Calques
Un calque est un jeu de paramètres permettant de personnaliser l'affichage d'une entité dans certaines vues d'Ancestris.
Vues utilisant les calques
Seules les vues suivantes utilisent les calques. Un exemple vous permet de voir à quoi ressemble les calques dans chacun des cas.
Arbre dynamique
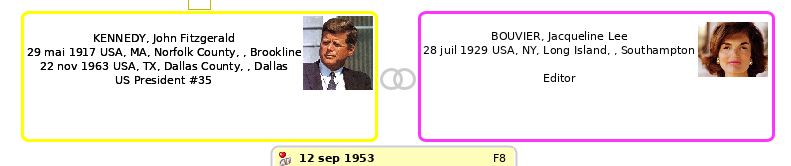
L'Arbre dynamique utilise les calques pour les entités individus et familles.familles. Les calques sont les zone affichées à l'intérieur des cadres.
Fiche entité
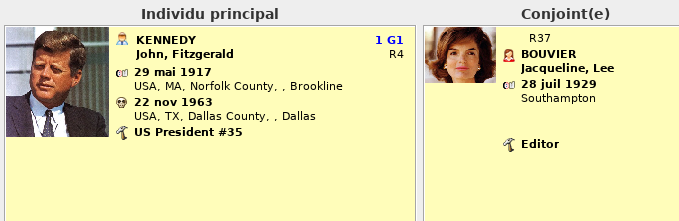
La Fiche entité utilise les calques pour toutes les catégories d'entités.
On peut avoir le même calque individu que pour l'arbre dynamique. Ici, le calque individu est à l'intérieur de la fiche Entité.
Navigateur étendu
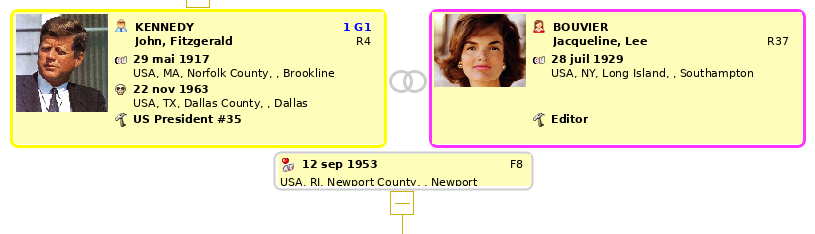
Ici, les calques utilisés pour les individus du couple sélectionné. Vous pouvez remarquer que ce ne sont pas les mêmes. Le calque du conjoint n'affiche pas le numéro Sosa et affiche le numéro d'entité au dessus du nom.
Et voici un calque pour la famille sélectionnée.
Éditeur Gedcom
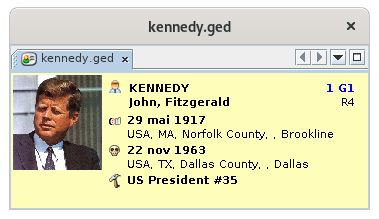
L'Éditeur Gedcom utilise les calques dans sa partie inférieure pour toutes les catégories d'entités.
Comme pour la fiche entité, l'Éditeur Gedcom utilise des calques d'individus ou de familles, mais aussi des autres entités.
Par exemple voici un calque simple d'une entité Dépôt.
Ou un calque simple d'une entité Multimédia.
Maintenant que vous avez vu à quoi ressemble un calque et où ils sont utilisés, voyons comment ça marche.
Principes généraux
Un calque est un modèle définissant ce qu'il faut afficher d'une entité, et comment l'afficher.
Un calque est attribué à une catégorie d'entité donnée (individu, famille, source, etc.) pour une vue donnée (Arbre dynamique, Fiche entité, etc.).
Vous pouvez utiliser d'autres calques que ceux définis par défaut et qui existent déjà dans Ancestris.
Plusieurs calques existent dans Ancestris et sont déjà sélectionnés par défaut pour chacune des catégories d'entité, et dans chaque vue concernée. Pour cette raison, les calques constituent une simple option d'Ancestris. Vous êtes libre de les ignorer, et rien ne vous oblige à effectuer la moindre modification les concernant.
Vous pouvez même définir vos propres calques, c'est-à-dire d'une part les informations à afficher pour un individu ou une famille (nom, adresse, etc.) et pour une vue, d'autre part l'aspect visuel de ces informations (couleur, police, alignement, mise en page, etc.).
Si vous souhaitez effectuer certaines modifications concernant les calques, vous aurez besoin d'en apprendre un peu plus à leur sujet. C'est l'objet de ce qui suit.
Techniquement, un calque est aussi un morceau de code au format HTML écrit dans un fichier situé sur votre disque. Reportez-vous au paragraphe Répertoire contenant les calques pour en savoir plus.
Gestion des calques
La gestion des calques consiste à effectuer deux types d'activités.
- attribuer des calques à des entités et à des vues
- construire ses propres calques et en supprimer
Cette gestion se fait au moyen de la fenêtre de gestion des calques.
Il y a une fenêtre de gestion de calques pour chaque catégorie d'entité.
Cette fenêtre est la même quelque soit le type d'entité concernée, à l'exception des calques que la fenêtre contient et la manière d'accéder à la fenêtre.
Pour accéder à la fenêtre concernant une catégorie d'entité, il faut utiliser le menu contextuel d'Ancestris sur la catégorie d'entité concernée.
- Clic-droit sur un individu, puis action "Changer l'affichage des individus" pour ouvrir la fenêtre de gestion des calques des individus
- Clic-droit sur une famille, puis action "Changer l'affichage des familles" pour ouvrir la fenêtre de gestion des calques des familles
- Idem pour les Notes, les Sources, les Multimédias, Les Dépôts, etc. Cela peut se faire à partir de la fiche Entité ou l'Editeur Gedcom pour les entités correspondantes.
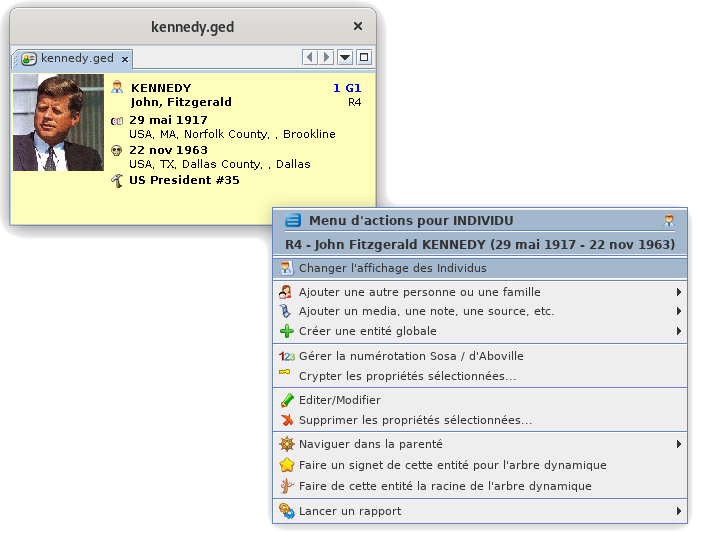
Voici comment accéder à la fenêtre de gestion des calques pour les individus, depuis la fiche Entité, menu Contextuel par clic-droit, puis choisir "Changer l'affichage des individus".
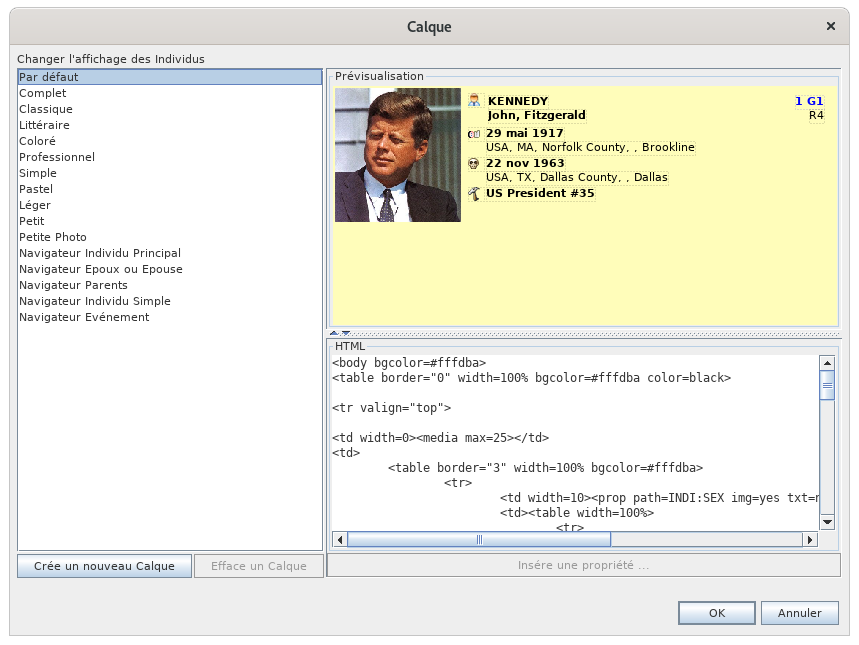
La fenêtre de gestion des calques d'individus apparaît.
Quelle que soit la catégorie d'entité, le fonctionnement de cette fenêtre est le même et nous décrirons l'exemple de la gestion des calques d'individus dans ce qui suit.
Description
La fenêtre de gestion des Calques contient les zones suivantes.
- La liste des calques à gauche affiche les calques actuellement disponibles pour la catégorie d'entité préalablement sélectionnée. C'est dans cette liste que l'utilisateur est invité à sélectionner un calque
- La zone de prévisualisation en haut à droite, qui affiche un aperçu du calque sélectionné dans la liste de gauche
- L'éditeur HTML en bas à droite, qui affiche le code HTML du calque sélectionné dans la liste de gauche, et qui permet à l'utilisateur de modifier éventuellement celui-ci. Si vous ne le voyez pas, c'est que la barre horizontale de séparation avec l'aperçu doit être tirée vers le haut avec la souris
- Une série de boutons dans la partie inférieure
- Le bouton Créer un nouveau calque ajoute dans la liste de gauche une copie du calque actuellement sélectionné dans cette même liste, et invite l'utilisateur à attribuer un nom à ce nouveau calque, qui devient alors le calque à modifier
- Le bouton Effacer un calque supprime de la liste le calque sélectionné
- Le bouton Insérer une propriété insère
ununetagétiquette dans le code HTML actuellement affiché dans l'éditeur HTML, à l'emplacement du curseur - Le bouton OK ferme la fenêtre en validant les modifications
- Le bouton Annuler ferme la fenêtre sans valider les modifications
Cette fenêtre peut s'agrandir en tirant le coin inférieur droit. /!\ TODO : où est le bouton maximiser ?
La zone d'aperçu et la zone de l'Editeur de texte peuvent s'ajuster en déplaçant le séparateur de ces deux zones avec la souris ou en cliquant sur les flèches du séparateur sur la gauche :
Utilisation générale
La fenêtre permet de couvrir les besoins suivants.
- Consultation des calques disponibles. Pour voir ce que donnent les différents calques disponibles sans toutefois les activer (donc, sans refermer le panneau), cliquez successivement sur chacun d'eux dans la liste de gauche, et contrôlez le résultat dans la zone de prévisualisation
- Changement de calque. Pour attribuer un nouveau calque à la catégorie d'entité actuellement sélectionnée dans l'une des vues, cliquer dans la liste de gauche sur le calque choisi et valider en tapant sur le bouton OK
- Modification d'un calque. Par mesure de sécurité, les calques déjà disponibles ne sont pas modificables. Pour modifier un calque existant, il faut d'abord en faire une copie. Sélectionnez celui-ci dans la liste de gauche, cliquez sur Crée un nouvau calque et donnez-lui un nouveau nom. Les différentes modifications devront ensuite lui être affectées dans l'éditeur HTML
- Création d'un calque. Pour créer un nouveau calque, il est recommandé de partir d'un calque existant en sélectionnant celui-ci dans la liste de gauche, puis de cliquer sur le bouton Crée un nouveau calque. Une fois que ce nouveau calque a été nommé, les différentes modifications devront lui être affectées dans l'éditeur HTML
- Suppression d'un calque. Pour supprimer un calque de la liste, sélectionner celui-ci et cliquer sur le bouton Efface un calque. Vous êtes alors invité à confirmer la suppression du calque en question qui sera définitive.
- Remarque : par mesure de sécurité, les calques déjà disponibles ne peuvent pas être supprimés.
De manière générale, lorsqu'on est sur le point de fermer la panneau en validant les éventuelles modifications au moyen du bouton OK, il faut veiller à sélectionner au préalable dans la liste de gauche le calque retenu pour l'affichage de la catégorie d'entité sélectionnée dans l'Arbre.
Cas pratique
Supposons que nous ayons un calque simple sans photo pour les individus dans l'arbre dynamique, et que voulions insérer sa photo. Les étapes sont les suivantes.
- Repérer où sont les photos des individus dans les données des entités individus
- Ouvrir la fenêtre de gestion des calques depuis l'endroit où le calque sera appliqué au final
- Créer un nouveau calque en copiant un calque simple sans image et le renommant 'MonCalqueIndiArbre'
- Modifier le calque pour y insérer la propriété photo repérée plus haut, et ajuster sa taille dans le cadre grâce à l'aperçu
- Sauvegarder le calque et observer le résultat
Repérer où sont les photos des individus
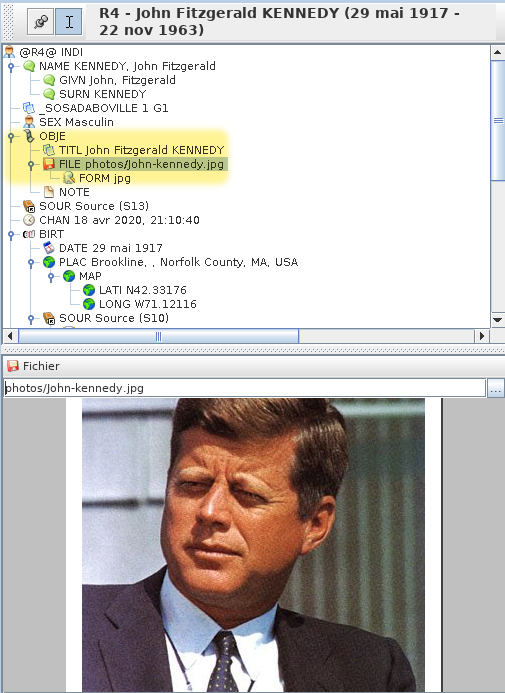
L'ouverture de l'éditeur Gedcom vous permet de repérer où sont les photos pour chaque individu. On voit que c'est dans l'étiquette INDI:OBJE:FILE. C'est ce qu'on voulait savoir.
Ouvrir la gestion des calques depuis l'endroit où le calque sera appliqué
Comme on veut changer le calque des individus pour l'arbre, c'est de là qu'on appelle la fenêtre de gestion de calques.
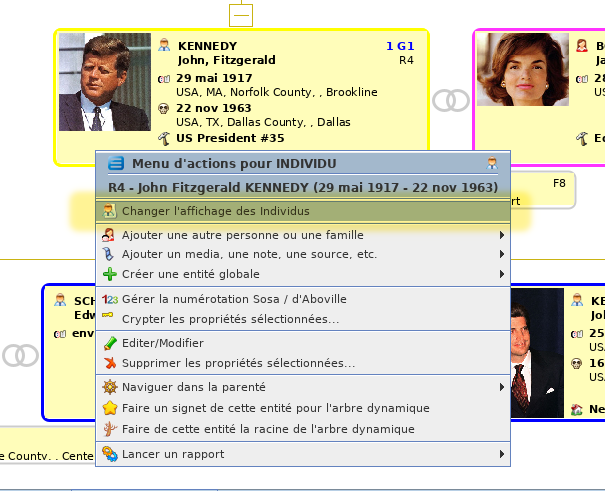
Donc depuis l'arbre, clic-droit sur un individu. Dans le menu contextuel qui apparaît, on choisit "Changer l'affichage des individus".
Créer un nouveau calque
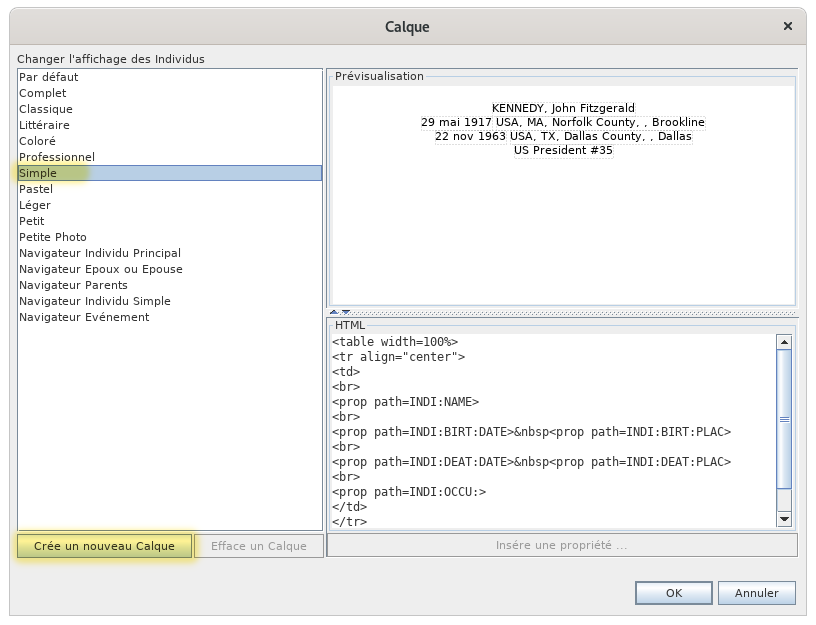
La fenêtre de gestion voulue apparaît.
Comme on veut faire un nouveau calque, on le crée à partir du calque "Simple" par exemple. C'est plus simple !
Donc on le sélectionne. Dans l'aperçu, on voit alors ce que ce calque affiche pour un individu. Un texte simple sans photo. Nous, ce que l'on veut faire, c'est y rajouter la photo.
Donc on en crée une copie car on ne peut pas modifier celui-là.
Pour cela, on clique sur "Crée un nouveau calque". Apparaît alors cette fenêtre :
On saisit le nom du nouveau calque et on clique sur "OK".
On se retrouve alors sur la fenêtre de gestion précédente avec un nouveau calque modifiable.
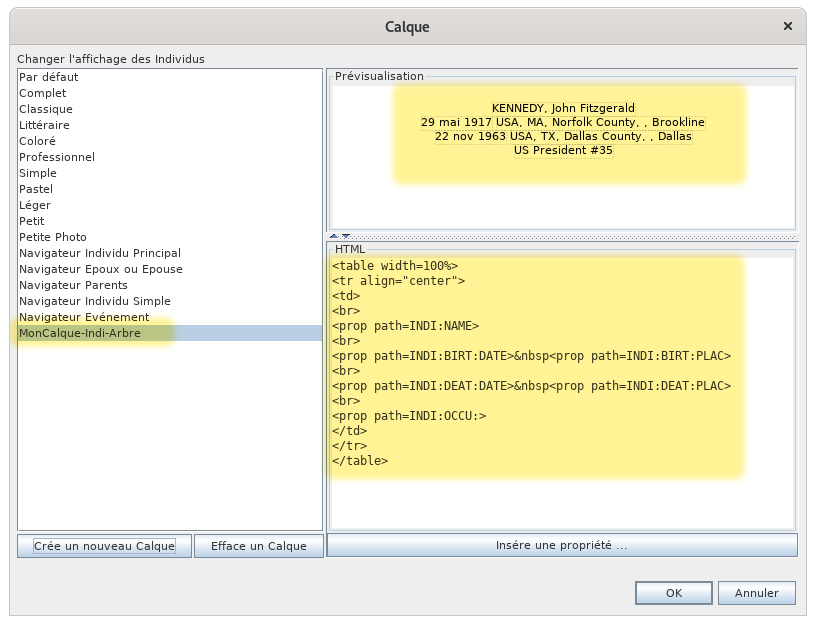
On a bien le nouveau calque sélectionné à gauche, le même aperçu en haut à droite, et le code HTML en bas à droite.
On voit que ce calque est modifiable, car les boutons "Efface un calque" et "Insère une propriété" sont cliquables.
On va maintenant changer le code HTML pour y mettre la photo.
Modifier le calque
On voit qu'il y a 4 lignes de propriétés dans le code HTML : le nom, la naissance, le décès, la profession.
La balise HTML <prop> et tout ce qui est à l'intérieur est une spécificité Ancestris. Cela permet de manipuler les données généalogiques du fichier Gedcom.
On veut mettre la photo en dessous, donc on souhaite insérer une autre propriété, celle repérée plus haut : INDI:OBJE:FILE, après les 4 déjà présentes.
On place le curseur sous </table>, étiquette qui marque la fin d'un tableau.
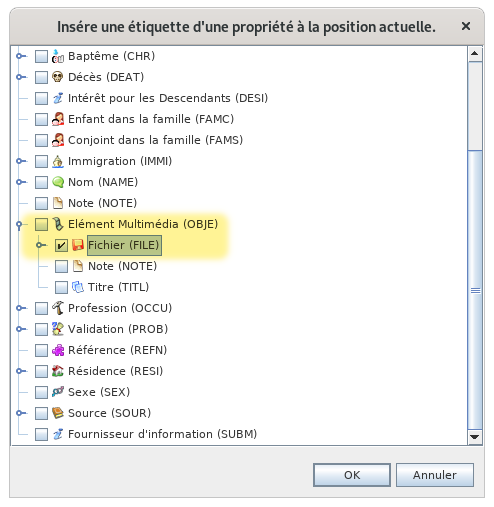
On clique sur le bouton "Insère une propriété" . Une fenêtre apparaît listant un choix de propriétés possibles.
Dans cette fenêtre, on retrouve la ligne Elément Multimédia OBJE, on déplie le clapet pour faire apparaître contenu de OBJE, et on voit la ligne Fichier FILE. On coche la case. Et on fait "OK".
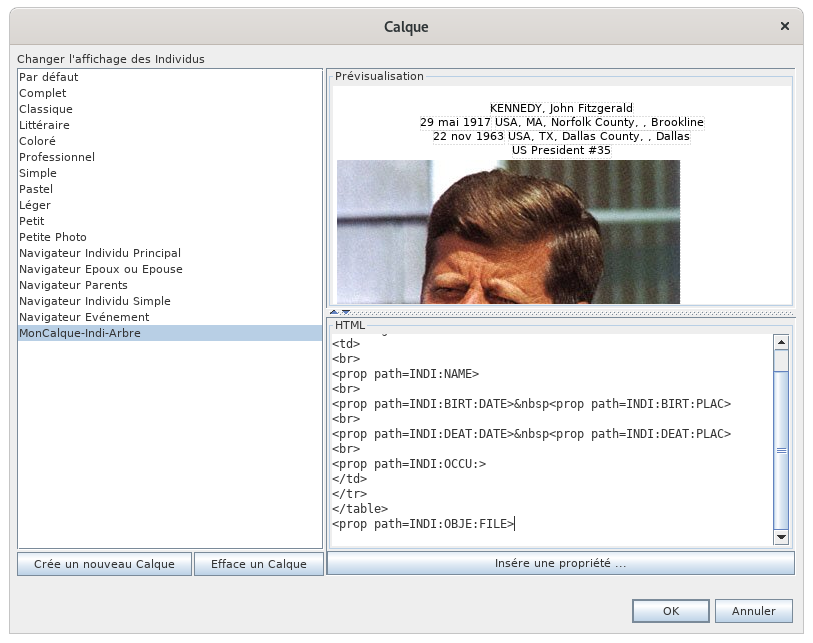
On voit maintenant le calque qui a changé.
Mais ce n'est pas encore ça, car dans l'aperçu, on voit que la photo est trop grande. Et peut-être vaut-il mieux la mettre en haut à droite du texte.
Comme le texte était structuré dans un tableau, il faut en fait mettre l'image dans une case du tableau à créer, à droite du texte. Pour cela on modifie le code HTML comme suit : on déplace la ligne que l'on vient d'insérer dans la structure table en ajoutant une cellule par les balises <td></td>.
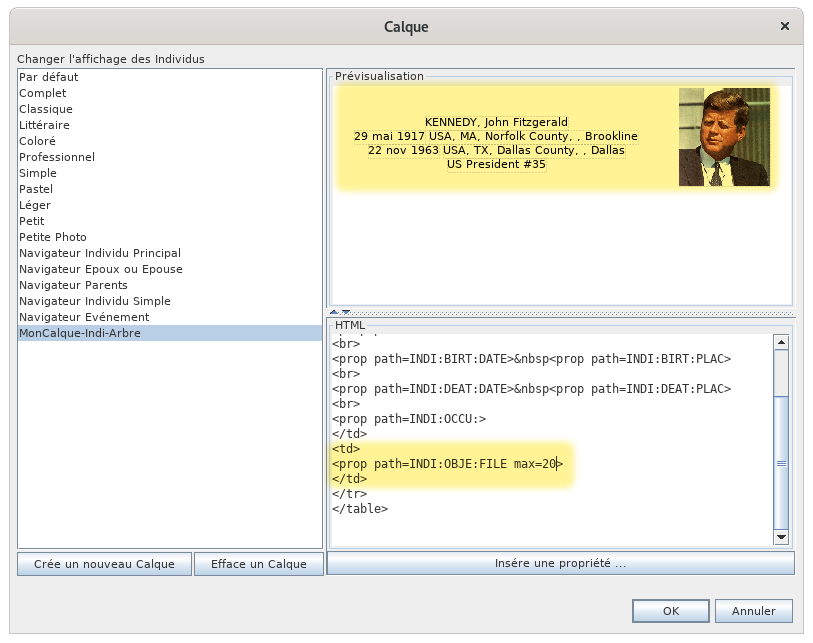
Comme on veut également limiter la taille de l'image, on lui ajoute une spécificité Ancestris : on ajoute "max = 20" à la fin, à l'intérieur de la balise <prop ... >, qui veut dire de limiter la taille de la photo à 20% de la largeur disponible. L'aperçu se modifie en même temps que vous changez le code. C'est bien pratique et permet immédiatement de voir si ce que vous faites est juste. Une fois le code modifié, l'aperçu semble correct, et la fenêtre donne ceci
Le code en bas en jaune fait son office : la photo est dans une cellule de droite du tableau et limitée à 20% de la largeur.
Sauvegarder le calque et observer le résultat
On peut sauvegarder. On clique sur OK et on regarde en même temps l'arbre dynamique. Le calque se modifie.
C'est bon, on a ce qu'on voulait, pour Monsieur, et pour Madame !
Pour aller plus loin
Bien sûr, le plus dur reste donc à connaître le langage HTML d'un part, et à connaître les spécificités ajoutées par Ancestris pour manipuler les données généalogiques.
Pour ce qui est du langage HTML de nombreux sites existent pour vous aider.
Pour ce qui est des spécificités Ancestris, les balises ajoutées au HTML sont
- <prop> ou <ifvalue>
- <name> ou <i18n>
- <media>
Les paragraphes suivants tentent de vous les indiquer tous.
Balise <prop> ou <ifvalue>
<prop | ifvalue path="path:to:prop" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
Affiche la propriété de l'entité définie par le chemin (path). Si un autre chemin est indiqué, c'est celui qui est utilisé si la première propriété n'est pas trouvé.
Les paramètre format et max sont expliqués ci-dessous.
Le paramètre img peut être mis à 'yes' ou à 'no' pour afficher le picto de la propriété. Par défaut, c'est 'no'.
Le paramètre txt peut être mis à 'yes' ou à 'no' pour afficher la propriété ou non. Par défaut, c'est 'yes'.
Les paramètres entre crochets sont facultatifs.
Cas des noms (propriété NAME)
Pour personnaliser l'affichage du nom, on peut utiliser les sous-propriétés du nom.
Exemple : <prop path=INDI:NAME > dit : <prop path=INDI:NAME:NICK> affichera le nom complet suivi du surnom.
Exemple : DUPONT dit : DUDUCHE
Cas des lieux (propriété PLAC)
Il est possible de forcer précisément le niveau que l'on veut voir affiché pour un lieu.
La syntaxe de la ligne à mettre dans l'éditeur HTML est de la forme suivante
<prop path=INDI:BIRT:PLAC format="2 (7)">où 2 et 7 sont les rangs des juridictions dans la définition du format des lieux.
Exemple, supposons que nos lieux soient formatés comme suit dans l'étiquette PLAC
Village, Ville, Code_Insee, Code_Postal, Département, Région, PaysPour savoir le rang, on compte à partir de 1, donc 2 est la Ville, et 7 est le pays.
Dans ce cas, on peut dire que
<prop path=INDI:BIRT:PLAC format="2 (7)">affichera Ville (Pays)<prop path=INDI:BIRT:PLAC format="2, 1">affichera Ville, Village<prop path=INDI:BIRT:PLAC format="2 (5)">affichera Ville (Département)
Autres cas de formatage
format="$D": affiche la date complète d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$D}">affichera 10 fév 1876.
- Exemple :
format="$y": affiche l'année de la date d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$y}">affichera 1876.
- Exemple :
format="$P": affiche le lieu complet d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$P}">affichera Lyon, 69002, Rhône, France.
- Exemple :
format="$p": affiche la ville de l'événement- Exemple :
<prop path="INDI:BIRT" format="{$p}">affichera Lyon.
- Exemple :
format="$n": affiche le nom de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$n}">affichera Marie STUART, la marraine du baptème.
- Exemple :
format="$N": affiche le nom complet de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$N}">affichera STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$v": affiche le nom complet de l'entité liée si elle existe avec sa nature- Exemple :
<prop path="INDI:CHR:XREF" format="{$v}">affichera Marraine : STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$V": affiche le numéro d'entité uniquement- Exemple :
<prop path="INDI:CHR:XREF" format="{$V}">affichera I0298 si l'on reste dans l'exemple ci-dessus. - Exemple :
<prop path="INDI:BIRT:SOUR" format="{$V}">affichera S134 l'identifiant de la source de la naissance.
- Exemple :
format="text{$e}": affiche le texte "text" si la donnée existe, rien sinon.- Exemple :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">affichera (*) si INDI:NAME:SOUR existe, rien sinon.
- Exemple :
max="n": limite l'affichage à n% de la largeur disponible. Valable pour une image ou pour du texte.- Exemple :
<prop path="INDI:NAME" max=10">affichera le nom complet tronqué à 10% de la largeur disponible.
- Exemple :
Balise <media>
<media [path="path:to:media"] [max="n"]>
Affiche un media de l'entité. Si un chemin est indiqué (path), le media correspondant est utilisé sinon le premier média trouvé est affiché.
Le paramètre "max" limite la taille en largeur comme ci-dessus.
Les paramètres entre crochets sont facultatifs.
Balise <name> ou <i18n>
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Affiche le nom de l'étiquette donnée par tag, path ou entity.
Il faut spécifier un des 3 attributs. tag est prioritaire sur path, qui est prioritaire sur entity.
Exemple :
<name tag="NAME">affichera Nom.<name path="INDI:NAME">affichera Nom.<name entity="SUBM">affichera Fournisseur d'information.
Répertoire contenant les calques
Les calques sont sauvegardés dans le Répertoire utilisateur, dans un sous-répertoire dénommé "ancestris/blueprints".
Le répertoire blueprints, contient lui-même plusieurs sous-répertoires, chacun d'eux ayant l'intitulé dude tagl'étiquette correspondant à l'entité concernée : c'est dans chacun de ces sous-répertoires que se trouvent les différents calques.
- INDI pour les calques des entités individus
- FAM pour les calques des entités familles
- OBJE pour les calques des entités
fichiersélément multimédias - NOTE pour les calques des entités notes
- SOUR pour les calques des entités sources
- SUBM pour les calques des entités fournisseurs d'informations
- REPO pour les calques des entités dépôts
Comme ce sont des fichiers au format HTML, vous pouvez les ouvrir avec votre navigateur internet favori.
Et vous pouvez même les partager sur la communauté Ancestris ! Merci par avance.
B-A BA
Il existe un B-A-BA pédagogique sur les calques au format PDF. Vous pouvez le télécharger.