Modelos
Um modelo é um conjunto de parâmetros que permitem personalizar a exibição de uma entidade em certas janelas do Ancestris.
Janelas que utilizam modelos
Só as vistas seguintes utilizam modelos. Um exemplo permite ver a que se parecem os modelos em cada caso.
Árvore dinâmica
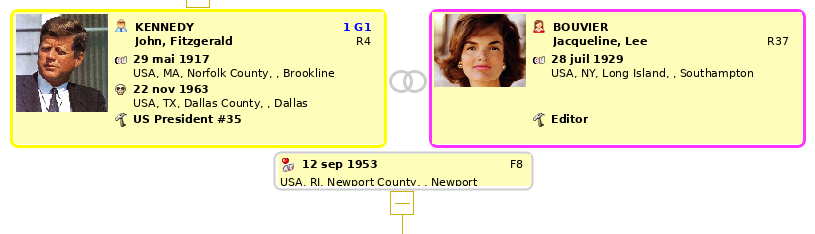
A árvore dinâmica utiliza os modelos para entidades e famílias. Os modelos aqui são as zonas no interior das respectivas caixas.
Cartão de entidade
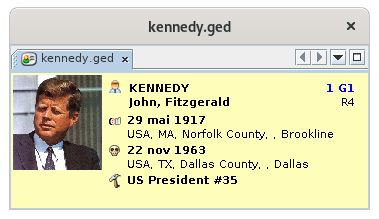
O cartão de entidade utiliza os modelos para todas as categorias de entidade.
Podemos ter o mesmo modelo individual que para a árvore dinâmica. Aqui, o modelo individual é o interior do cartão de entidade
Navegador estendido
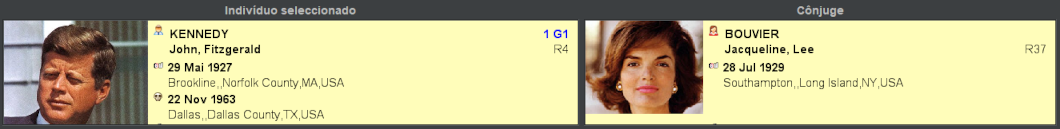
Aqui podemos ver os modelos para os indivíduos do casal seleccionado. Note que não são iguais. O modelo do cônjuge não mostra o número Sosa. Pode portanto, seleccionar diferentes modelos para cada um.
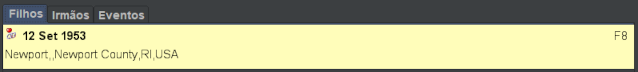
E um modelo para a família seleccionada:
Editor Gedcom
O editor Gedcom utiliza os modelos na sua zona inferior (zona de edição) para todas as categorias de entidades.
Tal como para o cartão de entidade, o editor Gedcom utiliza modelos individuais e familiares, mas também outras entidades. Por exemplo, veja aqui um modelo para a entidade Repositório:
Ou um modelo simples de uma entidade multimédia:
Agora que já vimos como é que se parecem os modelos e onde são utilizados, vejamos como funcionam.
Princípios gerais
Um modelo é uma estrutura que define o que é necessário mostrar de uma entidade e como fazê-lo.
Um modelo é atribuído a uma dada categoria de entidade (indivíduo, família, fonte, etc.) para uma dada janela (árvore dinâmica, cartão de entidade, etc.).
Pode utilizar outros modelos além dos pré-definidos e já existentes no Ancestris.
Existem vários modelos no Ancestris e já estão previamente seleccionados para cada uma das categorias de entidades e cada janela em causa. Assim, os modelos são uma opção simples no Ancestris. É livre de os ignorar e não é obrigatório fazer quaisquer alterações aos mesmos.
Pode mesmo definir os seus próprios modelos, ou seja, por um lado, as informações a mostrar para um indivíduo ou família (nome, morada, etc.) e para uma janela, por outro, o aspecto visual destas informações (cor, tipo de letra, alinhamento, disposição, etc.).
Se quiser fazer algumas alterações aos modelos, terá de aprender um pouco mais sobre eles. Este é o objectivo do que se segue neste tópico. Tecnicamente, um modelo é também uma peça de código em formato HTML escrita num ficheiro no seu disco. Consulte o parágrafo Localização da pasta de modelos para saber mais.
Gestão dos modelos
A gestão de modelos consiste em dois tipos de actividades:
- atribuição de modelos a entidades e vistas;
- construção dos seus próprios modelos e eliminação de outros.
Esta gestão é feita utilizando a janela de gestão de modelos. Existe uma janela de gestão para cada categoria de entidade. Esta janela é a mesma, qualquer que seja o tipo de entidade em causa, com excepção dos modelos que a janela contém e da forma de acesso à janela.
Para aceder à janela de uma categoria de entidade, utilize o menu contextual do Ancestris na categoria da entidade em questão:
- clique direito do rato sobre um indivíduo, depois a acção "Seleccionar modelo para Indivíduos" para abrir a janela de gestão de modelos dos indivíduos;
- clique direito do rato sobre uma família, depois a acção "Seleccionar modelo para Famílias" para abrir a janela de gestão de modelos familiares;
- o mesmo para Notas, Fontes, Multimédia, Repositórios, etc, podendo isto ser feito a partir do cartão de entidade ou do editor Gedcom para as entidades correspondentes.
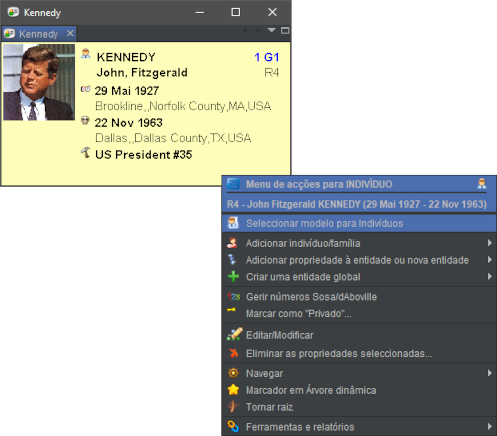
Eis como aceder à janela de gestão de modelos para indivíduos, a partir do cartão de entidade: clique direito do rato no indivíduo e depois escolha "Seleccionar modelo para Indivíduos".
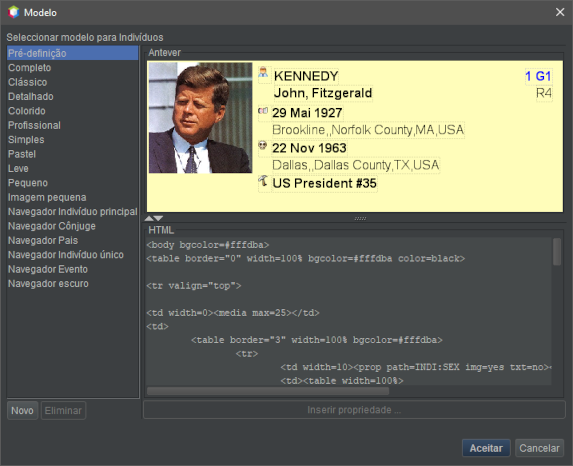
Verá a janela de gestão de modelos individuais:
Qualquer que seja a categoria de entidade, o funcionamento desta janela é idêntico, pelo que faremos a descrição para o caso de um modelo individual abaixo.
Descrição
A janela de gestão de modelos contém as seguintes áreas:
- alista de modelos à esquerda mostra os modelos actualmente disponíveis para a categoria de entidade previamente seleccionada. É a partir desta lista que o utilizador é convidado a seleccionar um modelo;
- a área de antevisão no canto superior direito, que permite antever o modelo seleccionado na lista à esquerda;
- o editor HTML no canto inferior direito, que mostra o código HTML do modelo seleccionado na lista à esquerda e permite ao utilizador modificá-lo, se necessário. Se não o vir, utilize a barra de separação horizontal, deslocando-a para cima com o rato;
- uma série de botões na parte inferior:
- o botão Novo adiciona uma cópia do modelo actualmente seleccionado na lista da esquerda e convida o utilizador a atribuir um nome a este novo modelo, que se torna então o modelo a modificar;
- o botão Eliminar elimina o modelo seleccionado da lista;
- o botão Inserir propriedade insere uma etiqueta no código HTML actualmente mostrado no editor HTML, na posição do cursor;
- o botão Aceitar fecha a janela, validando as alterações;
- o botão Cancelar fecha a janela sem validar as alterações.
Esta janela pode ser redimensionada.
A área de antevisão e a área do editor de texto podem ser ajustadas movendo o separador entre estas duas áreas com o rato ou clicando nas setas do separador no lado esquerdo das áreas:
 Utilização geral
Utilização geral
A janela cobre os seguintes requisitos:
- Consulta dos modelos disponíveis - para ver como são os diferentes modelos disponíveis sem os activar (isto é, sem fechar o painel), clique sucessivamente em cada um deles na lista à esquerda e veja o resultado na área de antevisão;
- Mudar de modelo - para atribuir um novo modelo à categoria de entidade actualmente seleccionada numa das vistas, clique no modelo desejado na lista à esquerda e valide clicando em Aceitar;
- Modificação de um modelo - por razões de segurança, os modelos que já estão disponíveis não podem ser modificados. Para modificar um modelo existente, deve primeiro fazer uma cópia do mesmo. Seleccione-o na lista à esquerda, clique em Novo e dê-lhe um novo nome. As diferentes modificações terão então de ser feitas no editor HTML;
- Novo - para criar um novo modelo, recomenda-se começar a partir de um modelo existente, seleccionando-o da lista à esquerda e depois clicar em Novo. Uma vez renomeado este novo modelo, as várias modificações terão de ser feitas no editor HTML;
- Eliminação de um modelo - para remover um modelo da lista, seleccione-o e clique no botão Eliminar. Ser-lhe-á então pedido que confirme a eliminação do modelo em questão, que será definitiva;
- Nota: por razões de segurança, os modelos que já estão disponíveis não podem ser eliminados.
Em geral, quando estiver prestes a fechar o painel validando as possíveis modificações através do botão Aceitar, certifique-se de seleccionar previamente na lista à esquerda o modelo seleccionado para a exibição da categoria da entidade seleccionada na árvore dinâmica.
Caso prático
Suponhamos que temos um modelo simples sem fotografia para os indivíduos na árvore dinâmica e queremos inserir a sua fotografia. Os passos são os seguintes:
- localizar onde se encontram as fotografias dos indivíduos nos dados das entidades individuais;
- abrir a janela de gestão de modelos a partir do local onde o modelo será finalmente aplicado;
- criar um novo modelo, copiando o modelo simples sem imagem e dando-lhe um novo nome "MeuModeloIndiArvore";
- modificar o modelo para inserir a propriedade Fotografia localizada acima e ajustar o seu tamanho na moldura graças à antevisão;
- gravar o modelo e observar o resultado.
Localizar onde se encontram as fotografias dos indivíduos
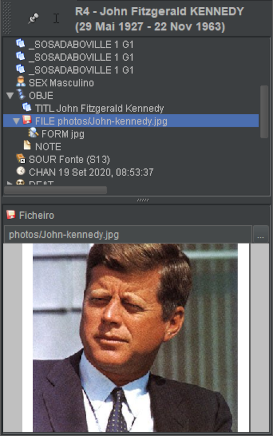
A abertura do editor Gedcom permite-lhe ver onde estão as fotografias para cada indivíduo. Pode ver que está na etiqueta INDI:OBJE:FILE. Era isto que queríamos saber.
Abrir a janela de gestão de modelos a partir do local onde o modelo será finalmente aplicado
Uma vez que queremos mudar o modelo de indivíduos para a árvore, é aqui que chamamos a janela de gestão de modelos.
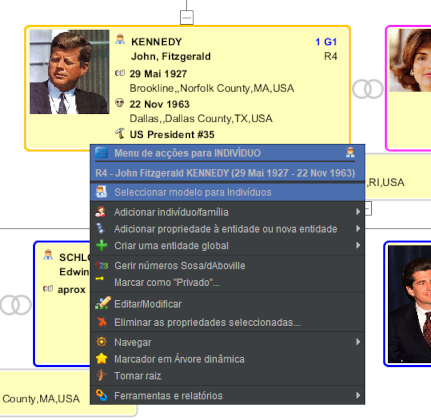
Assim, a partir da árvore, clique com o botão direito do rato sobre um indivíduo. No menu contextual, escolhemos "Seleccionar modelo para Indivíduos".
Criar um novo modelo
Aparece a janela de gestão pretendida.
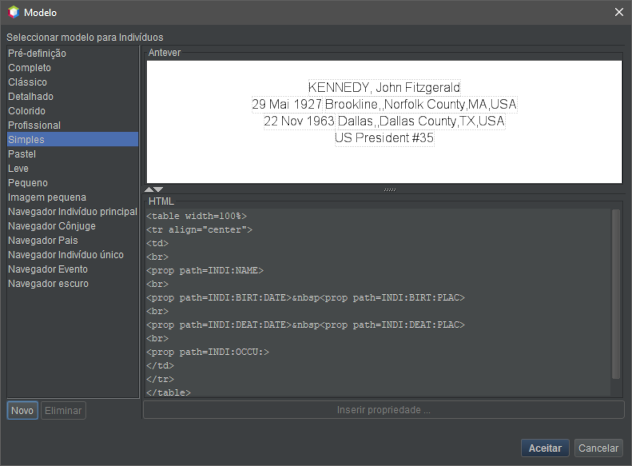
Como queremos criar um novo modelo, criamo-lo, por exemplo, a partir do modelo "Simples". É mais simples!
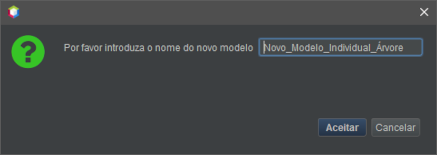
Por isso, seleccionamo-lo. Na antevisão, vemos então o que este modelo mostra para um indivíduo. Um texto simples sem fotografia. O que queremos fazer é adicionar a fotografia. Por isso, criamos uma cópia, porque não podemos modificar este. Para tal, clicamos em "Novo". Depois aparece esta janela:
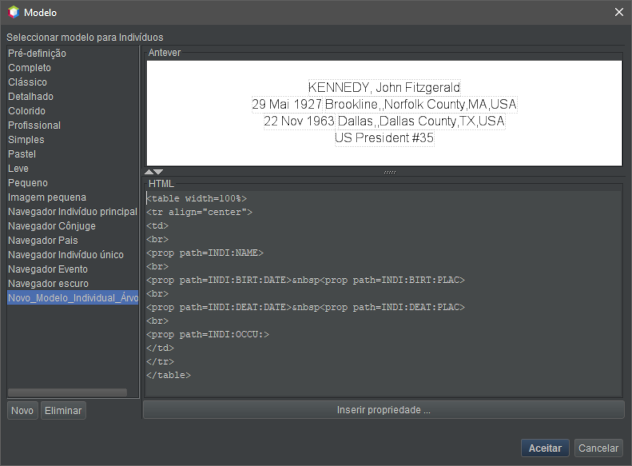
Inserimos o nome do novo modelo e clicamos em Aceitar. Voltamos então à janela de gestão anterior com um novo modelo, que pode ser modificado.
Temos o novo modelo seleccionado à esquerda, a mesma antevisão no canto superior direito e o código HTML no canto inferior direito. Podemos ver que este modelo é modificável, porque os botões Eliminar e Inserir propriedade estão clicáveis.
Vamos agora alterar o código HTML para adicionar a fotografia.
Modificar o modelo
Podemos ver 4 linhas de propriedades no código HTML: nome, nascimento, óbito, profissão.
A etiqueta HTML <prop> e tudo que ela contém é uma especificação do Ancestris, que nos permite manipular os dados genealógicos no ficheiro Gedcom.
Queremos colocar a fotografia abaixo, por isso queremos inserir outra propriedade, a localizada acima: INDI:OBJE:FILE, depois das quatro já presentes.
Colocamos o cursor sob </table>, a etiqueta que marca o fim de uma tabela.
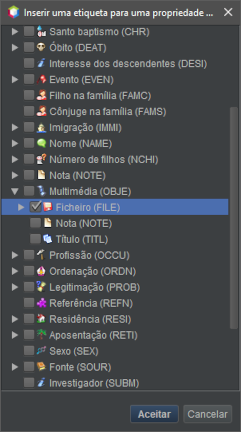
Clicamos em Inserir propriedade. Aparece uma janela listando uma escolha de propriedades disponíveis:
Nesta janela, encontramos a linha Multimédia (OBJE), expandimo-la para fazer aparecer o seu conteúdo e vemos a linha Ficheiro (FILE). Marcamos a caixa. E clicamos em Aceitar.
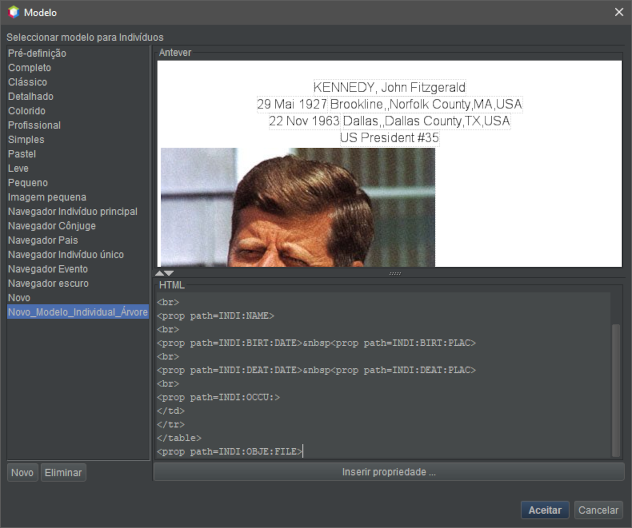
Vejamos agora o que mudou:
Mas ainda não é isto, porque na antevisão pode ver-se que a imagem é demasiado grande. E talvez seja melhor colocá-lo no canto superior direito do texto.
Uma vez que o texto foi estruturado numa tabela, é necessário colocar a imagem numa caixa da tabela, a criar à direita do texto. Para o fazer, modificamos o código HTML da seguinte forma: movemos a linha que acabamos de inserir para a estrutura da tabela, adicionando uma célula através das etiquetas <td> e </td>.
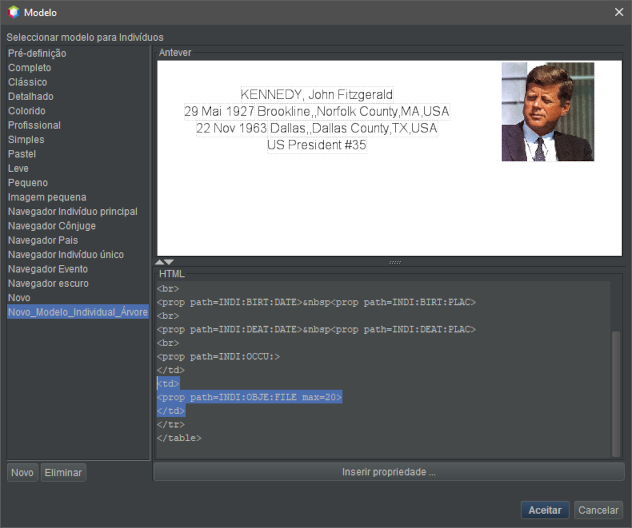
Como também queremos limitar o tamanho da imagem, adicionamos uma especificação do Ancestris: "max = 20" no final, dentro da etiqueta <prop ... >, o que significa limitar o tamanho da imagem a 20% da largura disponível. A antevisão muda à medida que se altera o código. O que é muito útil e permite ver imediatamente se o que está a fazer está correcto. Uma vez alterado o código, a antevisão já parece correcta e a janela tem o seguinte aspecto:
O código realçado em azul fez o seu papel: a fotografia está agora numa célula da tabela e limitada a 20% da largura.
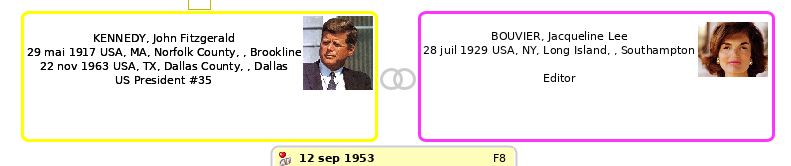
Sauvegarder le calque et observer le résultat
On peut sauvegarder. On clique sur OK et on regarde en même temps l'arbre dynamique. Le calque se modifie.
C'est bon, on a ce qu'on voulait, pour Monsieur, et pour Madame !
Pour aller plus loin
Bien sûr, le plus dur reste donc à connaître le langage HTML d'un part, et à connaître les spécificités ajoutées par Ancestris pour manipuler les données généalogiques.
Pour ce qui est du langage HTML de nombreux sites existent pour vous aider.
Pour ce qui est des spécificités Ancestris, les balises ajoutées au HTML sont
- <prop> ou <ifvalue>
- <name> ou <i18n>
- <media>
Les paragraphes suivants tentent de vous les indiquer tous.
Balise <prop> ou <ifvalue>
<prop | ifvalue path="path:to:prop" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
Affiche la propriété de l'entité définie par le chemin (path). Si un autre chemin est indiqué, c'est celui qui est utilisé si la première propriété n'est pas trouvé.
Les paramètre format et max sont expliqués ci-dessous.
Le paramètre img peut être mis à 'yes' ou à 'no' pour afficher le picto de la propriété. Par défaut, c'est 'no'.
Le paramètre txt peut être mis à 'yes' ou à 'no' pour afficher la propriété ou non. Par défaut, c'est 'yes'.
Les paramètres entre crochets sont facultatifs.
Cas des noms (propriété NAME)
Pour personnaliser l'affichage du nom, on peut utiliser les sous-propriétés du nom.
Exemple : <prop path=INDI:NAME > dit : <prop path=INDI:NAME:NICK> affichera le nom complet suivi du surnom.
Exemple : DUPONT dit : DUDUCHE
Cas des lieux (propriété PLAC)
Il est possible de forcer précisément le niveau que l'on veut voir affiché pour un lieu.
La syntaxe de la ligne à mettre dans l'éditeur HTML est de la forme suivante
<prop path=INDI:BIRT:PLAC format="2 (7)">où 2 et 7 sont les rangs des juridictions dans la définition du format des lieux.
Exemple, supposons que nos lieux soient formatés comme suit dans l'étiquette PLAC
Village, Ville, Code_Insee, Code_Postal, Département, Région, PaysPour savoir le rang, on compte à partir de 1, donc 2 est la Ville, et 7 est le pays.
Dans ce cas, on peut dire que
<prop path=INDI:BIRT:PLAC format="2 (7)">affichera Ville (Pays)<prop path=INDI:BIRT:PLAC format="2, 1">affichera Ville, Village<prop path=INDI:BIRT:PLAC format="2 (5)">affichera Ville (Département)
Autres cas de formatage
format="$D": affiche la date complète d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$D}">affichera 10 fév 1876.
- Exemple :
format="$y": affiche l'année de la date d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$y}">affichera 1876.
- Exemple :
format="$P": affiche le lieu complet d'un événement- Exemple :
<prop path="INDI:BIRT" format="{$P}">affichera Lyon, 69002, Rhône, France.
- Exemple :
format="$p": affiche la ville de l'événement- Exemple :
<prop path="INDI:BIRT" format="{$p}">affichera Lyon.
- Exemple :
format="$n": affiche le nom de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$n}">affichera Marie STUART, la marraine du baptème.
- Exemple :
format="$N": affiche le nom complet de l'entité liée si elle existe- Exemple :
<prop path="INDI:CHR:XREF" format="{$N}">affichera STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$v": affiche le nom complet de l'entité liée si elle existe avec sa nature- Exemple :
<prop path="INDI:CHR:XREF" format="{$v}">affichera Marraine : STUART, Marie (° 30 mars 1909 + 16 décembre 2008) (I0298).
- Exemple :
format="$V": affiche le numéro d'entité uniquement- Exemple :
<prop path="INDI:CHR:XREF" format="{$V}">affichera I0298 si l'on reste dans l'exemple ci-dessus. - Exemple :
<prop path="INDI:BIRT:SOUR" format="{$V}">affichera S134 l'identifiant de la source de la naissance.
- Exemple :
format="text{$e}": affiche le texte "text" si la donnée existe, rien sinon.- Exemple :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">affichera (*) si INDI:NAME:SOUR existe, rien sinon.
- Exemple :
max="n": limite l'affichage à n% de la largeur disponible. Valable pour une image ou pour du texte.- Exemple :
<prop path="INDI:NAME" max=10">affichera le nom complet tronqué à 10% de la largeur disponible.
- Exemple :
Balise <media>
<media [path="path:to:media"] [max="n"]>
Affiche un media de l'entité. Si un chemin est indiqué (path), le media correspondant est utilisé sinon le premier média trouvé est affiché.
Le paramètre "max" limite la taille en largeur comme ci-dessus.
Les paramètres entre crochets sont facultatifs.
Balise <name> ou <i18n>
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Affiche le nom de l'étiquette donnée par tag, path ou entity.
Il faut spécifier un des 3 attributs. tag est prioritaire sur path, qui est prioritaire sur entity.
Exemple :
<name tag="NAME">affichera Nom.<name path="INDI:NAME">affichera Nom.<name entity="SUBM">affichera Fournisseur d'information.
Répertoire contenant les calques
Les calques sont sauvegardés dans le Répertoire utilisateur, dans un sous-répertoire dénommé "ancestris/blueprints".
Le répertoire blueprints, contient lui-même plusieurs sous-répertoires, chacun d'eux ayant l'intitulé de l'étiquette correspondant à l'entité concernée : c'est dans chacun de ces sous-répertoires que se trouvent les différents calques.
- INDI pour les calques des entités individus
- FAM pour les calques des entités familles
- OBJE pour les calques des entités élément multimédias
- NOTE pour les calques des entités notes
- SOUR pour les calques des entités sources
- SUBM pour les calques des entités fournisseurs d'informations
- REPO pour les calques des entités dépôts
Comme ce sont des fichiers au format HTML, vous pouvez les ouvrir avec votre navigateur internet favori.
Et vous pouvez même les partager sur la communauté Ancestris ! Merci par avance.
B-A BA
Il existe un B-A-BA pédagogique sur les calques au format PDF. Vous pouvez le télécharger.