Modelos
Um modelo é um conjunto de parâmetros que permitem personalizar a exibição de uma entidade em certas janelas do Ancestris.
Janelas que utilizam modelos
Só as vistas seguintes utilizam modelos. Um exemplo permite ver a que se parecem os modelos em cada caso.
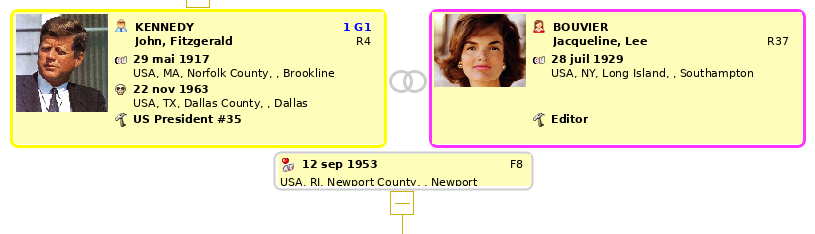
Árvore dinâmica
A árvore dinâmica utiliza os modelos para entidades e famílias. Os modelos aqui são as zonas no interior das respectivas caixas.
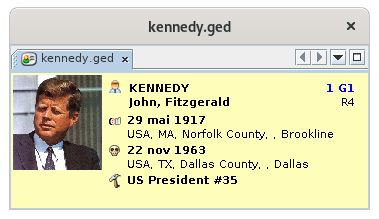
Cartão de entidade
O cartão de entidade utiliza os modelos para todas as categorias de entidade.
Podemos ter o mesmo modelo individual que para a árvore dinâmica. Aqui, o modelo individual é o interior do cartão de entidade
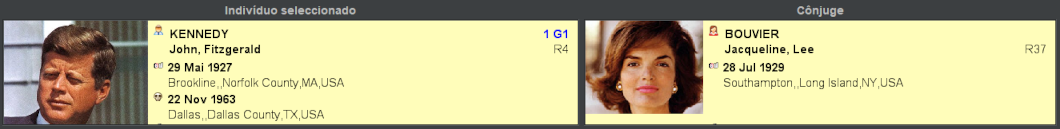
Navegador estendido
Aqui podemos ver os modelos para os indivíduos do casal seleccionado. Note que não são iguais. O modelo do cônjuge não mostra o número Sosa. Pode portanto, seleccionar diferentes modelos para cada um.
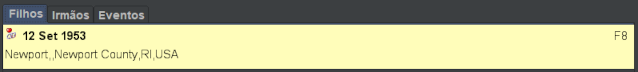
E um modelo para a família seleccionada:
Editor Gedcom
O editor Gedcom utiliza os modelos na sua zona inferior (zona de edição) para todas as categorias de entidades.
Tal como para o cartão de entidade, o editor Gedcom utiliza modelos individuais e familiares, mas também outras entidades. Por exemplo, veja aqui um modelo para a entidade Repositório:
Ou um modelo simples de uma entidade multimédia:
Agora que já vimos como é que se parecem os modelos e onde são utilizados, vejamos como funcionam.
Princípios gerais
Um modelo é uma estrutura que define o que é necessário mostrar de uma entidade e como fazê-lo.
Um modelo é atribuído a uma dada categoria de entidade (indivíduo, família, fonte, etc.) para uma dada janela (árvore dinâmica, cartão de entidade, etc.).
Pode utilizar outros modelos além dos pré-definidos e já existentes no Ancestris.
Existem vários modelos no Ancestris e já estão previamente seleccionados para cada uma das categorias de entidades e cada janela em causa. Assim, os modelos são uma opção simples no Ancestris. É livre de os ignorar e não é obrigatório fazer quaisquer alterações aos mesmos.
Pode mesmo definir os seus próprios modelos, ou seja, por um lado, as informações a mostrar para um indivíduo ou família (nome, morada, etc.) e para uma janela, por outro, o aspecto visual destas informações (cor, tipo de letra, alinhamento, disposição, etc.).
Se quiser fazer algumas alterações aos modelos, terá de aprender um pouco mais sobre eles. Este é o objectivo do que se segue neste tópico. Tecnicamente, um modelo é também uma peça de código em formato HTML escrita num ficheiro no seu disco. Consulte o parágrafo Localização da pasta de modelos para saber mais.
Gestão dos modelos
A gestão de modelos consiste em dois tipos de actividades:
- atribuição de modelos a entidades e vistas;
- construção dos seus próprios modelos e eliminação de outros.
Esta gestão é feita utilizando a janela de gestão de modelos. Existe uma janela de gestão para cada categoria de entidade. Esta janela é a mesma, qualquer que seja o tipo de entidade em causa, com excepção dos modelos que a janela contém e da forma de acesso à janela.
Para aceder à janela de uma categoria de entidade, utilize o menu contextual do Ancestris na categoria da entidade em questão:
- clique direito do rato sobre um indivíduo, depois a acção "Seleccionar modelo para Indivíduos" para abrir a janela de gestão de modelos dos indivíduos;
- clique direito do rato sobre uma família, depois a acção "Seleccionar modelo para Famílias" para abrir a janela de gestão de modelos familiares;
- o mesmo para Notas, Fontes, Multimédia, Repositórios, etc, podendo isto ser feito a partir do cartão de entidade ou do editor Gedcom para as entidades correspondentes.
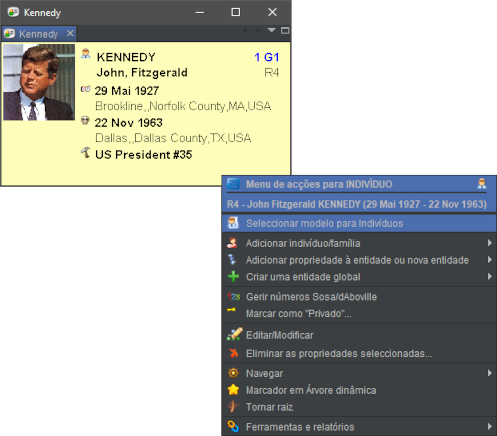
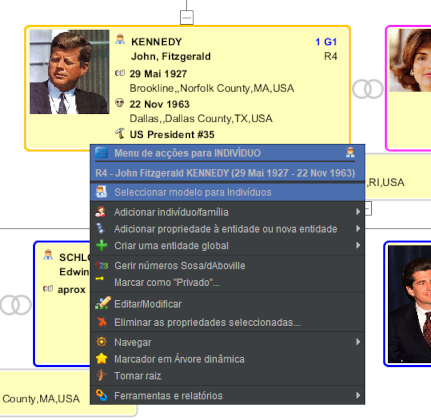
Eis como aceder à janela de gestão de modelos para indivíduos, a partir do cartão de entidade: clique direito do rato no indivíduo e depois escolha "Seleccionar modelo para Indivíduos".
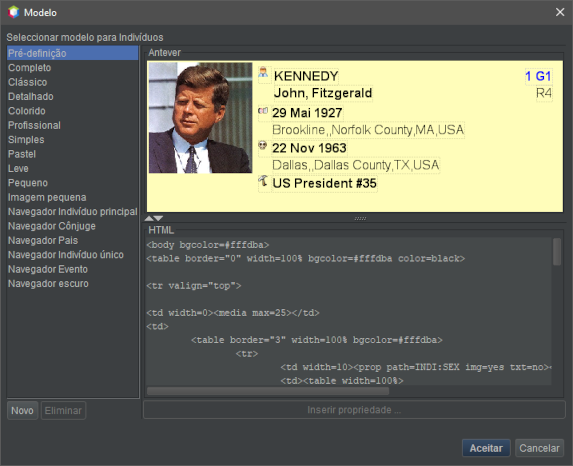
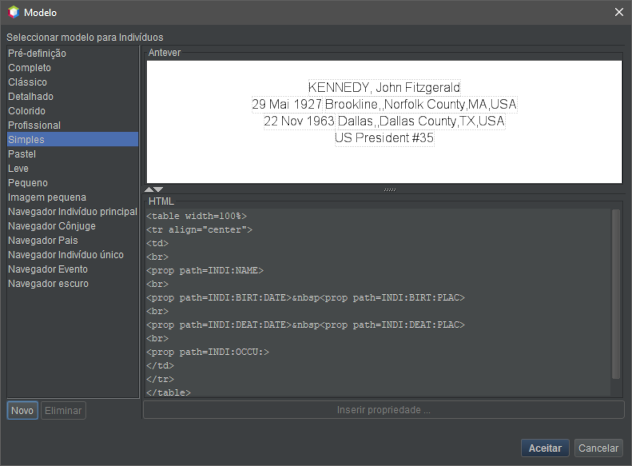
Verá a janela de gestão de modelos individuais:
Qualquer que seja a categoria de entidade, o funcionamento desta janela é idêntico, pelo que faremos a descrição para o caso de um modelo individual abaixo.
Descrição
A janela de gestão de modelos contém as seguintes áreas:
- alista de modelos à esquerda mostra os modelos actualmente disponíveis para a categoria de entidade previamente seleccionada. É a partir desta lista que o utilizador é convidado a seleccionar um modelo;
- a área de antevisão no canto superior direito, que permite antever o modelo seleccionado na lista à esquerda;
- o editor HTML no canto inferior direito, que mostra o código HTML do modelo seleccionado na lista à esquerda e permite ao utilizador modificá-lo, se necessário. Se não o vir, utilize a barra de separação horizontal, deslocando-a para cima com o rato;
- uma série de botões na parte inferior:
- o botão Novo adiciona uma cópia do modelo actualmente seleccionado na lista da esquerda e convida o utilizador a atribuir um nome a este novo modelo, que se torna então o modelo a modificar;
- o botão Eliminar elimina o modelo seleccionado da lista;
- o botão Inserir propriedade insere uma etiqueta no código HTML actualmente mostrado no editor HTML, na posição do cursor;
- o botão Aceitar fecha a janela, validando as alterações;
- o botão Cancelar fecha a janela sem validar as alterações.
Esta janela pode ser redimensionada.
A área de antevisão e a área do editor de texto podem ser ajustadas movendo o separador entre estas duas áreas com o rato ou clicando nas setas do separador no lado esquerdo das áreas:
 Utilização geral
Utilização geral
A janela cobre os seguintes requisitos:
- Consulta dos modelos disponíveis - para ver como são os diferentes modelos disponíveis sem os activar (isto é, sem fechar o painel), clique sucessivamente em cada um deles na lista à esquerda e veja o resultado na área de antevisão;
- Mudar de modelo - para atribuir um novo modelo à categoria de entidade actualmente seleccionada numa das vistas, clique no modelo desejado na lista à esquerda e valide clicando em Aceitar;
- Modificação de um modelo - por razões de segurança, os modelos que já estão disponíveis não podem ser modificados. Para modificar um modelo existente, deve primeiro fazer uma cópia do mesmo. Seleccione-o na lista à esquerda, clique em Novo e dê-lhe um novo nome. As diferentes modificações terão então de ser feitas no editor HTML;
- Novo - para criar um novo modelo, recomenda-se começar a partir de um modelo existente, seleccionando-o da lista à esquerda e depois clicar em Novo. Uma vez renomeado este novo modelo, as várias modificações terão de ser feitas no editor HTML;
- Eliminação de um modelo - para remover um modelo da lista, seleccione-o e clique no botão Eliminar. Ser-lhe-á então pedido que confirme a eliminação do modelo em questão, que será definitiva;
- Nota: por razões de segurança, os modelos que já estão disponíveis não podem ser eliminados.
Em geral, quando estiver prestes a fechar o painel validando as possíveis modificações através do botão Aceitar, certifique-se de seleccionar previamente na lista à esquerda o modelo seleccionado para a exibição da categoria da entidade seleccionada na árvore dinâmica.
Caso prático
Suponhamos que temos um modelo simples sem fotografia para os indivíduos na árvore dinâmica e queremos inserir a sua fotografia. Os passos são os seguintes:
- localizar onde se encontram as fotografias dos indivíduos nos dados das entidades individuais;
- abrir a janela de gestão de modelos a partir do local onde o modelo será finalmente aplicado;
- criar um novo modelo, copiando o modelo simples sem imagem e dando-lhe um novo nome "Novo_Modelo_Individual_Árvore";
- modificar o modelo para inserir a propriedade Fotografia localizada acima e ajustar o seu tamanho na moldura graças à antevisão;
- gravar o modelo e observar o resultado.
Localizar onde se encontram as fotografias dos indivíduos
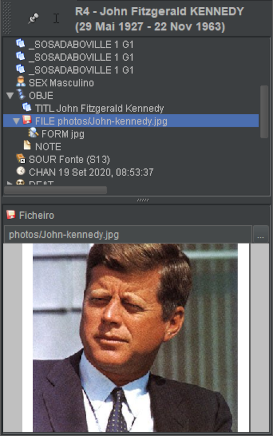
A abertura do editor Gedcom permite-lhe ver onde estão as fotografias para cada indivíduo. Pode ver que está na etiqueta INDI:OBJE:FILE. Era isto que queríamos saber.
Abrir a janela de gestão de modelos a partir do local onde o modelo será finalmente aplicado
Uma vez que queremos mudar o modelo de indivíduos para a árvore, é aqui que chamamos a janela de gestão de modelos.
Assim, a partir da árvore, clique com o botão direito do rato sobre um indivíduo. No menu contextual, escolhemos "Seleccionar modelo para Indivíduos".
Criar um novo modelo
Aparece a janela de gestão pretendida.
Como queremos criar um novo modelo, criamo-lo, por exemplo, a partir do modelo "Simples". É mais simples!
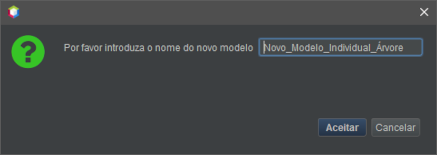
Por isso, seleccionamo-lo. Na antevisão, vemos então o que este modelo mostra para um indivíduo. Um texto simples sem fotografia. O que queremos fazer é adicionar a fotografia. Por isso, criamos uma cópia, porque não podemos modificar este. Para tal, clicamos em "Novo". Depois aparece esta janela:
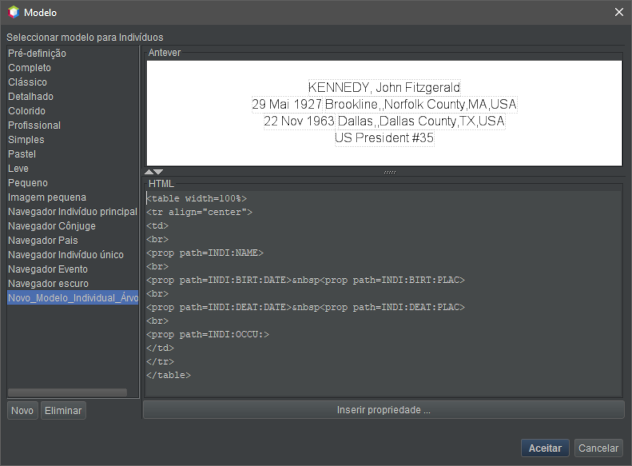
Inserimos o nome do novo modelo e clicamos em Aceitar. Voltamos então à janela de gestão anterior com um novo modelo, que pode ser modificado.
Temos o novo modelo seleccionado à esquerda, a mesma antevisão no canto superior direito e o código HTML no canto inferior direito. Podemos ver que este modelo é modificável, porque os botões Eliminar e Inserir propriedade estão clicáveis.
Vamos agora alterar o código HTML para adicionar a fotografia.
Modificar o modelo
Podemos ver 4 linhas de propriedades no código HTML: nome, nascimento, óbito, profissão.
A etiqueta HTML <prop> e tudo que ela contém é uma especificação do Ancestris, que nos permite manipular os dados genealógicos no ficheiro Gedcom.
Queremos colocar a fotografia abaixo, por isso queremos inserir outra propriedade, a localizada acima: INDI:OBJE:FILE, depois das quatro já presentes.
Colocamos o cursor sob </table>, a etiqueta que marca o fim de uma tabela.
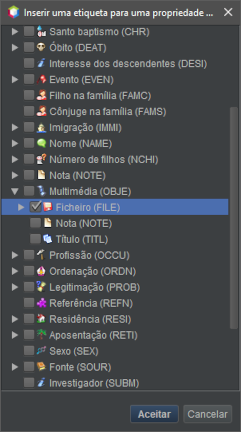
Clicamos em Inserir propriedade. Aparece uma janela listando uma escolha de propriedades disponíveis:
Nesta janela, encontramos a linha Multimédia (OBJE), expandimo-la para fazer aparecer o seu conteúdo e vemos a linha Ficheiro (FILE). Marcamos a caixa. E clicamos em Aceitar.
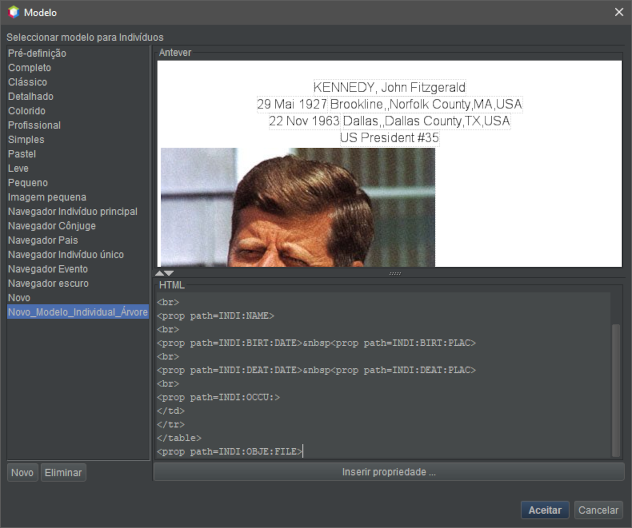
Vejamos agora o que mudou:
Mas ainda não é isto, porque na antevisão pode ver-se que a imagem é demasiado grande. E talvez seja melhor colocá-lo no canto superior direito do texto.
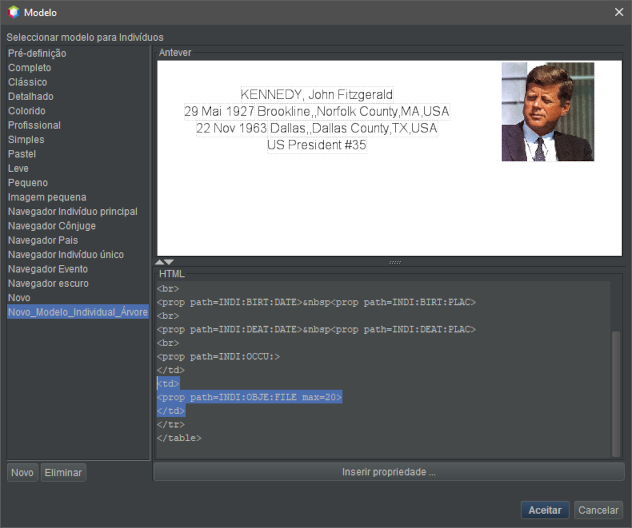
Uma vez que o texto foi estruturado numa tabela, é necessário colocar a imagem numa caixa da tabela, a criar à direita do texto. Para o fazer, modificamos o código HTML da seguinte forma: movemos a linha que acabamos de inserir para a estrutura da tabela, adicionando uma célula através das etiquetas <td> e </td>.
Como também queremos limitar o tamanho da imagem, adicionamos uma especificação do Ancestris: "max = 20" no final, dentro da etiqueta <prop ... >, o que significa limitar o tamanho da imagem a 20% da largura disponível. A antevisão muda à medida que se altera o código. O que é muito útil e permite ver imediatamente se o que está a fazer está correcto. Uma vez alterado o código, a antevisão já parece correcta e a janela tem o seguinte aspecto:
O código realçado em azul fez o seu papel: a fotografia está agora numa célula da tabela e limitada a 20% da largura.
Gravar o modelo e observar o resultado
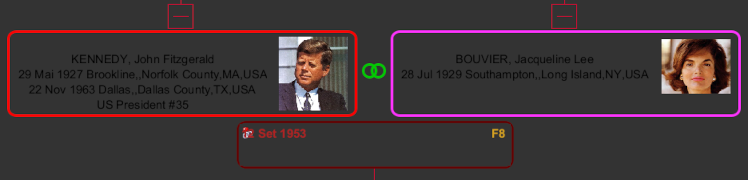
Podemos gravar. Clique em Aceitar e voltará à árvore dinâmica. O modelo individual modifica-se.
Está bom, temos aquilo que queríamos, para o Senhor e para a Senhora!
Para ir mais longe
Evidentemente, a parte mais difícil ainda é conhecer a linguagem HTML por um lado e conhecer as especificidades acrescentadas pelo Ancestris para manipular dados genealógicos, por outro.
Quanto à linguagem HTML, existem muitas páginas para o ajudar.
Quanto às especificidades do Ancestris, as etiquetas adicionadas ao HTML são:
- <prop> ou <ifvalue>;
- <name> ou <i18n>;
- <mark>.
Os parágrafos seguintes tentam explicá-las.
Etiquetas <prop> ou <ifvalue>
<prop | ifvalue path="caminho:para:propriedade" [default="caminho:para:outra:propriedade"] [format="formato"] [max="n"] [img="yes"] [txt="no"]>
Mostra a propriedade da entidade definida pelo caminho. Se for indicado outro caminho, é este o utilizado se a primeira propriedade não for encontrada.
format e max são explicados abaixo.
O parâmetro img pode ser definido como "yes" ou "no" para mostrar o ícone da propriedade. A pré-definição é "no".
O parâmetro txt pode ser definido como "yes" ou "no" para mostrar ou não a propriedade. A pré-definição é "yes".
Os parâmetros entre parênteses rectos são opcionais.
Caso dos nomes (propriedade NAME)
Para personalizar a exibição do nome, podemos utilizar as suas sub-propriedades.
Por exemplo: <prop path=INDI:NAME > dit : <prop path=INDI:NAME:NICK> mostrará o nome completo, seguido do diminutivo.
Assim: DUPONT dit : DUDUCHE
Caso dos locais (propriedade PLAC)
É possível forçar precisamente a jurisdição que desejamos ver nos locais. A sintaxe da linha a inserir no editor HTML é como se segue:
<prop path=INDI:BIRT:PLAC format="2 (7)">onde 2 e 7 são os ordinais das jurisdições, tal como definidas no formato dos locais. Por exemplo, suponhamos que os nossos locais estão formatados como se segue na etiqueta PLAC:
Local, Código postal, Freguesia, Concelho, Distrito, Região, PaísPara saber o ordinal, contamos começando em 1, donde 2 é o código postal e 7 o país.
Neste caso, podemos dizer que:
<prop path=INDI:BIRT:PLAC format="2 (7)">mostrará Código postal (País)<prop path=INDI:BIRT:PLAC format="2, 1">mostrará Código postal, Local<prop path=INDI:BIRT:PLAC format="2 (5)">mostrará Código postal (Distrito)
Outros casos de formatação
format="$D": mostra a data completa de um evento;- Exemplo:
<prop path="INDI:BIRT" format="{$D}">mostrará 10 fév 1876;
- Exemplo:
format="$y": mostra o ano da data de um evento;- Exemplo:
<prop path="INDI:BIRT" format="{$y}">mostrará 1876;
- Exemplo:
format="$P": mostra o local completo de um evento;- Exemplo:
<prop path="INDI:BIRT" format="{$P}">mostrará Lyon, 69002, Rhône, France;
- Exemplo:
format="$p": mostra a freguesia de um evento:- Exemplo:
<prop path="INDI:BIRT" format="{$p}">mostrará Lyon;
- Exemplo:
format="$n": mostra o nome da entidade ligada, se existir:- Exemplo:
<prop path="INDI:CHR:XREF" format="{$n}">mostrará Marie STUART, a madrinha de baptismo;
- Exemplo:
format="$N": mostra o nome completo da entidade ligada, se existir:- Exemplo:
<prop path="INDI:CHR:XREF" format="{$N}">mostrará STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298);
- Exemplo:
format="$v": mostra o nome completo da entidade ligada, se existir com a sua natureza:- Exemplo:
<prop path="INDI:CHR:XREF" format="{$v}">mostrará Marraine : STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298);
- Exemplo:
format="$V": mostra só o número de entidade:- Exemplo:
<prop path="INDI:CHR:XREF" format="{$V}">mostrará I0298; - Exemplo:
<prop path="INDI:BIRT:SOUR" format="{$V}">mostrará S134, o identificador da fonte de nascimento;
- Exemplo:
format="texto{$e}": mostra o texto "texto" se os dados existirem, nada se não;- Exemplo:
<prop path="INDI:NAME:SOUR" format="{(*)$e}">mostrará (*) se INDI:NAME:SOUR existe, nada se não;
- Exemplo:
max="n": limita a exibição a n% da largura disponível. Válido para imagens ou texto;- Exemplo:
<prop path="INDI:NAME" max=10">mostrará o nome completo truncado a 10% da largura disponível.
- Exemplo:
Etiqueta <media>
<media [path="caminho:para:multimédia"] [max="n"]>
Mostra multimédia de uma entidade. Se for indicado um caminho, é utilizada a multimédia correspondente, caso contrário, é mostrada a primeira encontrada.
O parâmetro "max" limita o tamanho da largura, como acima.
Os parâmetros entre parênteses rectos são opcionais.
Etiqueta <name> ou <i18n>
<name|i18n [tag="etiqueta"] [path="caminho:para:propriedade"] [entity="etiqueta"] >
Mostra o nome da etiqueta dada por tag, path ou entity.
Tem de especificar um dos três atributos. tag tem prioridade sobre path, que tem prioridade sobre entity.
Exemplos:
<name tag="NAME">mostrará Nome.<name path="INDI:NAME">mostrará Nome.<name entity="SUBM">mostrará Investigador.
Etiqueta <mark>
<mark path="caminho:para:propriedade" [test="value"] [repeat="n"] >
Esta etiqueta é utilizada para mostrar um marcador num modelo. O marcador é mostrado se a propriedade denotada pelo atributo path estiver presente para a entidade.
Se o atributo test estiver presente, o marcador só será mostrado se o valor da propriedade for idêntico ao valor de test.
O atributo repeat permite definir o tamanho em número de caracteres do marcador.
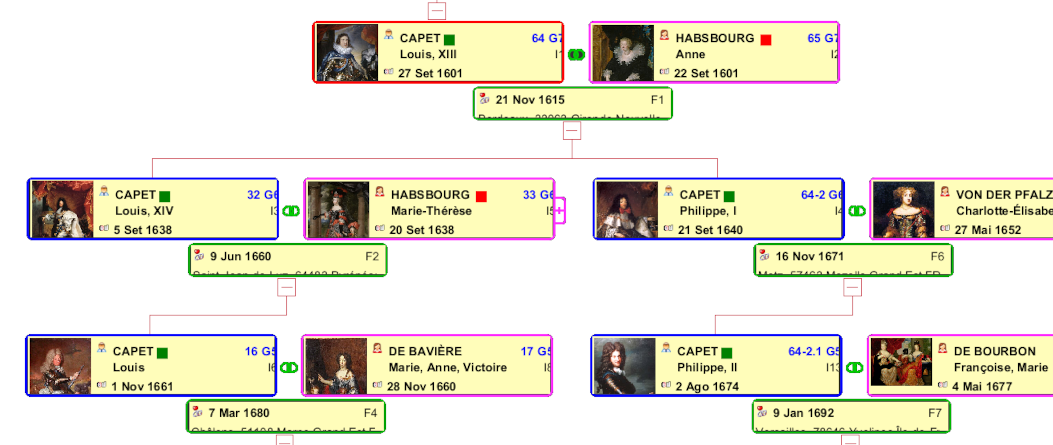
Por exemplo, o seguinte código permite mostrar um marcador verde em indivíduos cujo apelido é Capet e um marcador vermelho se o apelido for Habsbourg:
- <font color=green><mark path=INDI:NAME:SURN test=CAPET></font>: mostra um marcador verde em indivíduos com apelido CAPET;
- <font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>: mostra um marcador vermelho em indivíduos com apelido HABSBOURG;
O que resulta nos marcadores verdes e vermelhos abaixo:
<mark path=INDI:SEX test=Desconhecido repeat=5>: mostra uma barra de 5 caracteres (font color="black"> </font>) quando o sexo da pessoa é Desconhecido
Répertoire contenant les calques
Les calques sont sauvegardés dans le Répertoire utilisateur, dans un sous-répertoire dénommé "ancestris/blueprints".
Le répertoire blueprints, contient lui-même plusieurs sous-répertoires, chacun d'eux ayant l'intitulé de l'étiquette correspondant à l'entité concernée : c'est dans chacun de ces sous-répertoires que se trouvent les différents calques.
- INDI pour les calques des entités individus
- FAM pour les calques des entités familles
- OBJE pour les calques des entités élément multimédias
- NOTE pour les calques des entités notes
- SOUR pour les calques des entités sources
- SUBM pour les calques des entités fournisseurs d'informations
- REPO pour les calques des entités dépôts
Comme ce sont des fichiers au format HTML, vous pouvez les ouvrir avec votre navigateur internet favori.
Et vous pouvez même les partager sur la communauté Ancestris ! Merci par avance.
B-A BA
Il existe un B-A-BA pédagogique sur les calques au format PDF. Vous pouvez le télécharger.