Calques
Un calque est un jeu de paramètres permettant de personnaliser l'affichage d'une entité dans certaines vues d'Ancestris.
Vues utilisant les calques
Seules les vues suivantes utilisent les calques. Un exemple vous permet de voir à quoi ressemble les calques dans chacun des cas.
Arbre dynamique
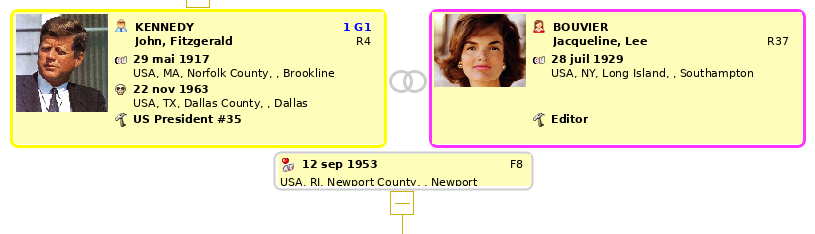
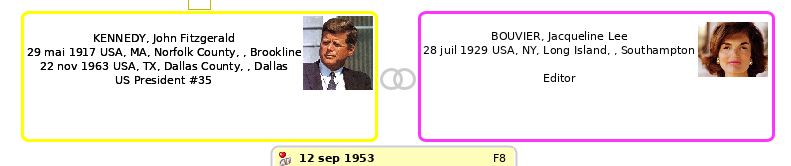
L'Arbre dynamique utilise les calques pour les entités individus et familles. Les calques sont les zone affichées à l'intérieur des cadres.
Fiche entité
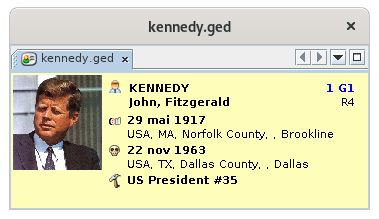
La Fiche entité utilise les calques pour toutes les catégories d'entités.
On peut avoir le même calque individu que pour l'arbre dynamique. Ici, le calque individu est à l'intérieur de la fiche Entité :
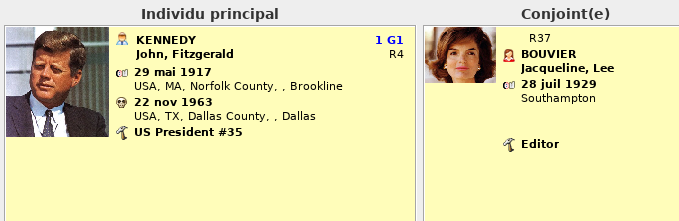
Navigateur étendu
Ici, les calque utilisés pour les individus du couple sélectionné. Vous pouvez remarquer que ce ne sont pas les mêmes. Le calque du conjoint n'affiche pas le numéro Sosa et affiche le numéro d'entité au dessus du nom.
Et voici un calque pour la famille sélectionnée :
Éditeur Gedcom
L'Éditeur Gedcom utilise les calques dans sa partie inférieure pour toutes les catégories d'entités.
Comme pour la fiche entité, l'Éditeur Gedcom utilise des calques d'individus ou de familles, mais aussi des autres entités.
Par exemple voici un calque simple d'une entité Dépôt :
Ou un calque simple d'une entité Multimédia :
Maintenant que vous avez vu à quoi ressemble un calque et où ils sont utilisés, voyons comment ça marche.
Principes généraux
Un calque est un modèle définissant ce qu'il faut afficher d'une entité, et comment l'afficher.
Un calque est attribué à une catégorie d'entité donnée (individu, famille, source, etc.) pour une vue donnée (Arbre dynamique, Fiche entité, etc.).
Vous pouvez utiliser d'autres calques que ceux définis par défaut et qui existent déjà dans Ancestris.
Plusieurs calques existent dans Ancestris et sont déjà sélectionnés par défaut pour chacune des catégories d'entité, et dans chaque vue concernée. Pour cette raison, les calques constituent une simple option d'Ancestris. Vous êtes libre de les ignorer, et rien ne vous oblige à effectuer la moindre modification les concernant.
Vous pouvez même définir vos propres calques, c'est-à-dire d'une part les informations à afficher pour un individu ou une famille (nom, adresse, etc.) et pour une vue, d'autre part l'aspect visuel de ces informations (couleur, police, alignement, mise en page, etc.).
Si vous souhaitez effectuer certaines modifications concernant les calques, vous aurez besoin d'en apprendre un peu plus à leur sujet. C'est l'objet de ce qui suit.
Techniquement, un calque est aussi un morceau de code au format HTML écrit dans un fichier situé sur votre disque. Reportez-vous au paragraphe Répertoire contenant les calques pour en savoir plus.
Gestion des calques
La gestion des calques consiste à effectuer deux types d'activité :
- attribuer des calques à des entités et à des vues
- construire ses propres calques et en supprimer
Cette gestion se fait au moyen de la fenêtre de gestion des calques.
Il y a une fenêtre de gestion de calques pour chaque catégorie d'entité.
Cette fenêtre est la même quelque soit le type d'entité concernée, à l'exception des calques que la fenêtre contient et la manière d'accéder à la fenêtre.
Pour accéder à la fenêtre concernant une catégorie d'entité, il faut utiliser le menu contextuel d'Ancestris sur la catégorie d'entité concernée.
- Clic-droit sur un individu, puis action "Changer l'affichage des individus" pour ouvrir la fenêtre de gestion des calques des individus
- Clic-droit sur une famille, puis action "Changer l'affichage des familles" pour ouvrir la fenêtre de gestion des calques des familles
- Idem pour les Note, les Sources, les Multimédias, Les Dépôts, etc. Cela peut se faire à partir de la fiche Entité ou l'Editeur Gedcom pour les entités correspondantes.
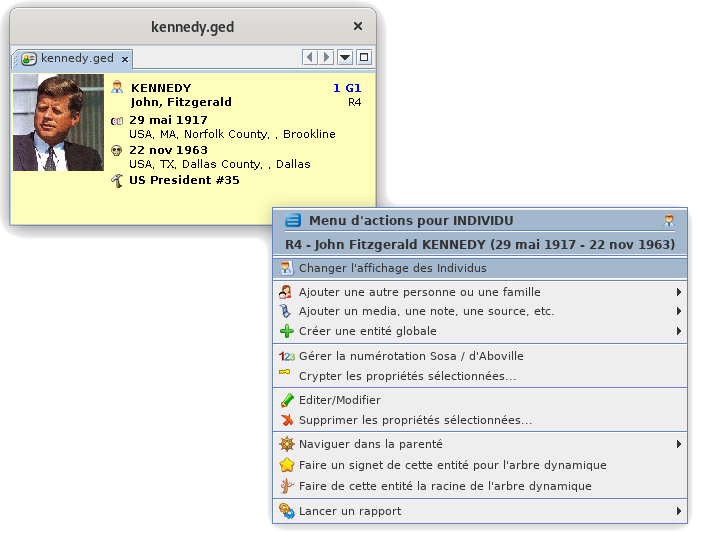
Voici comment accéder à la fenêtre de gestion des calques pour les individus, depuis la fiche Entité, menu Contextuel par clic-droit, puis choisir "Changer l'affichage des individus" :
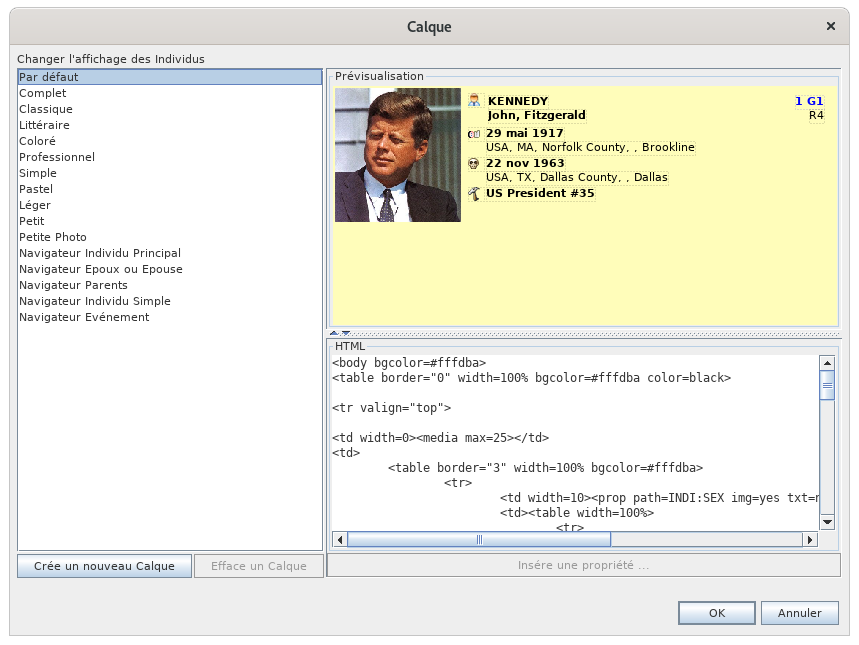
La fenêtre de gestion des calques d'individus apparaît :
Quelque soit la catégorie d'entité, le fonctionnement de cette fenêtre est le même et nous décrirons l'exemple de la gestion des calques d'individu dans ce qui suit.
Description
La fenêtre de gestion des Calques contient les zones suivantes :
- La liste des calques à gauche affiche les calques actuellement disponibles pour la catégorie d'entité préalablement sélectionnée. C'est dans cette liste que l'utilisateur est invité à sélectionner un calque.
- La zone de prévisualisation en haut à droite, qui affiche un aperçu du calque sélectionné dans la liste de gauche.
- L'éditeur HTML en bas à droite, qui affiche le code HTML du calque sélectionné dans la liste de gauche, et qui permet à l'utilisateur de modifier éventuellement celui-ci.
- Une série de boutons dans la partie inférieure
- Le bouton Créer un nouveau calque ajoute dans la liste de gauche une copie du calque actuellement sélectionné dans cette même liste, et invite l'utilisateur à attribuer un nom à ce nouveau calque, qui devient alors le calque à modifier
- Le bouton Effacer un calque supprime de la liste le calque sélectionné.
- Le bouton Insérer une propriété insère un tag dans le code HTML actuellement affiché dans l'éditeur HTML, à l'emplacement du curseur.
- Le bouton OK ferme la fenêtre en validant les modifications.
- Le bouton Annuler ferme la fenêtre sans valider les modifications.
Cette fenêtre peut s'agrandir en tirant le coin inférieur droit. /!\ TODO : où est le bouton maximiser ?
La zone d'aperçu et la zone de l'Editeur de texte peuvent s'ajuster en déplaçant le séparateur de ces deux zones avec la souris ou en cliquant sur les flèches du séparateur sur la gauche :
Utilisation générale
La fenêtre permet de couvrir les besoins suivants :
- Consultation des calques disponibles. Pour voir ce que donnent les différents calques disponibles sans toutefois les activer (donc, sans refermer le panneau), cliquez successivement sur chacun d'eux dans la liste de gauche, et contrôlez le résultat dans la zone de prévisualisation.
- Changement de calque. Pour attribuer un nouveau calque à la catégorie d'entité actuellement sélectionnée dans l'une des vues, cliquer dans la liste de gauche sur le calque choisi et valider en tapant sur le bouton OK.
- Modification d'un calque. Par mesure de sécurité, les calques déjà disponibles ne sont pas modificables. Pour modifier un calque existant, il faut d'abord en faire une copie. Sélectionnez celui-ci dans la liste de gauche, cliquez sur Crée un nouvau calque et donnez-lui un nouveau nom. Les différentes modifications devront ensuite lui être affectées dans l'éditeur HTML.
- Création d'un calque. Pour créer un nouveau calque, il est recommandé de partir d'un calque existant en sélectionnant celui-ci dans la liste de gauche, puis de cliquer sur le bouton Crée un nouveau calque. Une fois que ce nouveau calque a été nommé, les différentes modifications devront lui être affectées dans l'éditeur HTML.
- Suppression d'un calque. Pour supprimer un calque de la liste, sélectionner celui-ci et cliquer sur le bouton Efface un calque. Vous êtes alors invité à confirmer la suppression du calque en question qui sera définitive.
- Remarque : par mesure de sécurité, les calques déjà disponibles ne peuvent pas être supprimés.
De manière générale, lorsqu'on est sur le point de fermer la panneau en validant les éventuelles modifications au moyen du bouton OK, il faut veiller à sélectionner au préalable dans la liste de gauche le calque retenu pour l'affichage de la catégorie d'entité sélectionnée dans l'Arbre.
Cas pratique
Supposons que nous voulions insérer une image dans les calques d'individu pour l'arbre dynamique. Les étapes sont les suivantes :
- Repérer où sont les images des individus
- Ouvrir la fenêtre de gestion des calques depuis l'endroit où le calque sera appliqué
- Créer un nouveau calque en copiant un calque simple sans image et le renommant 'MonCalqueIndiArbre'
- Modifier le calque pour y insérer la propriété image repérée plus haut, et ajuster sa taille dans le cadre grâce à l'aperçu
- Sauvegarder le calque et observer le résultat
Repérer où sont les images des individus
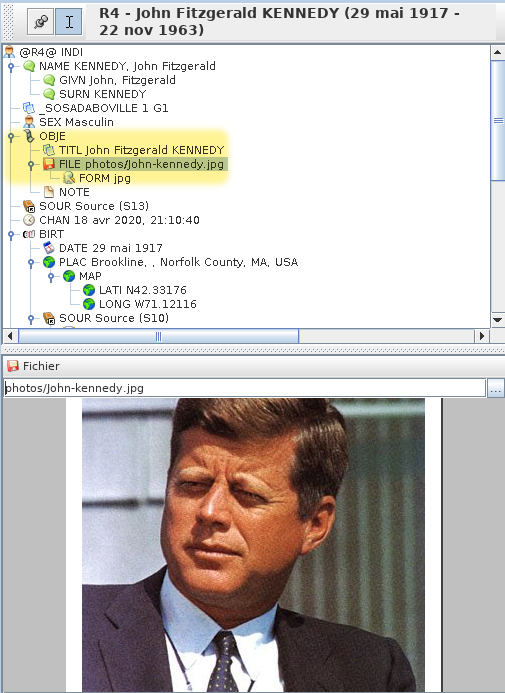
L'ouverture de l'éditeur Gedcom nous permet de repérer où sont les photos pour chaque individu. On voit que c'est dans l'étiquette INDI:OBJE:FILE. C'est ce qu'on voulait savoir.
Ouvrir la gestion des calques depuis l'endroit où le calque sera appliqué
Comme con veut changer le calque des individu pour l'arbre, c'est de là qu'on appelle la fenêtre de gestion de calques.
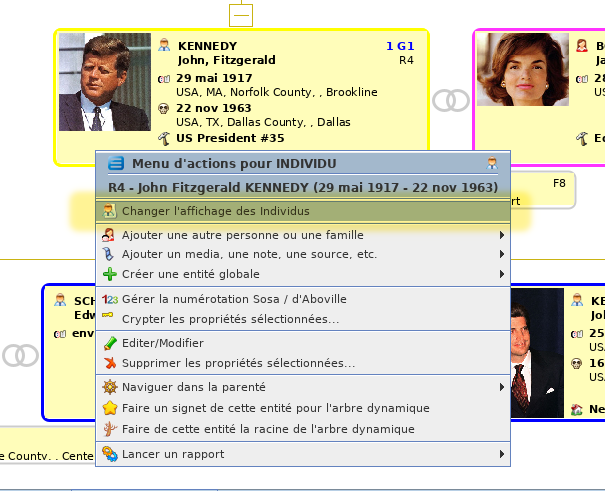
Donc depuis l'arbre, clic-droit sur un individu. Dans le menu contextuel qui apparaît, on choisit "Changer l'affichage des individus".
Créer un nouveau calque
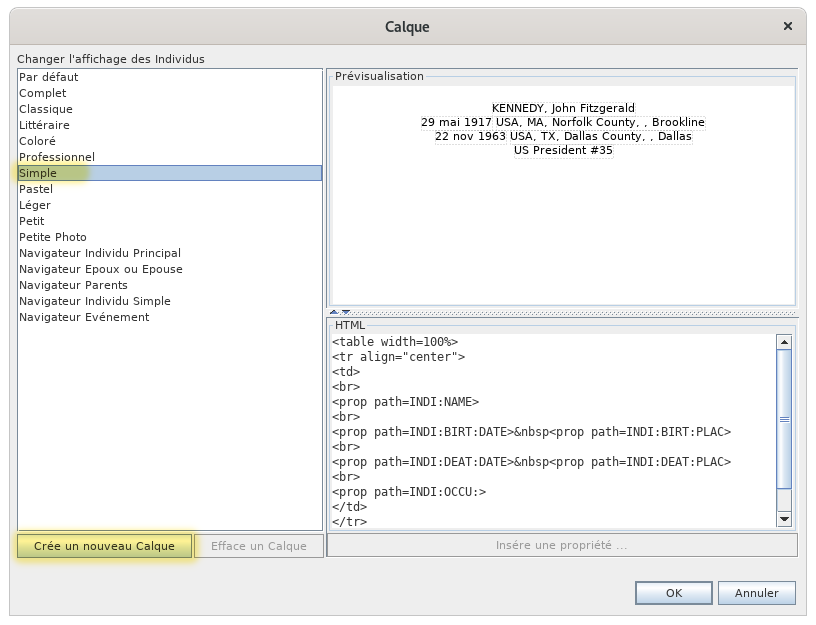
La fenêtre de gestion voulue apparaît.
Comme on veut faire un nouveau calque, on le crée à partir du calque "Simple" par exemple. C'est plus simple !
Donc on le sélectionne. Dans l'aperçu, on voit alors ce que ce calque affiche pour un individu. Un texte simple sans photo. Nous ce qu'on veut faire, c'est y rajouter la photo.
Donc on en crée une copie car on ne peut pas modifier celui-là.
Pour cela, on clique sur "Crée un nouveau calque". Apparaît alors cette fenêtre :
On saisit le nom du nouveau calque et on clique sur "OK".
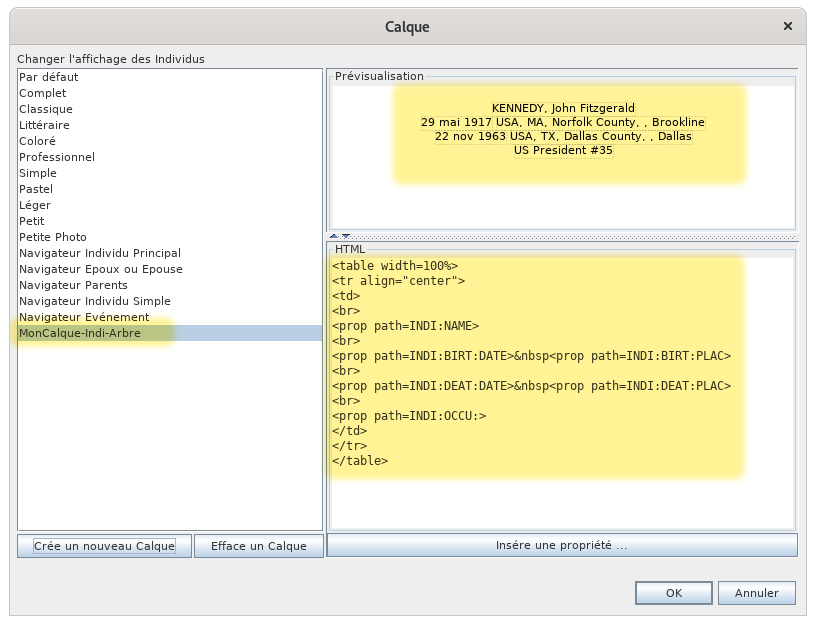
On se retrouve alors sur la fenêtre de gestion précédente avec un nouveau calque modifiable :
On a bien le nouveau calque sélectionné à gauche, le même aperçu en haut à droite, et le code HTML en bas à droite.
On voit qu'il est modifiable, car les boutons "Efface un calque" et "Insère une propriété" sont cliquables.
On va maintenant changer le code HTML pour y mettre la photo.
Modifier le calque
On voit qu'il y a 4 lignes de propriétés dans le code HTML : le nom, la naissance, le décès, la profession.
On veut mettre la photo en dessous, donc on souhaite insérer une autre propriété, celle repérée plus haut : INDI:OBJE:FILE, après les 4 déjà présentes.
On place le curseur sous </table>, étiquette qui marque la fin d'un tableau.
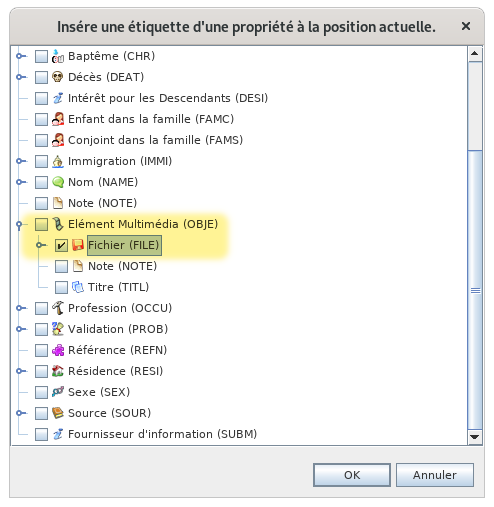
On clique sur le bouton "Insère une propriété" . Une fenêtre apparaît listant un choix de propriétés possibles :
Dans cette fenêtre, on retrouve la ligne OBJE élément multimédia, on déplie le clapet pour faire apparaître contenu dans OBJE, et on voit la ligne Fichier FILE. On coche la case. Et on fait "OK".
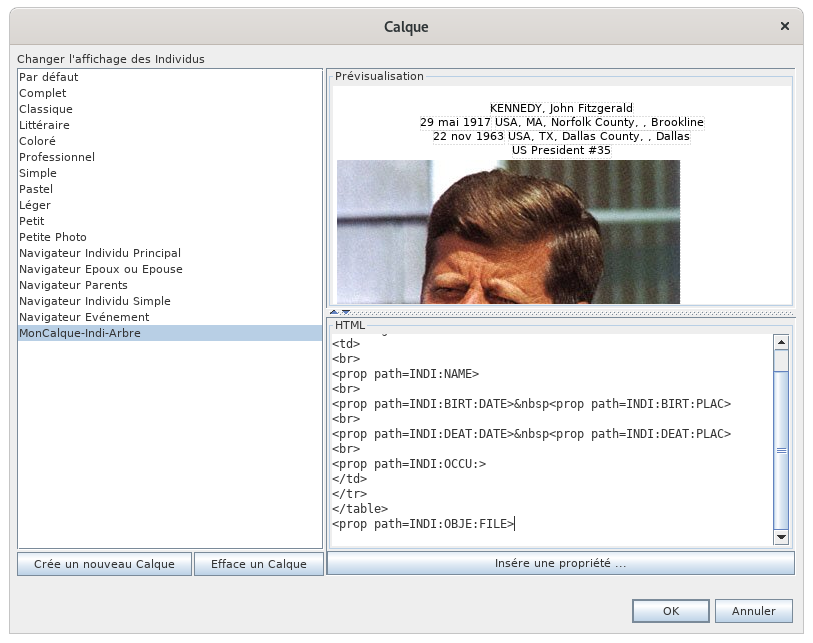
On voit maintenant le calque qui a changé :
Mais ce n'est pas encore ça, car dans l'aperçu, on voit que la photo est trop grande. Et peut-être vaut-il mieux la mettre en haut à droite du texte.
Comme le texte était structuré dans un tableau, il faut en fait mettre l'image dans une case du tableau à créer, à droite du texte. Pour cela on modifie le code HTML comme suit : on déplace la ligne que l'on vient d'insérer dans la structure table en ajoutant une cellule par la balise <td></td>.
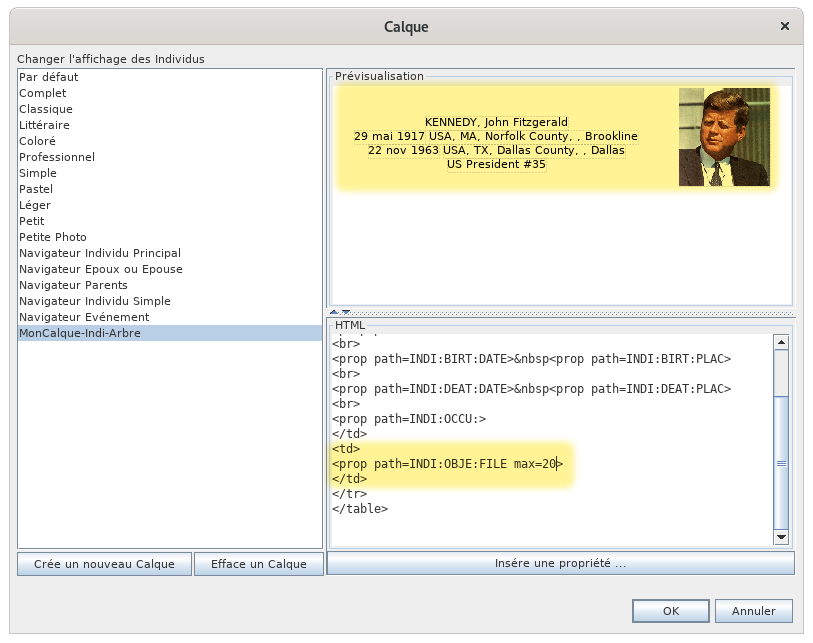
Comme on veut également limiter la taille de l'image, on lui ajoute une spécificité Ancestris, on ajoute "max = 20", à la fin, qui veut dire de limiter à 20% de la taille en largeur par rapport à la place disponible. L'aperçu se modifie en même temps que vous changer le code. C'est pratique et permet immédiatement de voir si ce que vous faites est juste. Une fois le code modifié, l'aperçu semble correct, et la fenêtre donne ceci:
Le
ddddddddddddddddddddddddddcode en bas en jaune fait son office : la photo est dans une cellule de droite du tableau et limitée à 20% de la largeur.
Sauvegarder le calque et observer le résultat
On peut sauvegarder. On clique sur ok et on regarde en même temps l'arbre dynamique. Le calque se modifie.
C'est bon, on a ce qu'on voulait, pour Monsieur, et pour Madame !
Cas des lieux
Il est possible de forcer précisément le niveau que l'on veut voir affiché pour un lieu :
Soit le tag PLAC formaté comme suit :
Village, Ville, Code_Insee, Code_Postal, Département, Région, Pays
On compte à partir de 1, donc :
1 2 3 4 5 6 7
(et non à partir de 0 comme dans le paramétrage du logiciel, chez certains).
<prop path=INDI:BIRT:PLAC format="2 (7)"> affichera Ville (Pays)
<prop path=INDI:BIRT:PLAC format="2, 1"> affichera Ville, Village
<prop path=INDI:BIRT:PLAC format="2 (5)"> affichera Ville (Département)
astuce: l’élément - format="$V" - au sein de balises <prop>. N'hésitez pas à le tester, par exemple : PLAC, SOUR, NAME ....
pour les calques {$e}. <prop path="INDI:NAME:SOUR" format="{(*)$e}"> affichera (*) si INDI:NAME:SOUR existe. C'est valable pour toutes les propriétés.
- Numérotation Sosa
- personnaliser l'affiche du prénom, du nom : <prop path=INDI:NAME > dit : <prop path=INDI:NAME:NICK> affiche le nom complet suivit du surnom. (ex: DUPONT dit : DUDUCHE)
<prop path=INDI:NAME:GIVN ><prop path=INDI:NAME:SURN > affiche toujours le nom puis le prénom quel que soit le paramètre défini dans les préférences / Affichage. NB si le contenu des GIVN et SURN est différent du champ NAME duquel ils dépendent ce sera leur contenu qui sera affiché.
On peut alors imaginer dans ce cas une forme plus exhaustive :
<prop path=INDI:NAME> (<prop path=INDI:NAME:GIVN><prop path=INDI:NAME:SURN>) dit : <prop path=INDI:NAME:NICK>
Répertoire contenant les calques
Selon le système, le répertoire (ou dossier) destiné au stockage deLes calques peutsont être différent.
D'une manière générale, les calques se trouventsauvegardées dans le réRépertoire d'installation d'Ancestris, et plus précisément,utilisateur, dans un sous répertoire dénommé "ancestris/blueprints,". lui-même situé dans le répertoire des paramètres d'Ancestris.
Chemin du répertoire blueprints
Dans les chemins indiqués ci-dessous, l'intitulé X.X (dans le segment ancestris/X.X/ancestris/blueprints) doit indiquer le numéro de la version d'Ancestris.
SousWindows(exemple donné pour Vista) le répertoireblueprintsest ici :
C:\Users\votre_repertoire\AppData\Roaming\.ancestris\X.X\ancestris\blueprints
SousLinux, le répertoireblueprintsest ici :
/home/votre_repertoire/.ancestris/X.X/ancestris/blueprints
SousMac OS X, le répertoireblueprintsest ici :
/User/Bibliothèque/Application Support/ancestris/X.X/ancestris/blueprints
Contenu du répertoire blueprints
Le répertoire blueprints, contient lui-même plusieurs sous-répertoires, chacun d'eux étant intitulé du tag correspondant à l'entité concernée : c'est dans chacun de ces sous-répertoires que se trouvent les différents calques.
- INDI (pour les calques des entités individus)
- FAM (pour les calques des entités familles)
- OBJE (pour les calques des entités fichiers multimédias)
- NOTE (pour les calques des entités notes)
- SOUR (pour les calques des entités sources)
- SUBM (pour les calques des entités fournisseurs d'informations)
- REPO (pour les calques des entités dépôts)