Modelos
Um modelo é um conjunto de parâmetros que permitem personalizar a exibição de uma entidade em certas janelas do Ancestris.
Janelas que utilizam modelos
Só as vistas seguintes utilizam modelos. Um exemplo permite ver a que se parecem os modelos em cada caso.
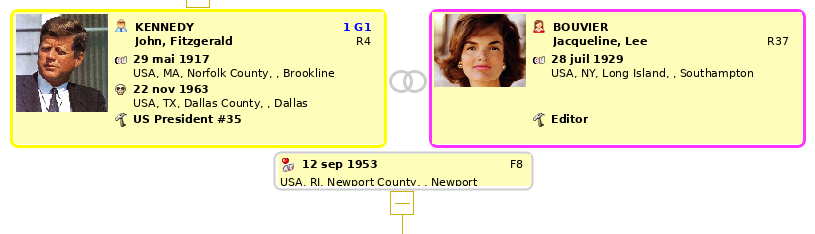
Árvore dinâmica
A árvore dinâmica utiliza os modelos para entidades e famílias. Os modelos aqui são as zonas no interior das respectivas caixas.
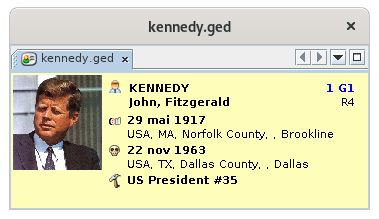
Cartão de entidade
O cartão de entidade utiliza os modelos para todas as categorias de entidade.
Podemos ter o mesmo modelo individual que para a árvore dinâmica. Aqui, o modelo individual é o interior do cartão de entidade
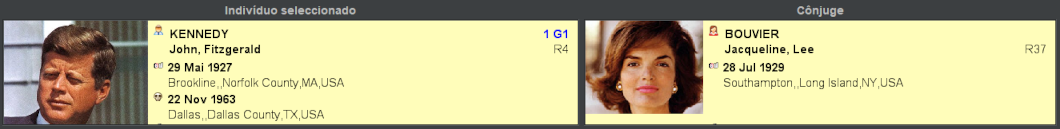
Navegador estendido
Aqui podemos ver os modelos para os indivíduos do casal seleccionado. Note que não são iguais. O modelo do cônjuge não mostra o número Sosa. Pode portanto, seleccionar diferentes modelos para cada um.
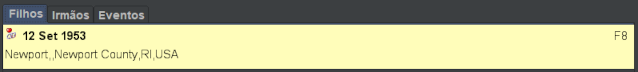
E um modelo para a família seleccionada:
Editor Gedcom
L'O Éditeureditor Gedcom utiliseutiliza lesos calquesmodelos dansna sasua partiezona inférieureinferior pour(zona toutesde lesedição) catégoriespara d'entités.todas as categorias de entidades.
CommeTal pourcomo lapara ficheo entité,cartão l'Éditeurde entidade, o editor Gedcom utiliseutiliza desmodelos calquesindividuais d'individuse oufamiliares, demas familles,também maisoutras aussientidades. Por desexemplo, autresveja entités.
Parum exemplemodelo voicipara una calqueentidade simple d'une entité Dépôt.Repositório:
Ou unum calquemodelo simplesimples d'unede entitéuma Multimédia.entidade multimédia:
MaintenantAgora que vousjá avezvimos vucomo àé quoique ressemblese unparecem calqueos etmodelos oùe ilsonde sontsão utilisés,utilizados, voyonsvejamos commentcomo ça marche.funcionam.
PrincipesPrincípios générauxgerais
UnUm calquemodelo esté unuma modèleestrutura définissantque define ceo qu'ilque fauté affichernecessário mostrar d'unede entité,uma etentidade e commentcomo l'afficherfazê-lo.
UnUm calquemodelo esté attribuéatribuído àa uneuma catégoriedada d'entitécategoria donnéede entidade (individu,indivíduo, famille,família, source,fonte, etc.) pourpara uneuma vuedada donnéejanela (Arbreárvore dynamique,dinâmica, Fichecartão entité,de entidade, etc.).
Vous pouvezPode utiliserutilizar d'autresoutros calquesmodelos quealém ceuxdos définispré-definidos par défaut ete quijá existent déjàexistentes dansno Ancestris.
PlusieursExistem calquesvários existentmodelos dansno Ancestris ete sontjá déjàestão sélectionnéspreviamente parseleccionados défautpara pourcada chacuneuma desdas catégories d'entité, et dans chaque vue concernée. Pour cette raison, les calques constituent une simple option d'Ancestris. Vous êtes librecategorias de lesentidades ignorer,e etcada rienjanela neem vouscausa. obligeAssim, àos effectuermodelos lasão moindreuma modificationopção lessimples concernant.no Ancestris. É livre de os ignorar e não é obrigatório fazer quaisquer alterações aos mesmos.
VousPode pouvez mêmemesmo définirdefinir vosos propresseus calquespróprios modelos, c'est-à-direou d'uneseja, partpor lesum lado, informationsas informações àa affichermostrar pourpara unum individuindivíduo ou une famille família (nom,nome, adresse,morada, etc.) ete pourpara uneuma vue,janela, d'autrepor partoutro, l'aspecto visuelaspecto visual destas informações (cor, tipo de cesletra, informationsalinhamento, (couleur, police, alignement, mise en page,disposição, etc.).
SiSe vousquiser souhaitezfazer effectueralgumas certainesalterações modificationsaos concernantmodelos, lesterá calques,de vousaprender aurezum besoinpouco d'enmais apprendresobre uneles. peuEste plusé o objectivo do que se segue neste tópico. Tecnicamente, um modelo é também uma peça de código em formato HTML escrita num ficheiro no seu disco. Consulte o parágrafo Localização da pasta de modelos para saber mais.
Gestão dos modelos
A gestão de modelos consiste em dois tipos de actividades:
- atribuição de modelos a entidades e vistas;
- construção dos seus próprios modelos e eliminação de outros.
Esta gestão é feita utilizando a janela de gestão de modelos. Existe uma janela de gestão para cada categoria de entidade. Esta janela é a mesma, qualquer que seja o tipo de entidade em causa, com excepção dos modelos que a janela contém e da forma de acesso à leurjanela.
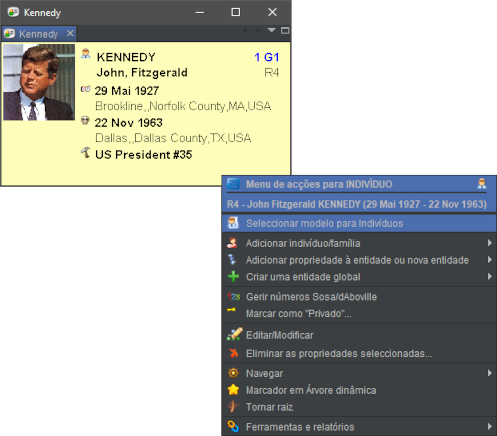
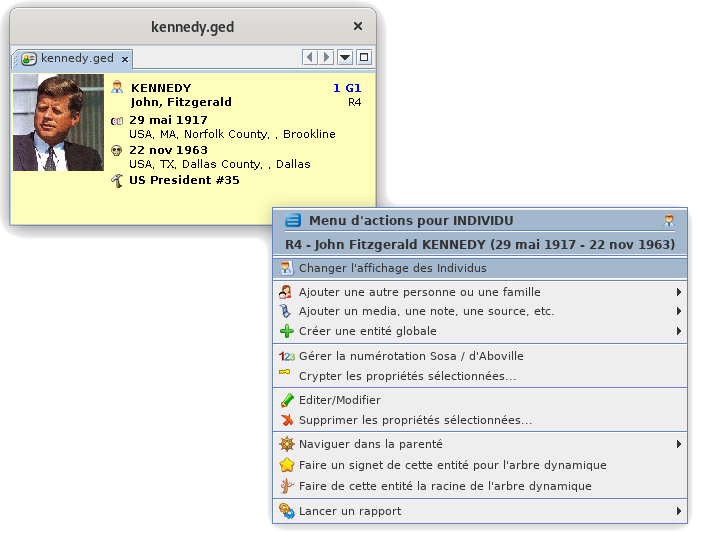
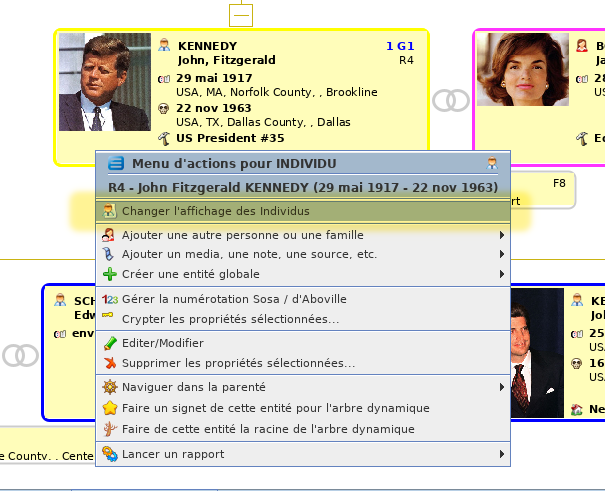
Para C'estaceder l'objetà janela de ceuma quicategoria suit.de entidade, utilize o menu contextual do Ancestris na categoria da entidade em questão:
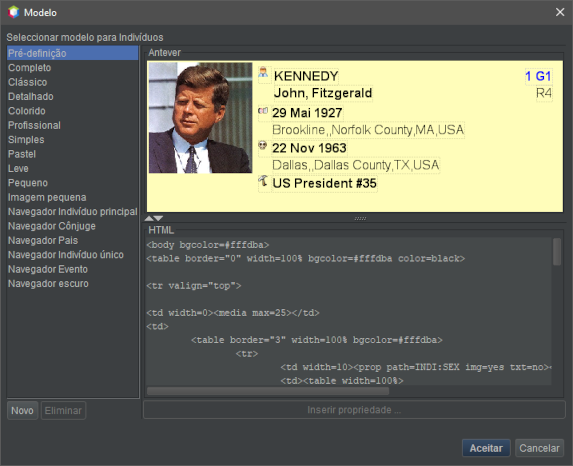
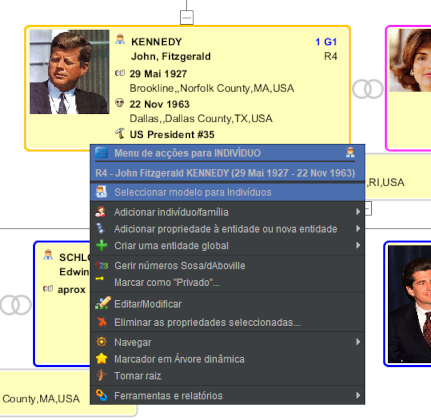
- clique direito do rato sobre um indivíduo, depois a acção "Seleccionar modelo para Indivíduos" para abrir a janela de gestão de modelos dos indivíduos;
- clique direito do rato sobre uma família, depois a acção "Seleccionar modelo para Famílias" para abrir a janela de gestão de modelos familiares;
- o mesmo para Notas, Fontes, Multimédia, Repositórios, etc, podendo isto ser feito a partir do cartão de entidade ou do editor Gedcom para as entidades correspondentes.
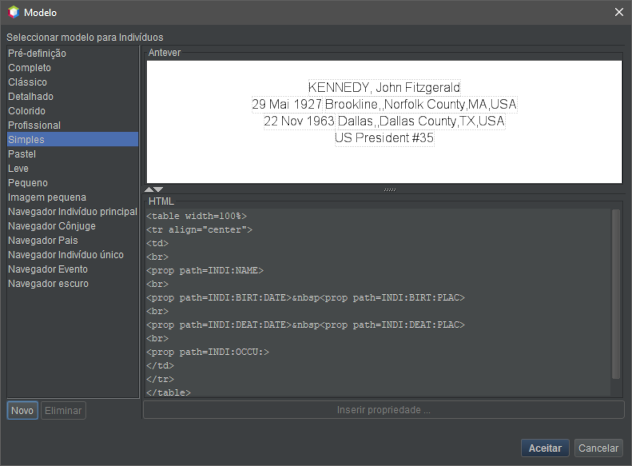
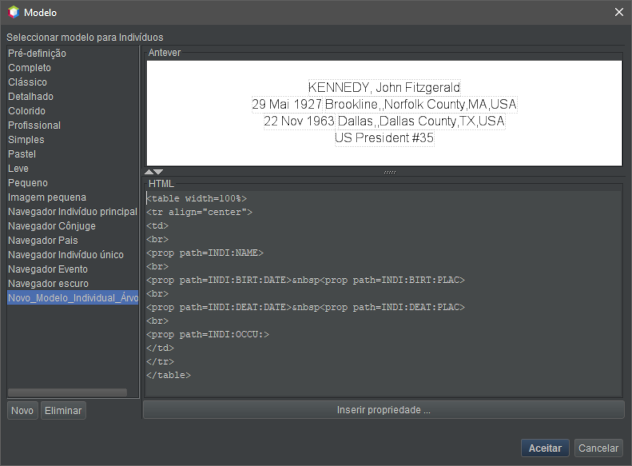
Eis como aceder à janela de gestão de modelos para indivíduos, a partir do cartão de entidade: clique direito do rato no indivíduo e depois escolha "Seleccionar modelo para Indivíduos".
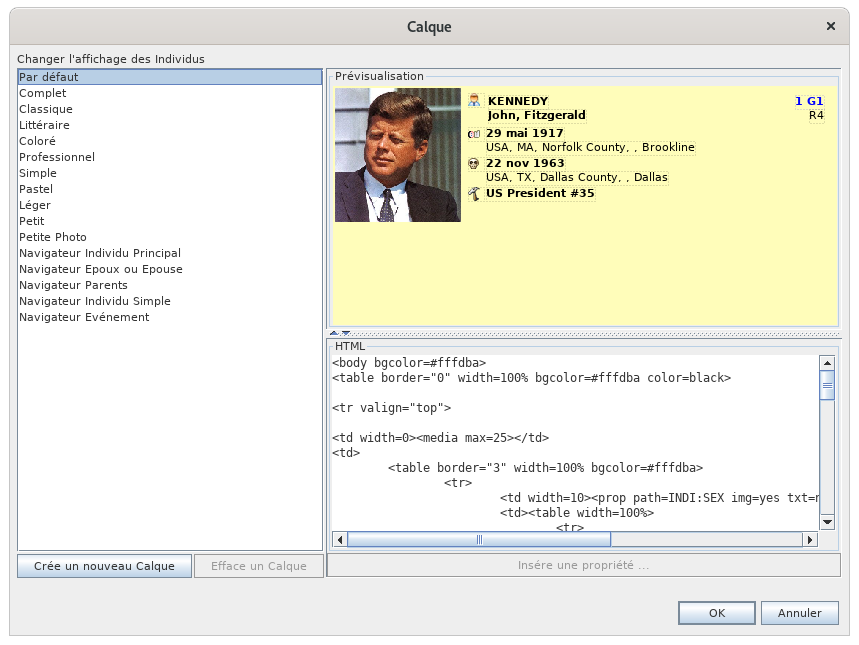
Verá calquea est aussi un morceaujanela de codegestão aude formatmodelos HTMLindividuais:
Qualquer que seja a categoria de entidade, o funcionamento desta janela écrit dansidêntico, unpelo fichierque situéfaremos sura votredescrição disque.para Reportez-vouso aucaso paragraphede Répertoireum contenantmodelo lesindividual calques pour en savoir plus.abaixo.
Gestion des calques
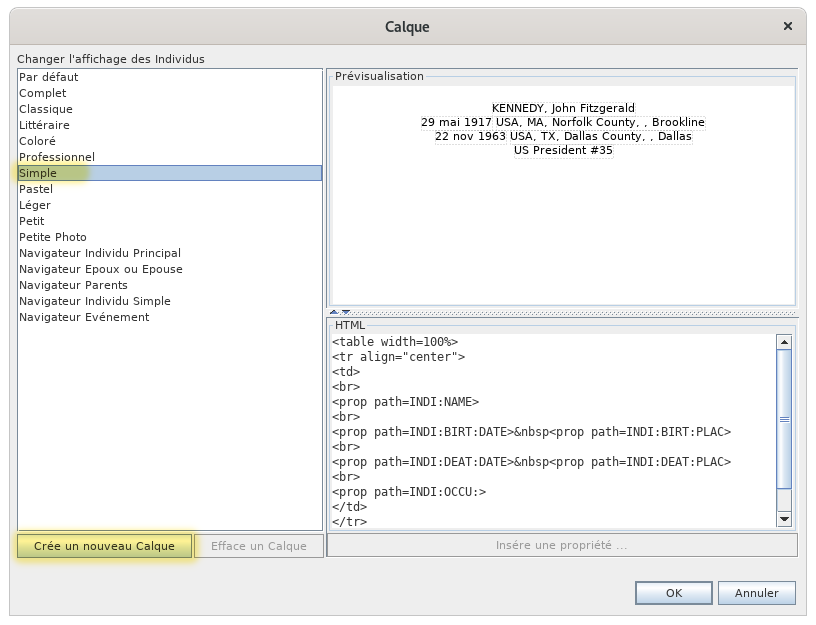
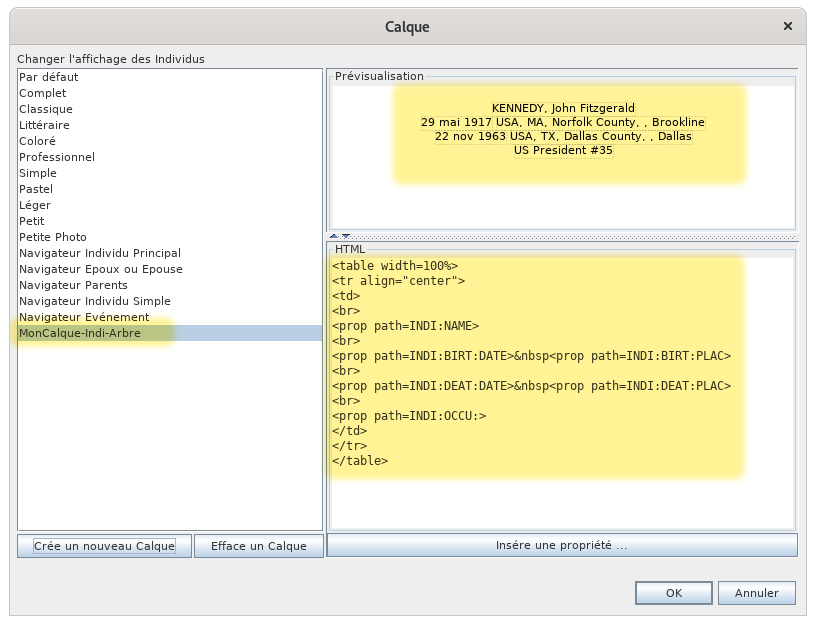
Descrição
LaA gestionjanela desde calquesgestão consistede àmodelos effectuercontém deuxas typesseguintes d'activités.áreas:
attribueralistadesdecalquesmodelos àdesesquerdaentitésmostraetos modelos actualmente disponíveis para a categoria de entidade previamente seleccionada. É a partir desta lista que o utilizador é convidado a seleccionar um modelo;- a área de antevisão no canto superior direito, que permite antever o modelo seleccionado na lista à
des vuesesquerda; construire ses propres calqueset en supprimer
Cette gestion se fait au moyen de lao fenêtre de gestion des calques.
Il y a une fenêtre de gestion de calques pour chaque catégorie d'entité.
Cette fenêtre est la même quelque soit le type d'entité concernée, à l'exception des calques que la fenêtre contient et la manière d'accéder à la fenêtre.
Pour accéder à la fenêtre concernant une catégorie d'entité, il faut utiliser le menu contextuel d'Ancestris sur la catégorie d'entité concernée.
Clic-droit sur un individu, puis action "Changer l'affichage des individus" pour ouvrir la fenêtre de gestion des calques des individusClic-droit sur une famille, puis action "Changer l'affichage des familles" pour ouvrir la fenêtre de gestion des calques des famillesIdem pour les Notes, les Sources, les Multimédias, Les Dépôts, etc. Cela peut se faire à partir de la fiche Entité ou l'Editeur Gedcom pour les entités correspondantes.
Voici comment accéder à la fenêtre de gestion des calques pour les individus, depuis la fiche Entité, menu Contextuel par clic-droit, puis choisir "Changer l'affichage des individus".
La fenêtre de gestion des calques d'individus apparaît.
Quelle que soit la catégorie d'entité, le fonctionnement de cette fenêtre est le même et nous décrirons l'exemple de la gestion des calques d'individus dans ce qui suit.
Description
La fenêtre de gestion des Calques contient les zones suivantes.
Laliste des calquesà gauche affiche les calques actuellement disponibles pour la catégorie d'entité préalablement sélectionnée. C'est dans cette liste que l'utilisateur est invité à sélectionner un calque
Lazone de prévisualisationen haut à droite, qui affiche un aperçu du calque sélectionné dans la liste de gauche
L'éditeureditor HTMLennobascanto inferior direito, que mostra o código HTML do modelo seleccionado na lista àdroite,esquerdaquieaffichepermiteleaocodeutilizadorHTMLmodificá-lo,dusecalquenecessário.sélectionnéSedansnãolaolistevir, utilize a barra degauche,separaçãoethorizontal,quideslocando-apermetparaàcimal'utilisateurcomdeomodifier éventuellement celui-ci. Si vous ne le voyez pas, c'est que la barre horizontale de séparation avec l'aperçu doit être tirée vers le haut avec la sourisrato;
Uneuma série deboutonsbotõesdansnalapartepartieinferior:inférieureLeoboutonbotãoCréer un nouveau calqueNovoajouteadicionadansumalacópialistedodemodelogaucheactualmenteuneseleccionadocopienadulistacalquedaactuellementesquerdasélectionnéedansconvidacetteomêmeutilizadorliste,aetatribuirinviteuml'utilisateurnomeàaattribueresteunnovonommodelo,àquecesenouveautornacalque,entãoquiodevientmodeloalorsale calque à modifiermodificar;LeoboutonbotãoEffacer un calqueEliminarsupprimeeliminadeolamodelolisteseleccionadoledacalque sélectionnélista;LeoboutonbotãoInsérerInserirune propriétépropriedadeinsèreinsereuneumaétiquetteetiquetadansnole codecódigo HTMLactuellementactualmenteaffichémostradodansnol'éditeureditor HTML,ànal'emplacementposiçãodudocurseurcursor;LeoboutonbotãoOKAceitarfermefechalaafenêtrejanela,envalidandovalidantasles modificationsalterações;LeoboutonbotãoAnnulerCancelarfermefechalaafenêtrejanelasanssemvalidervalidarlesasmodificationsalterações.
CetteEsta fenêtrejanela peutpode s'agrandirser en tirant le coin inférieur droit. /!\ TODO : où est le bouton maximiser ?redimensionada.
LaA zone d'aperçu et la zoneárea de l'Editeurantevisão e a área do editor de textetexto peuventpodem s'ajusterser enajustadas déplaçantmovendo leo séparateurseparador deentre cesestas deuxduas zonesáreas aveccom lao sourisrato ou enclicando cliquantnas sursetas lesdo flèchesseparador duno séparateurlado suresquerdo ladas gauche :

UtilisationUtilização généralegeral
LaA fenêtrejanela permetcobre deos couvrirseguintes les besoins suivants.requisitos:
ConsultationConsultadesdoscalquesmodelosdisponiblesdisponíveis - para ver como são os diferentes modelos disponíveis sem os activar (isto é, sem fechar o painel), clique sucessivamente em cada um deles na lista à esquerda e veja o resultado na área de antevisão;- Mudar de modelo - para atribuir um novo modelo à categoria de entidade actualmente seleccionada numa das vistas, clique no modelo desejado na lista à esquerda e valide clicando em Aceitar;
- Modificação de um modelo - por razões de segurança, os modelos que já estão disponíveis não podem ser modificados. Para modificar um modelo existente, deve primeiro fazer uma cópia do mesmo. Seleccione-o na lista à esquerda, clique em Novo e dê-lhe um novo nome. As diferentes modificações terão então de ser feitas no editor HTML;
- Novo - para criar um novo modelo, recomenda-se começar a partir de um modelo existente, seleccionando-o da lista à esquerda e depois clicar em Novo.
PourUmavoirvezcerenomeado este novo modelo, as várias modificações terão de ser feitas no editor HTML; - Eliminação de um modelo - para remover um modelo da lista, seleccione-o e clique no botão Eliminar. Ser-lhe-á então pedido que
donnentconfirmelesadifférentseliminaçãocalquesdodisponiblesmodelosansemtoutefoisquestão,lesqueactiverserá(donc,definitiva;sans- Nota:
refermerporle panneau), cliquez successivement sur chacun d'eux dans la listerazões degauche,segurança,etoscontrôlez le résultat dans la zone de prévisualisation
Changement de calque. Pour attribuer un nouveau calque à la catégorie d'entité actuellement sélectionnée dans l'une des vues, cliquer dans la liste de gauche sur le calque choisi et valider en tapant sur le boutonOK
Modification d'un calque. Par mesure de sécurité, les calques déjà disponibles ne sont pas modificables. Pour modifier un calque existant, il faut d'abord en faire une copie. Sélectionnez celui-ci dans la liste de gauche, cliquez sur Crée un nouvau calque et donnez-lui un nouveau nom. Les différentes modifications devront ensuite lui être affectées dans l'éditeur HTML
Création d'un calque. Pour créer un nouveau calque, il est recommandé de partir d'un calque existant en sélectionnant celui-ci dans la liste de gauche, puis de cliquer sur le boutonCrée un nouveau calque. Une foismodelos quecejánouveauestãocalquedisponíveisanãoétépodemnommé,serles différentes modifications devront lui être affectées dans l'éditeur HTML
Suppression d'un calque. Pour supprimer un calque de la liste, sélectionner celui-ci et cliquer sur le boutonEfface un calque. Vous êtes alors invité à confirmer la suppression du calque en question qui sera définitive.Remarque : par mesure de sécurité, les calques déjà disponibles ne peuvent pas être supprimés.eliminados.
DeEmmanièregeral,générale,quandolorsqu'onestiverestprestessuralefecharpointo painel validando as possíveis modificações através do botão Aceitar, certifique-se defermerseleccionarlapreviamentepanneaunaen validant les éventuelles modifications au moyen du boutonOK, il faut veillerlista àsélectionneresquerdaauopréalablemodelodansseleccionadolaparalisteadeexibiçãogauchedalecategoriacalquedaretenuentidadepourseleccionadal'affichagenadeárvorela catégorie d'entité sélectionnée dans l'Arbre.dinâmica.CasCasopratiquepráticoSupposonsSuponhamos quenoustemosayonsumunmodelocalquesimplessimplesemsansfotografiaphotoparapouroslesindivíduosindividusnadansárvorel'arbredinâmicadynamique,eetqueremosqueinserirvoulionsainsérersuasafotografia.photo.OsLespassosétapessãosontosles suivantes.seguintes:Repérerlocalizaroùondesontselesencontramphotosasdesfotografiasindividusdosdansindivíduoslesnosdonnéesdadosdesdasentitésentidadesindividusindividuais;Ouvrirabrirlaafenêtrejanela degestiongestãodesdecalquesmodelosdepuisal'endroitpartiroùdolelocalcalqueondeseraoappliquémodeloauseráfinalfinalmente aplicado;Créercriarunumnouveaunovocalquemodelo,encopiandocopiantounmodelocalquesimplessimplesemsansimagemimageeetdando-lheleumrenommantnovo'MonCalqueIndiArbre'nome "MeuModeloIndiArvore";ModifiermodificarleocalquemodelopourparayinseririnséreralapropriedadepropriétéFotografiaphotolocalizadarepéréacima eplusajustarhaut,oetseuajustertamanhosanataillemolduradans le cadre grâcegraças àl'aperçuantevisão;Sauvegardergravarleocalquemodeloeteobserverobservarleorésultatresultado.
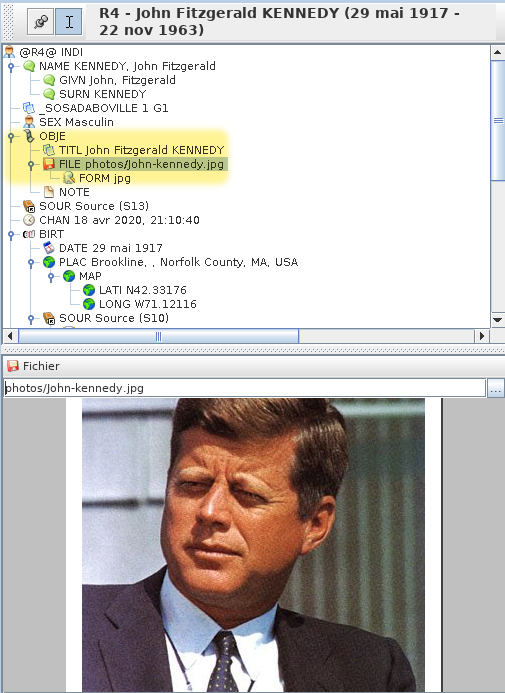
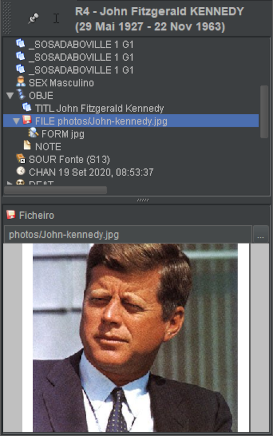
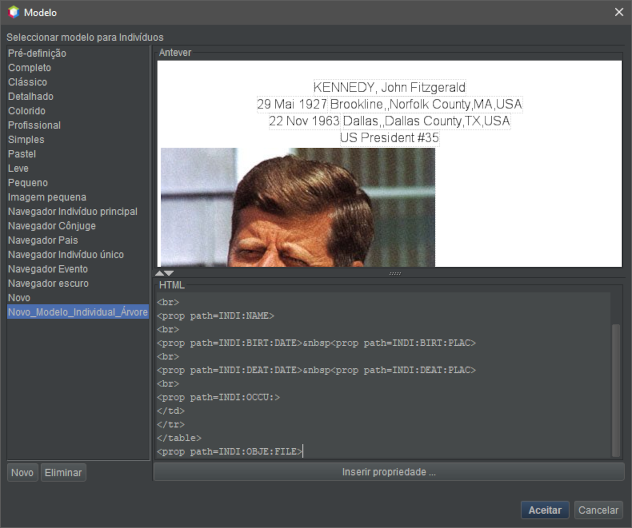
RepérerLocalizaroùondesontselesencontramphotosasdesfotografiasindividusdos indivíduosL'ouvertureAdeabertural'éditeurdo editor Gedcomvouspermite-lhepermetverdeonderepérerestãooùassontfotografiaslesparaphotoscadapourindivíduo.chaquePodeindividu. On voitver quec'estestádansnal'étiquetteetiqueta INDI:OBJE:FILE.C'estEraceistoqu'onquevoulaitqueríamossavoir.saber.OuvrirAbrirlaagestionjaneladesdecalquesgestãodepuisdel'endroitmodelosoùalepartircalquedoseralocalappliquéonde o modelo será finalmente aplicadoCommeUmaonvezveutquechangerqueremoslemudarcalqueodes individus pour l'arbre, c'estmodelo delàindivíduosqu'onparaappellealaárvore,fenêtreé aqui que chamamos a janela degestiongestão decalques.modelos.DoncAssim,depuisal'arbre,partirclic-droitdasurárvore,uncliqueindividu.comDansolebotão direito do rato sobre um indivíduo. No menucontextuelcontextual,qui apparaît, on choisitescolhemos "ChangerSeleccionarl'affichagemodelodesparaindividus"Indivíduos".CréerCriarunumnouveaunovocalquemodeloLaAparecefenêtrea janela degestiongestãovoulue apparaît.pretendida.CommeComoonqueremosveutcriarfaireumunnovonouveaumodelo,calque,criamo-lo,onporleexemplo,crée àa partirdudocalquemodelo "Simple"Simples".parÉexemple.maisC'est plus simple !simples!
criamosDoncPoronisso,leseleccionamo-lo.sélectionne.NaDansantevisão,l'aperçu,vemosonentãovoit alors ceo queceestecalquemodeloaffichemostrapourparaunumindividu.indivíduo.UnUmtextetextosimplesimplessanssemphoto.fotografia.Nous, ceO quel'onqueremosveutfazerfaire,éc'estadicionaryarajouterfotografia. Porlaisso,photo.Doncumaoncópia,enporquecréenãounepodemoscopiemodificarcareste. Paraontal,neclicamospeut pas modifier celui-là.Pour cela, on clique surem "Crée un nouveau calque"Novo".ApparaîtDepoisalorsaparececetteestafenêtre :janela:
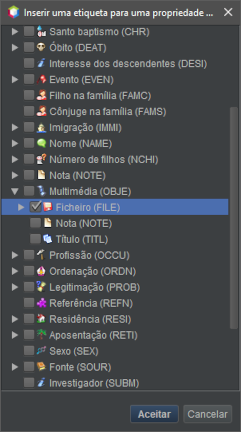
àOnInserimossaisitolenomenomdodunovonouveaumodelocalqueeetclicamosonemcliqueAceitar. Voltamossurentão"OK".On se retrouve alors sur la fenêtrejanela degestiongestãoprécédenteanterioraveccomunumnouveaunovocalquemodelo,modifiable.que pode ser modificado.OnTemos o novo modelo seleccionado à esquerda, abienmesmaleantevisãonouveaunocalquecantosélectionnésuperioràdireitogauche,eleomême aperçu en haut à droite, et le codecódigo HTMLennobascantoàinferiordroite.direito. Podemos ver que este modelo é modificável, porque os botões Eliminar e Inserir propriedade estão clicáveis.OnVamosvoitagoraquealterarceocalquecódigoestHTMLmodifiable,paracaradicionarlesaboutonsfotografia."EffaceModificar
unocalque"modeloetPodemos
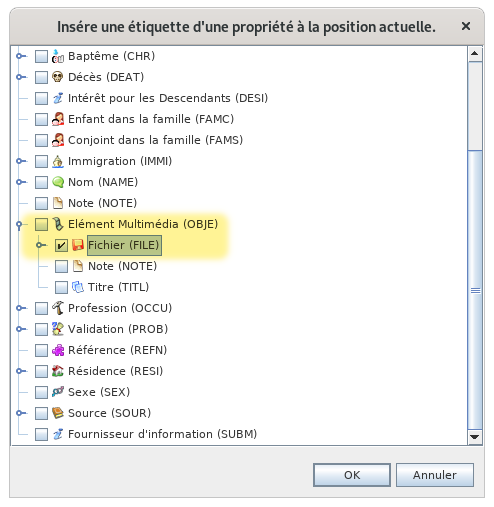
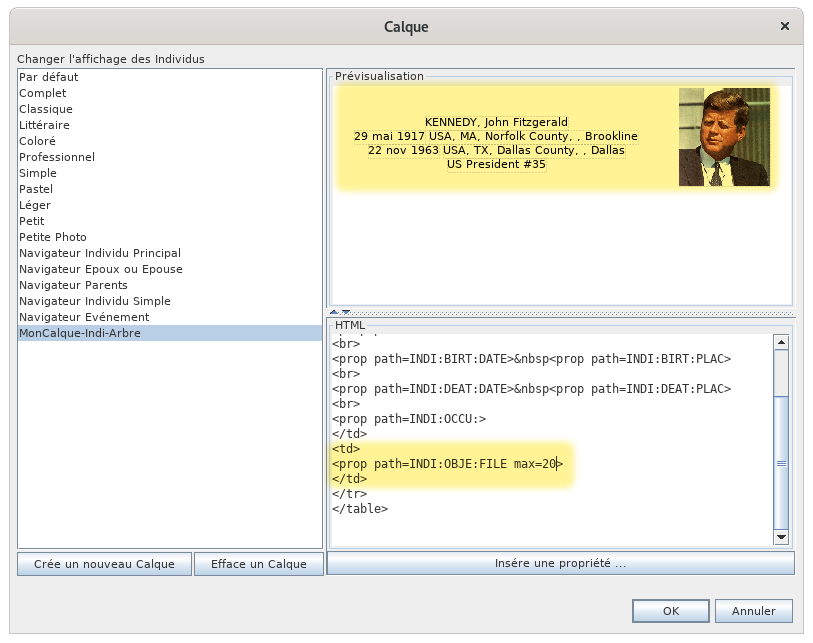
"Insèreverune4propriété"linhassontdecliquables.propriedades no código HTML: nome, nascimento, óbito, profissão.OnAva maintenant changer le code HTML pour y mettre la photo.Modifier le calqueOn voit qu'il y a 4 lignes de propriétés dans le code HTML : le nom, la naissance, le décès, la profession.La baliseetiqueta HTML <prop>etetouttudocequequielaestcontémàél'intérieurumaestespecificaçãounedospécificitéAncestris,Ancestris.queCelanospermetpermitedemanipularmanipuleroslesdadosdonnéesgenealógicosgénéalogiquesnodu fichierficheiro Gedcom.OnQueremosveutcolocarmettrealafotografiaphotoabaixo,enpordessous,issodoncqueremosoninserirsouhaiteoutrainsérerpropriedade,uneaautrelocalizadapropriété, celle repérée plus haut :acima: INDI:OBJE:FILE,aprèsdepoislesdas4quatrodéjàjáprésentes.presentes.OnColocamosplaceolecursorcurseur soussob </table>,étiquetteaquietiquetamarquequelamarcafinod'unfimtableau.de uma tabela.OnClicamoscliqueemsurInserirle bouton "Insère une propriété"propriedade.UneAparecefenêtreumaapparaîtjanelalistantlistandounumachoixescolha depropriétéspropriedadespossibles.disponíveis:DansNestacettejanela,fenêtre,encontramosonaretrouve la ligne Elémentlinha MultimédiaOBJE,(OBJE),on déplie le clapet pour faire apparaître contenu de OBJE, et on voitexpandimo-laligneparaFichierfazerFILE.aparecerOnococheseulaconteúdocase.eEtvemosonafaitlinha"OK"Ficheiro (FILE). Marcamos a caixa. E clicamos em Aceitar.OnVejamosvoitagoramaintenantolequecalque qui a changé.mudou:MaisMasceaindan'estnãopaséencoreisto,ça,porquecarnadansantevisãol'aperçu,podeon voitver-se quelaaphotoimagemestétropdemasiado grande.EtEpeut-êtretalvezvaut-ilsejamieuxmelhorlacolocá-lomettrenoencantohautsuperior direito do texto.Uma vez que o texto foi estruturado numa tabela, é necessário colocar a imagem numa caixa da tabela, a criar à
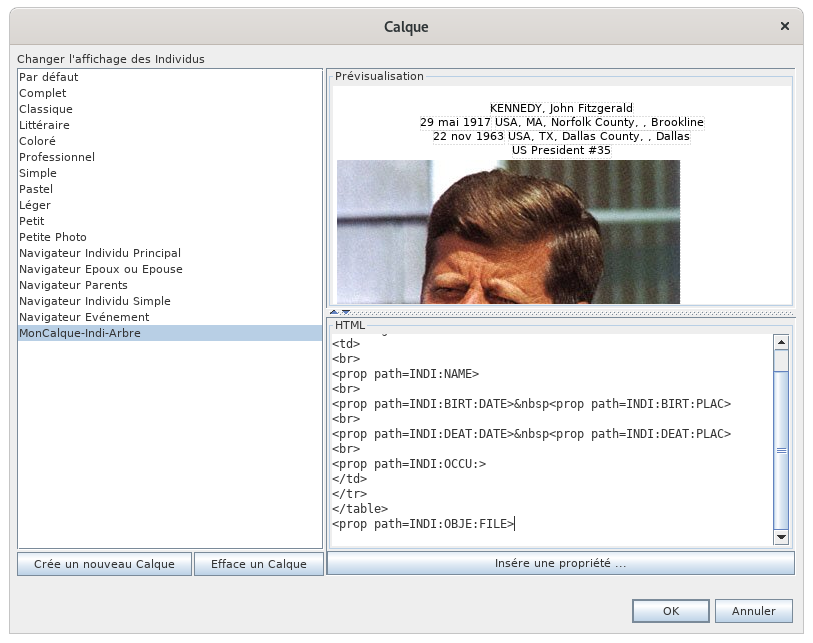
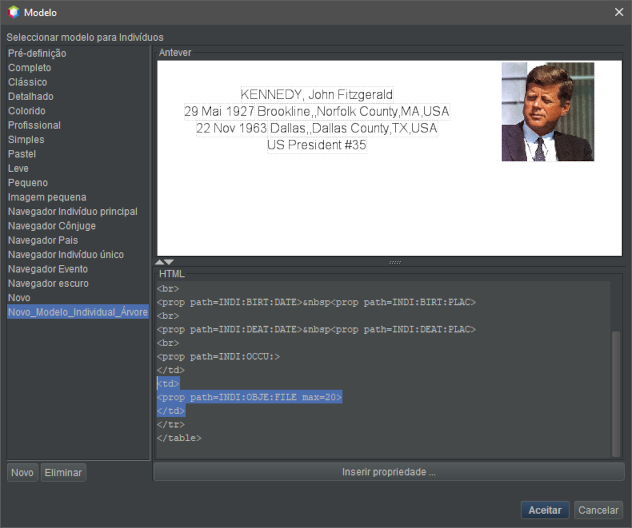
texto.droitedireitadudotexte.CommeParaleotextefazer,étaitmodificamosstructuréodans un tableau, il faut en fait mettre l'image dans une case du tableau à créer, à droite du texte. Pour cela on modifie le codecódigo HTMLcommedasuitseguinte:forma:onmovemosdéplaceala lignelinha quel'onacabamosvientded'insérerinserirdansparalaastructureestruturatabledaentabela,ajoutantadicionandouneumacellulecélulaparatravéslesdasbalisesetiquetas <td> e </td>.CommeComoontambémveutqueremoségalementlimitarlimiterolatamanhotailledadeimagem,l'image,adicionamosonumaluiespecificaçãoajoutedoune spécificité Ancestris : on ajouteAncestris: "max = 20"ànolafinal,fin,dentroàdal'intérieur de la baliseetiqueta <prop ... >,quioveutquediresignificadelimitarlimiterolatamanhotailledadeimagemlaaphoto20% da largura disponível. A antevisão muda à20%medidade la largeur disponible. L'aperçuque semodifiealteraenomêmecódigo.tempsO quevouséchangezmuitoleútilcode.eC'estpermitebienverpratiqueimediatamenteetsepermet immédiatement de voir si ceo quevousestáfaitesaestfazerjuste.estáUnecorrecto.foisUmalevezcodealteradomodifié,ol'aperçucódigo,sembleacorrect,antevisãoetjálaparecefenêtrecorrectadonneececia janela tem o seguinte aspecto:LeOcodecódigoenrealçadobasemenazuljaunefezfaitosonseuofficepapel::alafotografiaphotoestáestagoradansnumaunecélulacelluledadetabeladroite du tableau et limitéeàlimitada a 20%dedala largeur.largura.Sauvegarder le calque et observer le résultat
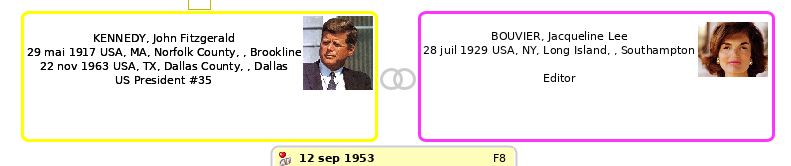
On peut sauvegarder. On clique sur OK et on regarde en même temps l'arbre dynamique. Le calque se modifie.
C'est bon, on a ce qu'on voulait, pour Monsieur, et pour Madame !
Pour aller plus loin
Bien sûr, le plus dur reste donc à connaître le langage HTML d'un part, et à connaître les spécificités ajoutées par Ancestris pour manipuler les données généalogiques.
Pour ce qui est du langage HTML de nombreux sites existent pour vous aider.
Pour ce qui est des spécificités Ancestris, les balises ajoutées au HTML sont
- <prop> ou <ifvalue>
- <name> ou <i18n>
- <media>
Les paragraphes suivants tentent de vous les indiquer tous.
Balise <prop> ou <ifvalue>
<prop | ifvalue path="path:to:prop" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
Affiche la propriété de l'entité définie par le chemin (path). Si un autre chemin est indiqué, c'est celui qui est utilisé si la première propriété n'est pas trouvé.
Les paramètre format et max sont expliqués ci-dessous.
Le paramètre img peut être mis à 'yes' ou à 'no' pour afficher le picto de la propriété. Par défaut, c'est 'no'.
Le paramètre txt peut être mis à 'yes' ou à 'no' pour afficher la propriété ou non. Par défaut, c'est 'yes'.
Les paramètres entre crochets sont facultatifs.
Cas des noms (propriété NAME)
Pour personnaliser l'affichage du nom, on peut utiliser les sous-propriétés du nom.
Exemple :
<prop path=INDI:NAME > dit : <prop path=INDI:NAME:NICK>affichera le nom complet suivi du surnom.Exemple : DUPONT dit : DUDUCHE
Cas des lieux (propriété PLAC)
Il est possible de forcer précisément le niveau que l'on veut voir affiché pour un lieu.
La syntaxe de la ligne à mettre dans l'éditeur HTML est de la forme suivante
<prop path=INDI:BIRT:PLAC format="2 (7)">où 2 et 7 sont les rangs des juridictions dans la définition du format des lieux.
Exemple, supposons que nos lieux soient formatés comme suit dans l'étiquette PLAC
Village, Ville, Code_Insee, Code_Postal, Département, Région, PaysPour savoir le rang, on compte à partir de 1, donc 2 est la Ville, et 7 est le pays.
Dans ce cas, on peut dire que
<prop path=INDI:BIRT:PLAC format="2 (7)">affichera Ville (Pays)<prop path=INDI:BIRT:PLAC format="2, 1">affichera Ville, Village<prop path=INDI:BIRT:PLAC format="2 (5)">affichera Ville (Département)
Autres cas de formatage
format="$D": affiche la date complète d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$D}">affichera 10 fév 1876.
- Exemple :
format="$y": affiche l'année de la date d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$y}">affichera 1876.
- Exemple :
format="$P": affiche le lieu complet d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$P}">affichera Lyon, 69002, Rhône, France.
- Exemple :
format="$p": affiche la ville de l'événement- Exemple :
<prop path="INDI:BIRT" format="{$p}">affichera Lyon.
- Exemple :
format="$n": affiche le nom de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$n}">affichera Marie STUART, la marraine du baptème.
- Exemple :
format="$N": affiche le nom complet de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$N}">affichera STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$v": affiche le nom complet de l'entité liée si elle existe avec sa nature- Exemple :
<prop path="INDI:CHR:XREF" format="{$v}">affichera Marraine : STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$V": affiche le numéro d'entité uniquement- Exemple :
<prop path="INDI:CHR:XREF" format="{$V}">affichera I0298 si l'on reste dans l'exemple ci-dessus. - Exemple :
<prop path="INDI:BIRT:SOUR" format="{$V}">affichera S134 l'identifiant de la source de la naissance.
- Exemple :
format="text{$e}": affiche le texte "text" si la donnée existe, rien sinon.- Exemple :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">affichera (*) si INDI:NAME:SOUR existe, rien sinon.
- Exemple :
max="n": limite l'affichage à n% de la largeur disponible. Valable pour une image ou pour du texte.- Exemple :
<prop path="INDI:NAME" max=10">affichera le nom complet tronqué à 10% de la largeur disponible.
- Exemple :
Balise <media>
<media [path="path:to:media"] [max="n"]>
Affiche un media de l'entité. Si un chemin est indiqué (path), le media correspondant est utilisé sinon le premier média trouvé est affiché.
Le paramètre "max" limite la taille en largeur comme ci-dessus.
Les paramètres entre crochets sont facultatifs.
Balise <name> ou <i18n>
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Affiche le nom de l'étiquette donnée par tag, path ou entity.
Il faut spécifier un des 3 attributs. tag est prioritaire sur path, qui est prioritaire sur entity.
Exemple :
<name tag="NAME">affichera Nom.<name path="INDI:NAME">affichera Nom.<name entity="SUBM">affichera Fournisseur d'information.
Répertoire contenant les calques
Les calques sont sauvegardés dans le Répertoire utilisateur, dans un sous-répertoire dénommé "ancestris/blueprints".
Le répertoire blueprints, contient lui-même plusieurs sous-répertoires, chacun d'eux ayant l'intitulé de l'étiquette correspondant à l'entité concernée : c'est dans chacun de ces sous-répertoires que se trouvent les différents calques.
- INDI pour les calques des entités individus
- FAM pour les calques des entités familles
- OBJE pour les calques des entités élément multimédias
- NOTE pour les calques des entités notes
- SOUR pour les calques des entités sources
- SUBM pour les calques des entités fournisseurs d'informations
- REPO pour les calques des entités dépôts
Comme ce sont des fichiers au format HTML, vous pouvez les ouvrir avec votre navigateur internet favori.
Et vous pouvez même les partager sur la communauté Ancestris ! Merci par avance.
B-A BA
Il existe un B-A-BA pédagogique sur les calques au format PDF. Vous pouvez le télécharger.
- Nota: