIRT)
- Example :
format="$y": displays the year of the date of an event
- Example :
<prop path="INDI:BIRT" format="{$y}">displays 1876
- Example :
format="$P": displays the full location of an event
- Example :
<prop path="INDI:BIRT" format="{$P}">displays Hyde Park,02136,Boston,Suffolk,Massachusetts,USA
- Example :
format="$p": displays the city of the event
- Example :
<prop path="INDI:BIRT" format="{$p}">displays Boston
- Example :
format="$n": displays the name of the related entity if it exists
- Example :
<prop path="INDI:CHR:XREF" format="{$n}">displays Marie STUART, the godmother of the event (CHR)
- Example :
format="$N": displays the full name of the related entity if it exists
- Example :
<prop path="INDI:CHR:XREF" format="{$N}">displays STUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
- Example :
format="$v": displays the type of related entity followed by the full name of the related entity
- Example :
<prop path="INDI:CHR:XREF" format="{$v}">displays Godmother : STUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
- Example :
format="$V": displays the entity number only
- Example :
<prop path="INDI:CHR:XREF" format="{$V}">displays I0298 if we use the same example as above - Example :
<prop path="INDI:BIRT:SOUR" format="{$V}">displays S134, the ID number of the SOURce entity supporting the BIRTh event
- Example :
format="text{$e}": displays the text "text" if the data exists, nothing otherwise.
- Example :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">displays (*) if INDI:NAME:SOUR exists, nothing otherwise - Example:
<prop path=INDI:NAME:SPFX max=50><prop path=INDI:NAME:SPFX format=" {$e}"><prop path=INDI:NAME:SURN max=50> <prop path=INDI:NAME:NSFX max=50>displays surname prefix with a space in between but the space is only displayed if the surname prefix exists. In this example, note that the first 3 <prop> statements are plugged together without any space in between, while space can be always included between surname and suffix, because an ending space does not show anyway.
- Example :
max="n": limits the display to n% of the available width. Valid for an image or for text.
- Example :
<prop path="INDI:NAME" max=10">displays the full name truncated to 10% of the available width
- Example :
length="n": limits the display to n characters. Valid for a text.
- Example :
<prop path="INDI:NAME" length=10">displays the full name truncated to 10 characters.
- Example :
<media> tag
<media [path="path:to:media"] [max="n"]>
Displays the media of the entity. If a path is specified, the corresponding media is used, otherwise any first media found in the entity is displayed.
The "max" parameter limits the size in width as above.
Parameters in square brackets are optional.
<name> or <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] [underline="yes"] >
Displays the name of the label given by tag, path or entity.
One of the 3 attributes must be specified. tag takes precedence over path, which takes precedence over entity.
The underline parameter can be set to 'yes' or 'no' to underline the text. By default, it is 'no'.
Example:
<name tag="NAME">displays Name<name path="INDI:NAME">displays Name<name entity="SUBM">displays Submitter
<mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Displays a square marker on a blueprint.
The marker is only displayed if the indicated property (path) exists in the entity, and if the value of the property is the same as the value of the "test" attribute.
The repeat attribute is optional and specifies the number of times the marker should be repeated.
The default attribute is optional and allow to check this property if the property indicated by path doesn't exist.
The notpresent="true" parameter allow to display a marker only if the property doesn't exist.
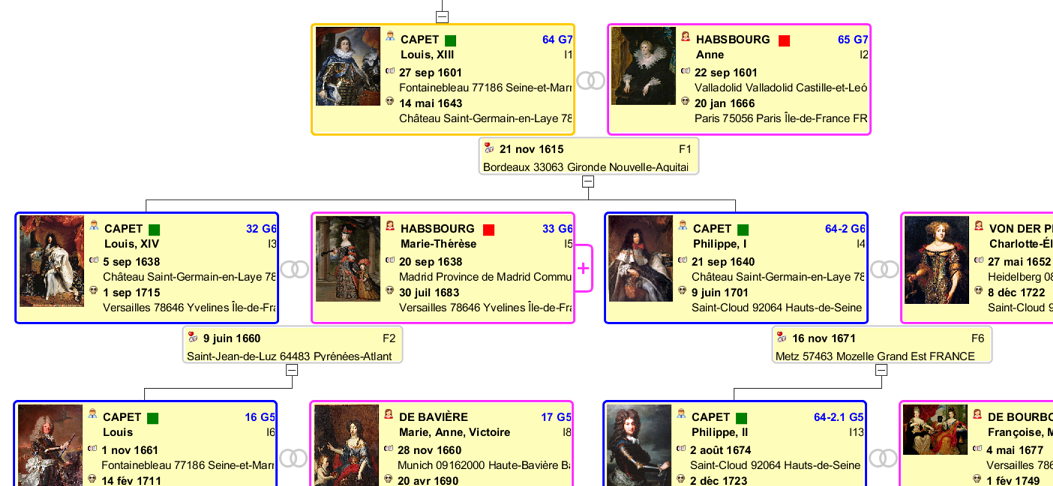
For instance, the following code displays a green marker for individuals whose name is CAPET, and a red marker for individuals whose name is HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
This results in the following view in the dynamic tree for instance:
Another example . The following code displays 5 markers for individuals whose sex is unknown.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Displays a marker if no source is defined for the birth.
User example
Here is an example of marking provided by Sylvain, a user, to put a color marker depending on the source of an event.
<td width=0><table>
<font color=#38b020><mark path=INDI:BIRT:SOUR test="Acte de Baptême (S198)"></font>
<font color=#38b020><mark path=INDI:BIRT:SOUR test="Acte de Naissance (S199)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Acte de Baptême collatéral (S95)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Acte de Naissance collatéral (S500)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="INSEE - Fichier des personnes décédées (S421)"></font>
<font color=#3f81d1><mark path=INDI:BIRT:SOUR test="Livret de Famille (S2)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé France Naissances/Baptêmes 1546-1896 FamilySearch (S411)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Geneanet (S126)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Généalogie en Corrèse (S252)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Cercle Généalogique d'Alsace (S364)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Allemagne Naissances/Baptêmes 1558-1898 FamilySearch (S657)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Généalogie Entraire Recherche Côte d'Or (S657)"></font>
<font color=#7326d1><mark path=INDI:BIRT:SOUR test="Relevé Centre Généalogique de Haute-Marne (S725)"></font>
<font color=#ffa60d><mark path=INDI:BIRT:SOUR></font>
<font color=#ff053b><mark path=INDI:BIRT:DATE></font>
<font color=#ff053b><mark path=INDI:BIRT:PLAC></font>
<font color=black><mark path=INDI:BIRT:SOUR notpresent="true"></font>
</table></td>This code puts a coloured marker for births whose source is filled in, with a different colour depending on the origin of the source, and a black marker otherwise.
Directory where blueprints files are stored
Blueprints are files of HTML codes that are stored in the User Directory, in a sub-directory called "ancestris/blueprints".
The blueprints directory itself contains several sub-directories, each of them having the title corresponding to the entity to which it applies: it is in each of these sub-directories that the different blueprints are located.
- INDI for blueprints about individuals
- FAM for blueprints about families
- OBJE for blueprints about multimedia objects
- NOTE for blueprints about notes
- SOUR for blueprints about sources
- SUBM for blueprints about submitters
- REPO for blueprints about repositoris
As these are HTML format files, you can open them with your favorite internet browser.
Tutorial
We have written a tutorial in PDF format. It is written in French. Please feel free to download it from here.