Blauwdrukken - Blueprints
Vensters die blauwdrukken gebruiken
- Stamboom overzicht (de stamboom als boomstructuur).
- Entiteiten kaart.
- De (uitgebreide) Navigator.
- De Gedcom editor.
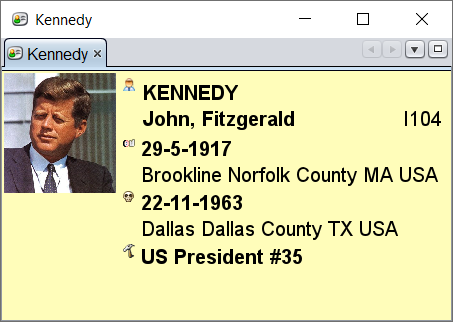
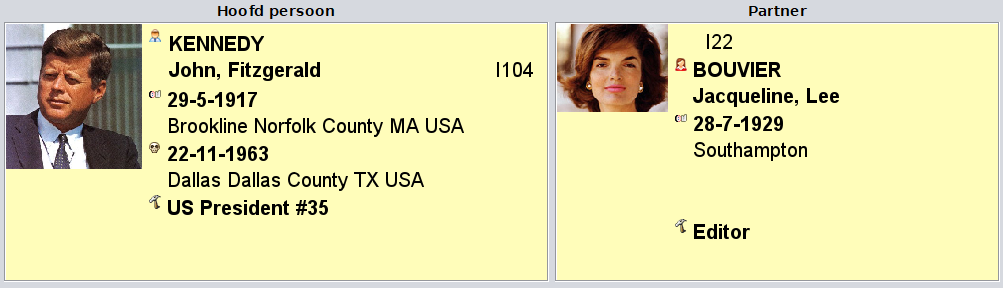
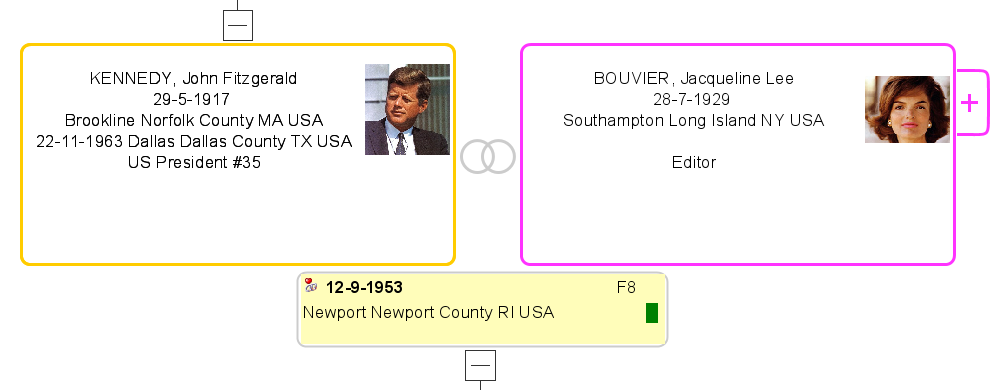
Entiteits kaart
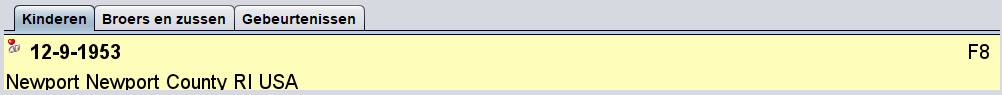
Gedcom editor
Algemene principes
Een blauwdruk is een sjabloon die bepaalt wat er van een entiteit moet worden weergegeven en hoe deze moet worden weergegeven.
Een blauwdruk wordt toegewezen aan een bepaalde entiteitscategorie (individu, familie, bron, enz.) voor een bepaalde weergave (dynamische boom, entiteitsbestand, enz.).
U kunt uw eigen blauwdrukken definiëren in plaats van de blauwdrukken te gebruiken die al in Ancestris aanwezig zijn.
Er bestaan al verschillende blauwdrukken binnen Ancestris en deze zijn standaard al geselecteerd voor elk van de entiteitscategorieën en in elke weergave waar blauwdrukken van toepassing zijn.
Blauwdrukken vormen een manier om Ancestris aan te passen. U bent vrij om blauwdrukken te behouden zoals ze zijn of ze aan te passen aan uw behoeften.
U kunt uw eigen blauwdrukken definiëren, d.w.z. zowel de informatie die moet worden weergegeven voor een individu of een gezin (naam, adres, enz.) als wel hoe deze informatie moet worden weergegeven (kleur, lettertype, uitlijning, lay-out, enz.).
Blauwdrukken beheren
- blauwdrukken toewijzen aan entiteiten en weergaven
- eigen blauwdrukken maken of verwijderen
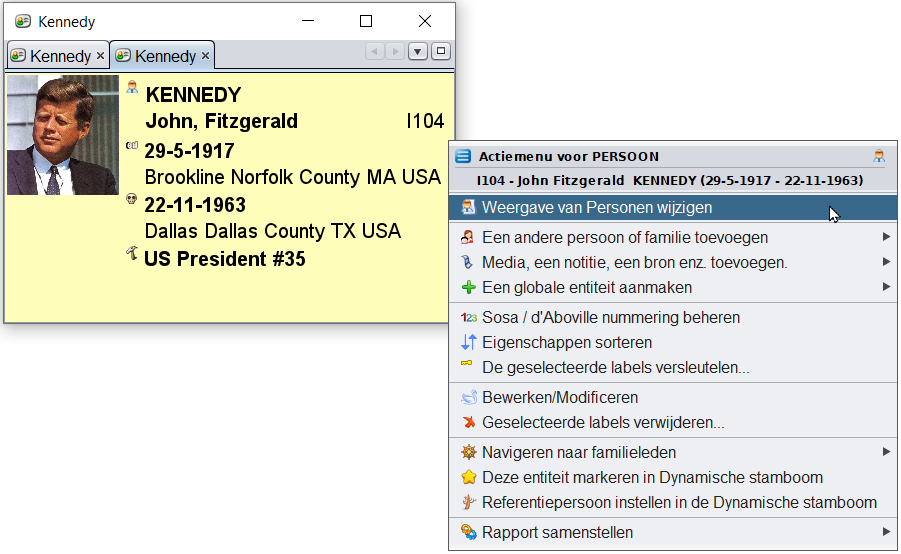
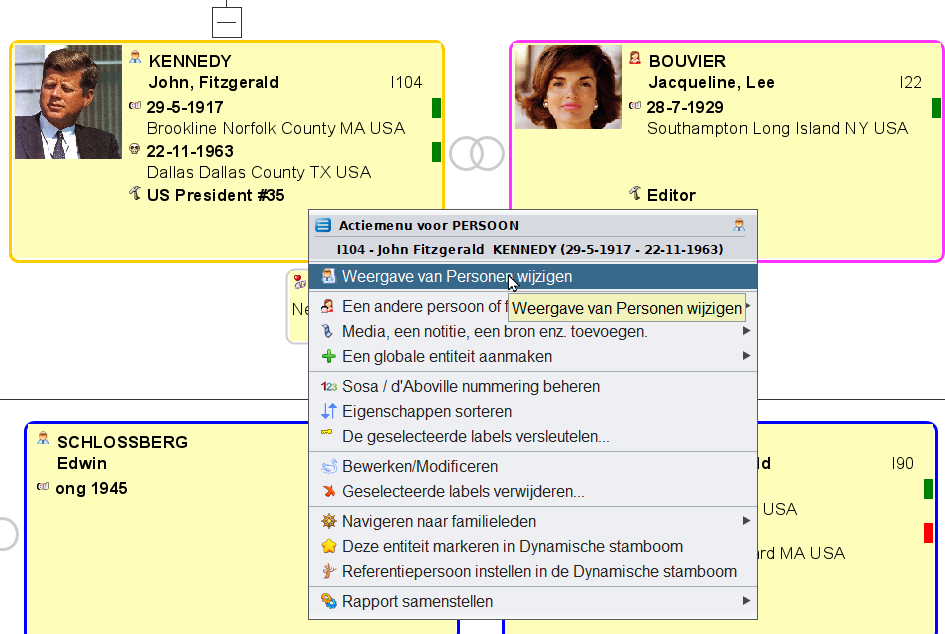
- Persoon: Klik met de rechtermuisknop op een persoon in de Entiteitskaartweergave en selecteer vervolgens "Weergave van personen wijzigen" om het blauwdrukvenster voor een persoon te openen.
- Familie: Klik met de rechtermuisknop op een familie in de Entiteitskaartweergave en selecteer vervolgens "Wijzig weergave van families" om het blauwdrukvenster voor families te openen.
- Overig: Idem voor Notes, Sources, Multimedia, Repositories, enz. Dit kan worden gedaan vanaf de Entity-kaart of de Gedcom Editor voor de overeenkomstige entiteiten.
Beschrijving
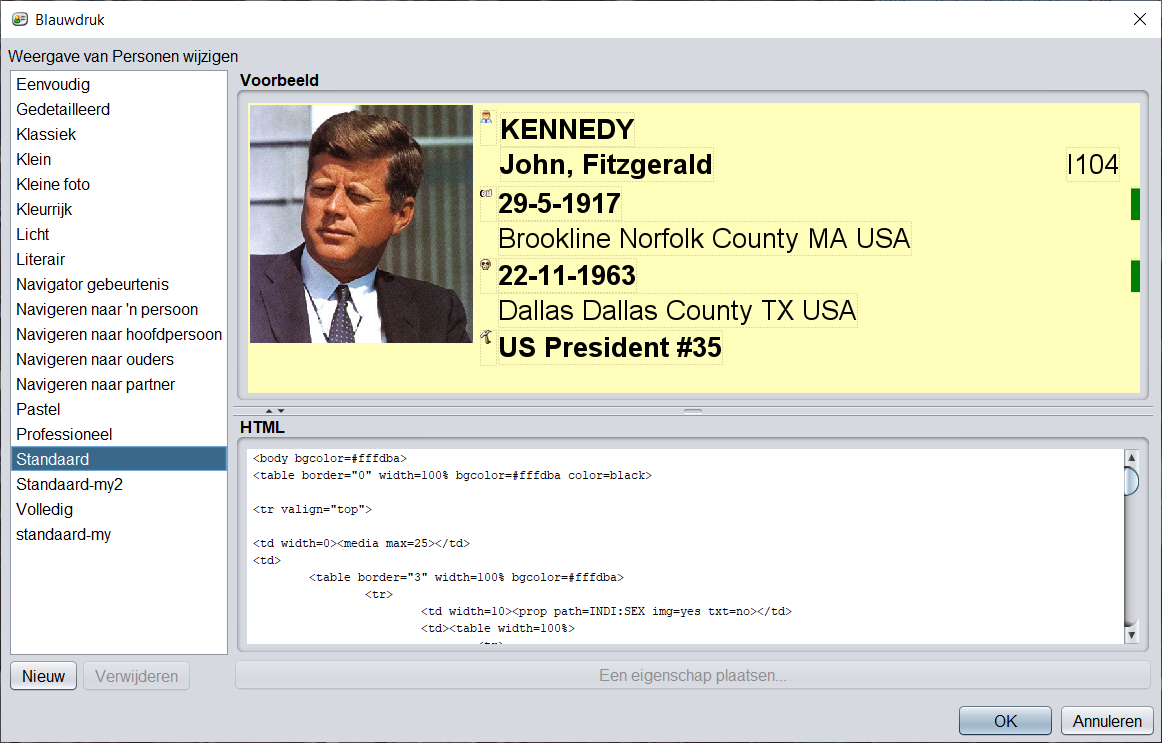
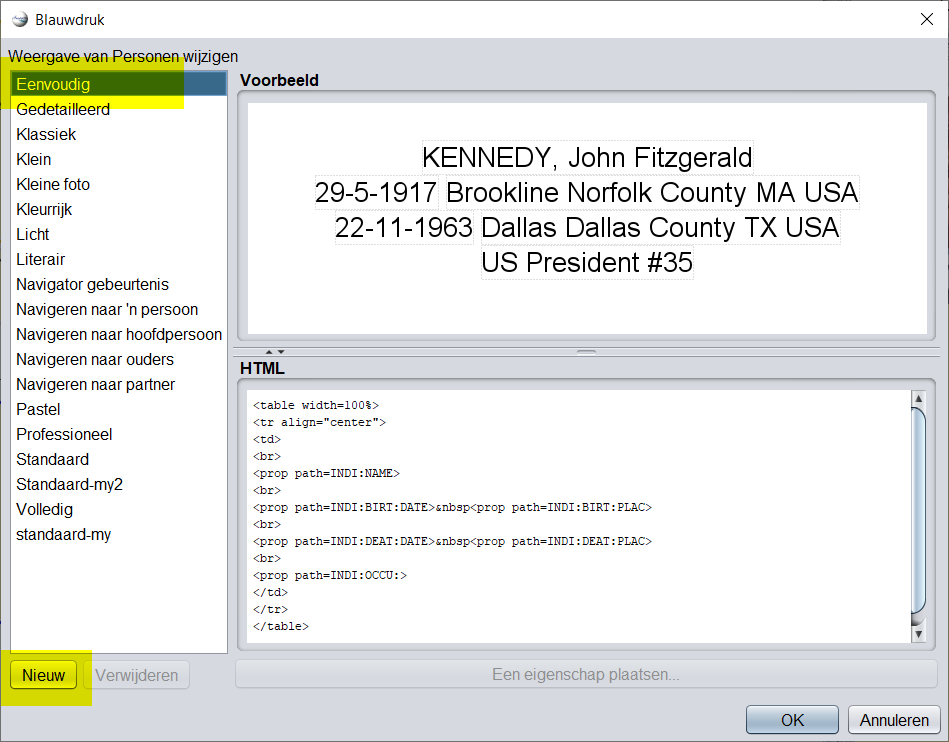
- De lijst met blauwdrukken aan de linkerkant, toont de blauwdrukken die momenteel beschikbaar zijn voor de eerder geselecteerde entiteitscategorie. Om aan een blauwdruk te werken, selecteert u deze in de lijst.
- Het voorbeeldgebied rechtsboven toont een voorbeeld van de blauwdruk die in de lijst is geselecteerd.
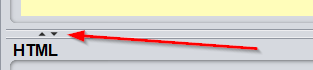
- De HTML-editor rechtsonder geeft de HTML-code weer van de blauwdruk die is geselecteerd in de lijst aan de linkerkant, en waarvan u de code kunt bewerken. De horizontale scheidingsbalk onder het voorbeeldgebied moet met de muis omhoog worden gesleept om de onderstaande code te zien.
- Betekenis van de knoppen:
- De knop Nieuw voegt een kopie van de momenteel geselecteerde blauwdruk toe aan de lijst en vraagt u een andere naam in te voeren. Dit wordt de nieuw geselecteerde blauwdruk en u kunt deze wijzigen.
- De knop Verwijderen verwijdert de geselecteerde blauwdruk uit de lijst
- De knop Eigenschap invoegen... verschijnt wanneer u HTML-code bewerkt. Gebruik het om een TAG in de HTML-code in te voegen. Het zal het invoegen op de cursorpositie.
- De knop OK valideert de wijzigingen en verlaat het venster.
- De knop Annuleren sluit het venster zonder de wijzigingen te valideren.
Gebruik
- Bekijk de beschikbare blauwdrukken. Om de beschikbare blauwdrukken te bekijken zonder ze te activeren (dus zonder het paneel te sluiten), klikt u achtereenvolgens op elk ervan in de lijst aan de linkerkant en controleert u het resultaat in het voorbeeldgebied.
- Kies een andere blauwdruk. Om een andere blauwdruk toe te wijzen aan de momenteel geselecteerde entiteitscategorie in een van de weergaven, klikt u op een blauwdruk in de lijst en bevestigt u deze keuze door op de knop OK te drukken.
- Wijzig een blauwdruk. Om veiligheidsredenen kunnen de standaard beschikbare blauwdrukken niet worden gewijzigd. Om een bestaande blauwdruk te wijzigen, moet u er eerst een kopie van maken. Selecteer de juiste in de lijst, klik op Nieuw en geef de blauwdruk een nieuwe naam. Gebruik vervolgens het HTML-editorpaneel om uw wijzigingen aan te brengen.
- Maak een nieuwe blauwdruk. Om een nieuwe blauwdruk te maken, is het raadzaam om een bestaande blauwdruk te kopiëren. Zie hierboven.
- Een blauwdruk verwijderen. Om een blauwdruk te verwijderen, selecteert u deze in de lijst en klikt u op de knop Verwijderen. U wordt vervolgens gevraagd om de verwijdering te bevestigen, daarna die definitief is. Opmerking: om veiligheidsredenen kunnen blauwdrukken die standaard bij Ancestris worden meegeleverd, niet worden verwijderd.
Een praktijk voorbeeld
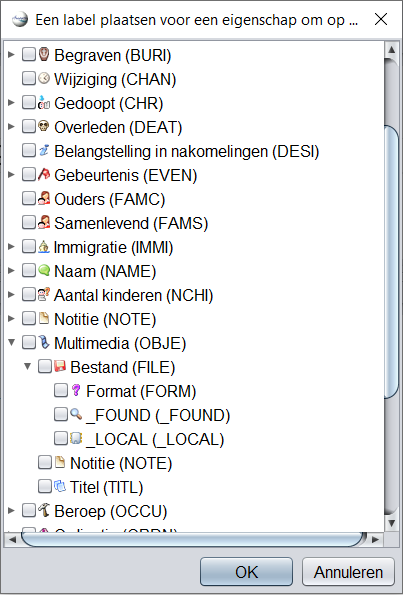
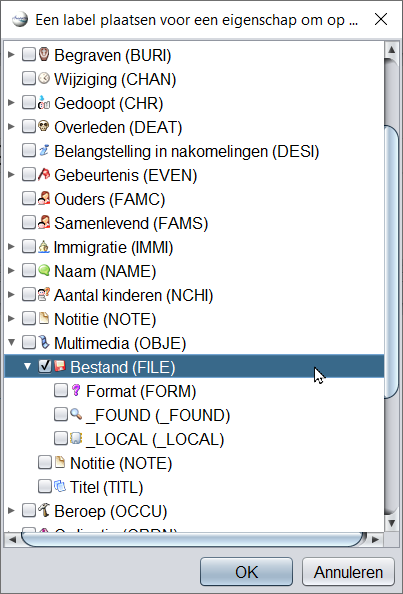
- Bepaal waar de foto zich bevindt in de gegevens van het individu. Gebruik daarvoor de Gedcom-editor.
- Open het blauwdrukvenster voor personen.
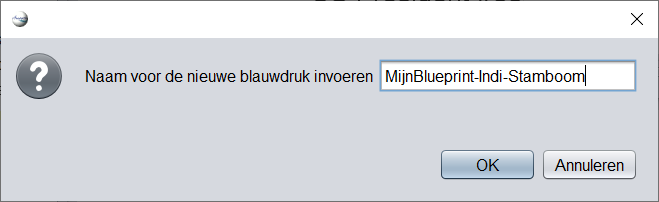
- Maak een nieuwe blauwdruk door 'eenvoudige blauwdruk' zonder afbeelding te kopiëren. Hernoem het 'MyBlueprint-Indi-Tree'
- Pas de blauwdruk aan om de hierboven geïdentificeerde foto-eigenschap in te voegen en pas de grootte in het frame aan met behulp van het voorbeeld
- Sla de blauwdruk op en controleer het resultaat
1. Bepaal waar de foto zich bevindt
2. Open het blauwdrukvenster voor personen
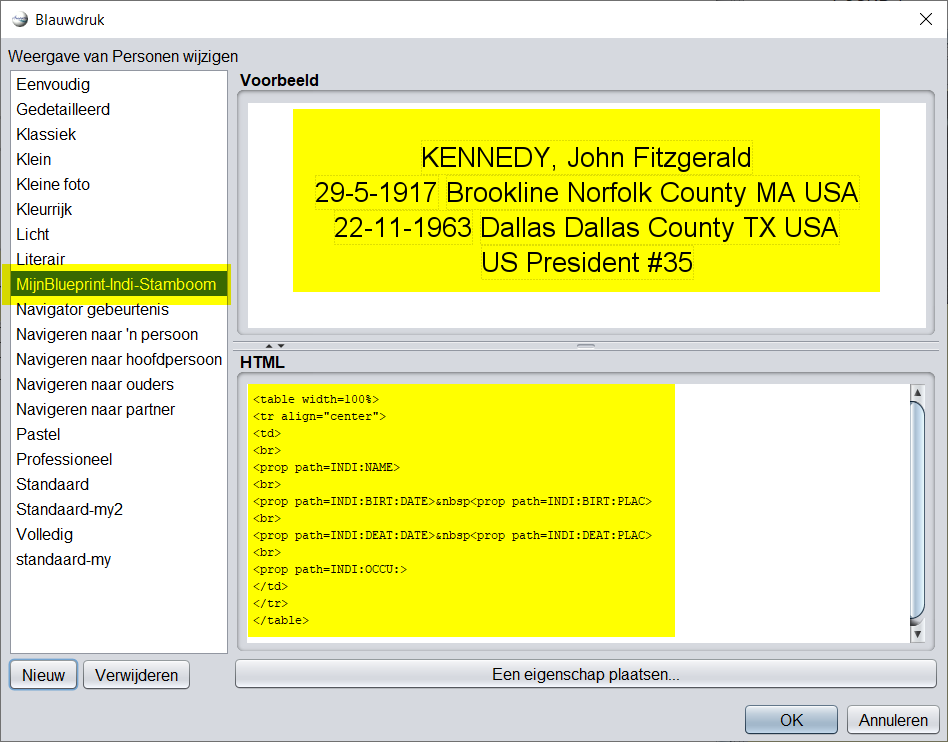
3. Maak een nieuwe blauwdruk
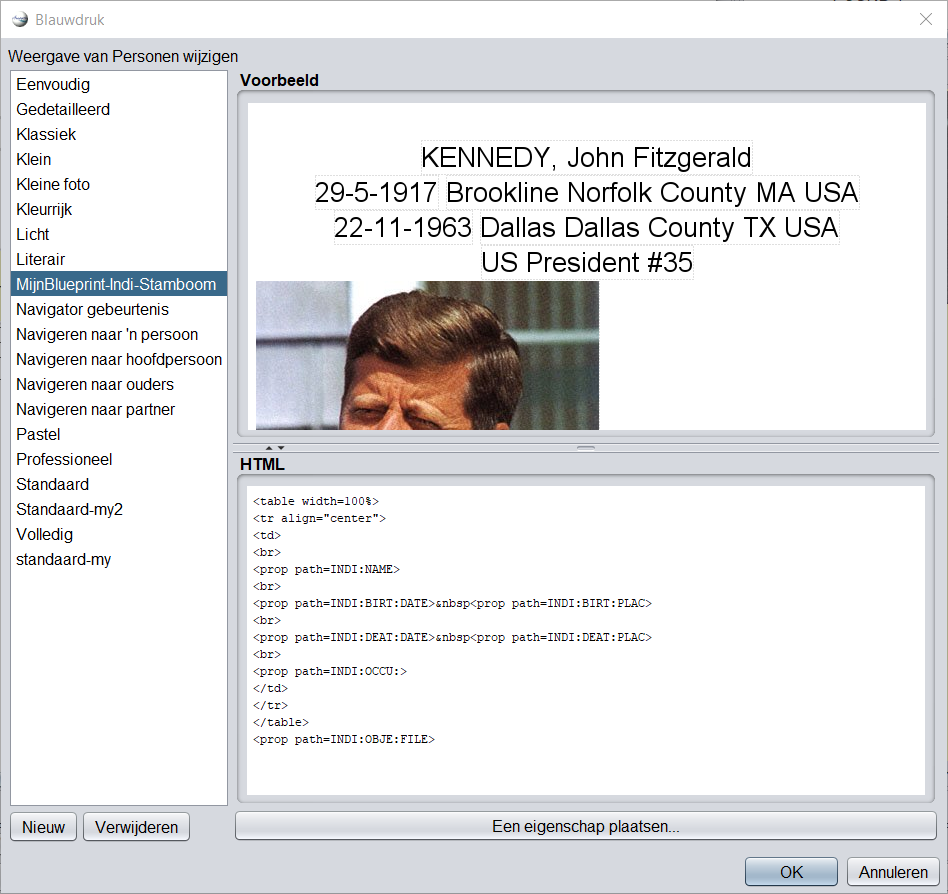
Het blauwdruk venster voor personen opent:
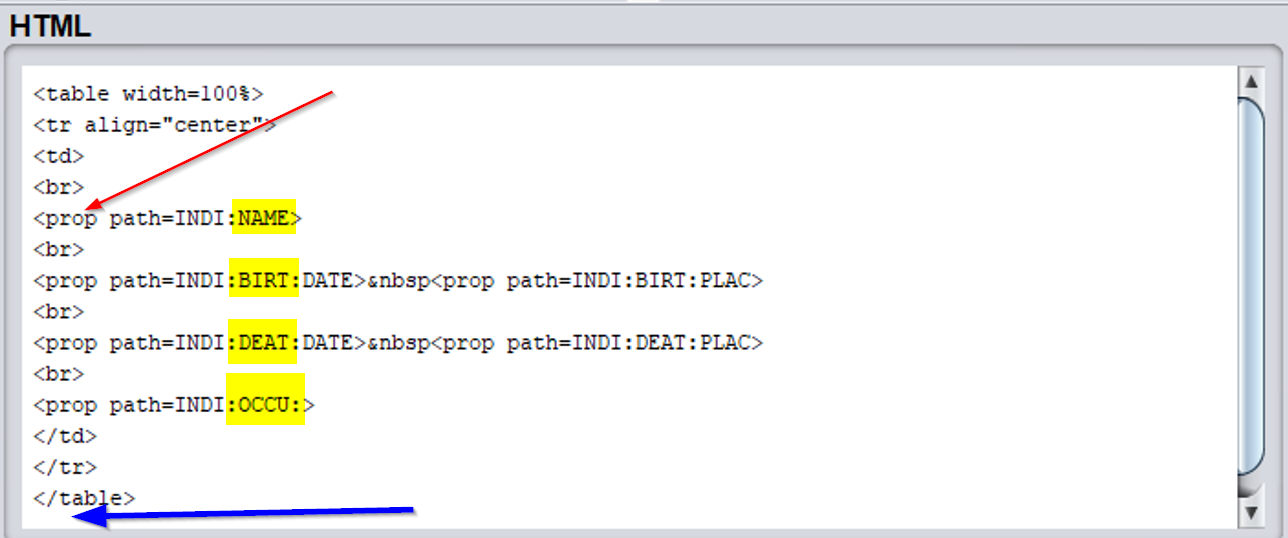
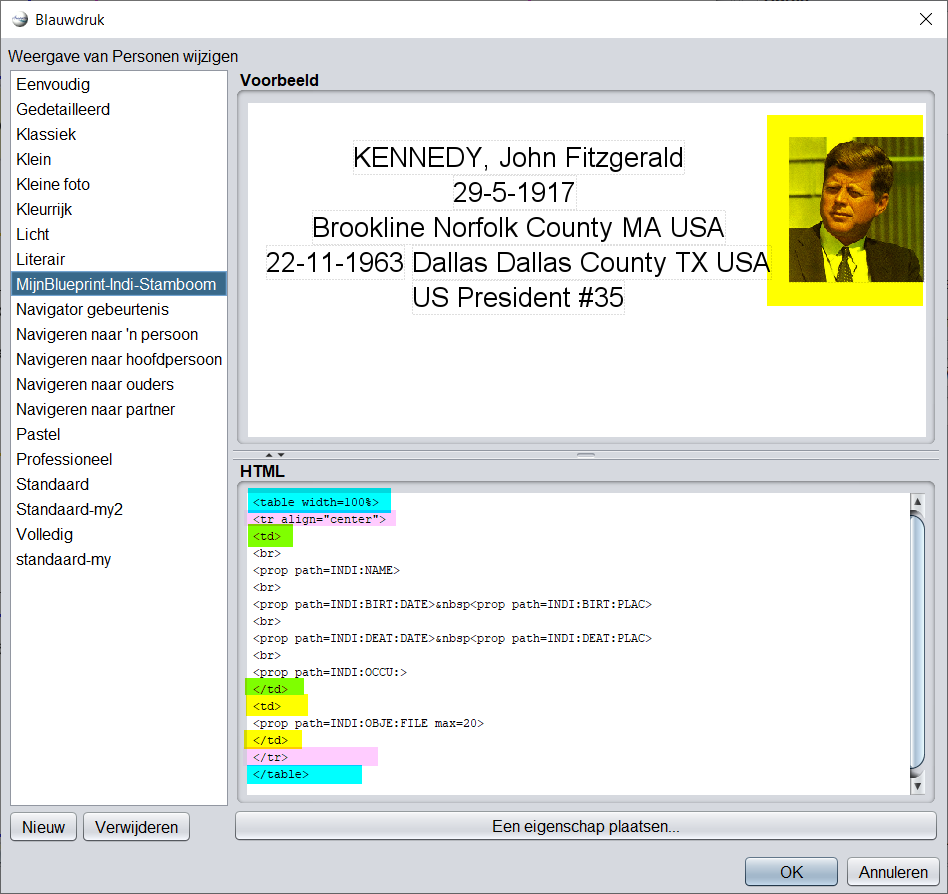
4. Pas de blauwdruk aan
Merk op dat deze eigenschappen met Engelse tekst worden weergegeven.
- De gehele tabel staat tussen de HTML-tags <table> en </table>, deze tags zijn in blauw. Merk op dat de zogenoemde "sluit"-tag van de tabel, begint met een schuine streep, de slash, dat geldt voor elke sluit-tag!! (We kijken hierbij even niet naar de extra tekst "width=100%" die in de eerste <table> tag staat.)
- De tabel bevat 1 regel, namelijk tussen de HTML-tags <tr> en </tr>, deze zijn in roze. Ook hier weer die slash bij de sluit-tag!
- De originele tekst van de blauwdruk staat tussen de HTML-tags voor een cel, nl tussen <td> en </td>, hier in groen weergegeven. (<br> betekent: Break, oftewel begin op een nieuwe regel)
- Onze wijzigingen staan in een nieuwe cel, binnen dezelfde roze regel als de vorige cel, ook tussen <td> en </td>, deze nieuwe cel is in geel aangegeven. Er zijn nu dus twee cellen, de groene en de gele, beide binnen één en dezelfde roze regel.
Meer HTML uitleg, onder andere over tabellen, met veel voorbeelden om zelf online mee te experimenteren, vindt u op w3schools HTML Tables.
5. Sla de blauwdruk op en bekijk het resultaat
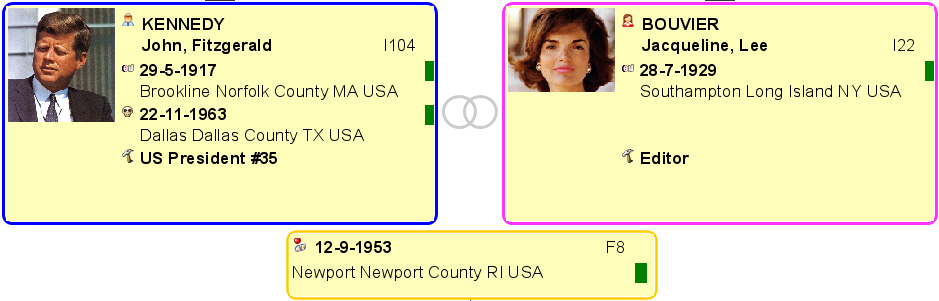
We kunnen ons werk nu opslaan, en tegelijkertijd kijken we naar het  stamboom overzicht. De blauwdruk verandert:
stamboom overzicht. De blauwdruk verandert:
Dat ziet er goed uit, dat is wat we willen!
Nog een stap verder
- <prop> of <ifvalue>
- <naam> of <i18n>
- <media>
- <mark>
Let op, de taal die wordt gebruikt binnen de HTML is altijd Engels. Bij een keuze bijvoorbeeld, staat dus "yes" en "no" en nooit "ja" of "nee".
1. <prop> of <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
A. De naam property (NAME property)
<prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK>B. De plaats property (PLAC property)
<prop path=INDI:BIRT:PLAC format="1 (4)">Gehucht, Plaats, Postcode, Provincie, Staat, Land
Dan beginnen we vanaf links te tellen te beginnen met #0. Dit is het gehucht. #1 is dan de Plaats en #4 is dan de Staat.
Let op de lege komma na Provincie, dat is omdat wij in Nederland geen Staat hebben, alleen een provincie en daarna Land. Stel nu dat we een Nederlands gehucht hebben, bijvoorbeeld: Wateren. Dat wordt dan volledig weergegeven als:
Wateren, Westerveld, 8438SK, Drente, , Nederland
Voorbeelden van PLAC- properties, met de werkelijke uitvoer voor dit gehucht zijn dan:
<prop path=INDI:BIRT:PLAC format="1 (3)">Geeft als uitvoer: Westerveld (Drente)<prop path=INDI:BIRT:PLAC format="1, 0">Geeft als uitvoer: Westerveld, Wateren<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">Geeft als uitvoer: Westerveld, Drente, 8438SK - Nederland
Merk op dat in het format-veld, karakters anders dan cijfers, 1 op 1 worden weergegeven. Dit geldt dus bijvoorbeeld voor de ronde haken, de komma's, de spaties die her en der staan en het minteken. Die ziet u steeds terug in de uitvoer.
C. Properties die meermalen kunnen voorkomen zoals beroep (OCCU property)
<prop path=INDI:OCCU?2>Het getal 2 geeft aan dat het tweede beroep van de persoon moet worden vertoond.
U kunt de laatste uit de reeks properties, hier dus beroepen, als volgt weergeven met het LAST trefwoord::
<prop path=INDI:OCCU?LAST >Stel u wilt de datum van het tweede beroep van een persoon weergeven, dan ziet de code er zo uit:
<prop path=INDI:OCCU?2:DATE>Het is dus mogelijk om de eerste 5 beroepen van elke persoon op deze manier weer te geven. In de standaard blauwdruk moet u dan de code wijzigen en die 5 beroeps blokken als volgt invoegen:
<tr>
<td valign="top">
<prop path=INDI:OCCU?1 img=yes txt=no>
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?2 img=yes txt=no>
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?3 img=yes txt=no>
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?4 img=yes txt=no>
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?5 img=yes txt=no>
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
<tr>
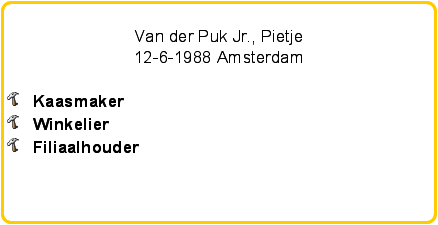
Stel we hebben een persoon met drie beroepen, en we maken gebruik van bovenstaande code, dan zou dit er in het stamboom overzicht  bijvoorbeeld als volgt kunnen uitzien:
bijvoorbeeld als volgt kunnen uitzien:
D. Andere opmaak mogelijkheden
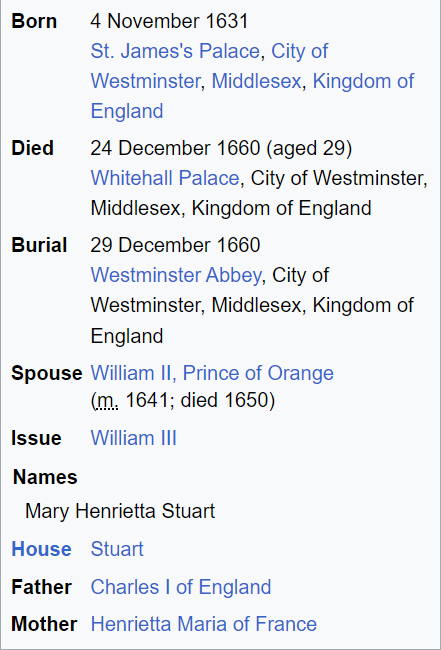
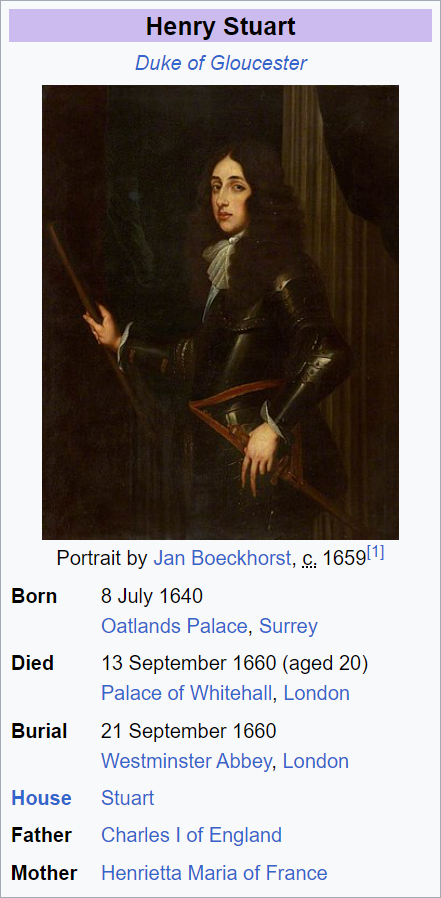
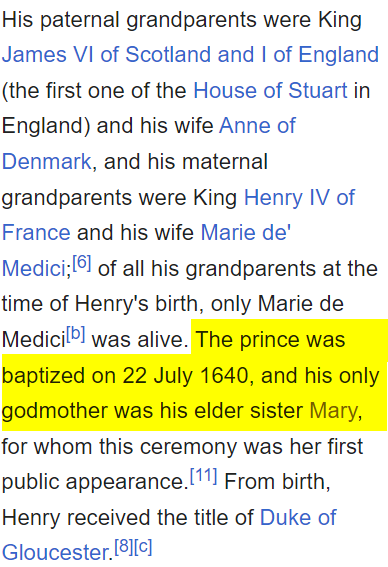
Gebruikte gegevens in onderstaande voorbeelden komen van Wikipedia:
 |
 |
 |
Voorbeelden
format="$D": Geeft bijvoorbeeld de volledige geboortedatum van Mary Stuart als:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$D}">vertoont: 4 nov 1631 als geboortedatum (BIRT)
- Voorbeeld :
format="$y": Vertoont alleen het jaar, ingeval Mary Stuart:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$y}">displays 1631
- Voorbeeld :
format="$P": vertoont ingeval Mary Stuart als plaats van geboorte:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$P}">vertoont: St. James's Palace, City of Westminster, Middlesex, Kingdom of England
- Voorbeeld :
format="$p": Vertoont de plaats van de gebeurtenis.
- Voorbeeld :
<prop path="INDI:BIRT" format="{$p}">vertoont City of Westminster
- Voorbeeld :
format="$n": Ingeval de doop van Henry Stuart, wordt voor de gerelateerde entiteit (indien aanwezig) de naam weergegeven. Dat is hier het geval, dat is dan Mary Stuart zijn jonge zuster.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$n}">displays Mary STUART, zij was meter bij zijn doop. (CHR)
- Voorbeeld :
format="$N": Geeft de volledige naam weer van de entiteit als deze bestaat, voorbeeld is voor Mary Stuart.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$N}">vertoont: STUART, Mary (° 4 nov 1631 + 24 December 1660) (I0298)
- Voorbeeld :
format="$v": Geeft het soort gerelateerde entiteit, (hier dus de Meter) gevolgd door de volledige naam van de gerelateerde entiteit. Dus bij de doop van Henry.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$v}">vertoont: Meter : STUART, Mary (° 4 nov 1631 + 24 December 1660) (I0298)
- Voorbeeld :
format="$V": vertoont alleen het nummer van de entiteit
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$V}">vertoont dan: I0298 voor hetzelfde voorbeeld als hierboven. - Voorbeeld :
<prop path="INDI:BIRT:SOUR" format="{$V}">vertoont: S134, dit is het ID-nummer van de SOURce entiteit die het BIRTh evenement bewijst.
- Voorbeeld :
format="text{$e}": vertoont de tekst "text" als de data bestaat, anders wordt niets vertoond.
- Voorbeeld :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">vertoont: (*) als INDI:NAME:SOUR bestaat, anders wordt niets vertoond.
- Voorbeeld :
max="n": zorgt dat de breedte van dat wat vertoont wordt, maximaal n% is van de beschikbare breedte. Geldt zowel voor tekst als voor een afbeelding.
- Voorbeeld :
<prop path="INDI:NAME" max=10">vertoont de volledige naam, maar afgekapt tot 10% van de beschikbare breedte.
- Voorbeeld :
2. <name> of <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displ
<name tag="NAME">vertoont Name (de naam van de NAME tag)<name path="INDI:NAME">vertoont Name (de naam van de INDI tag)<name entity="SUBM">vertoont Indiener (de naam van de SUBM tag)
3. <media> tag
<media [path="path:to:media"] [max="n"]>
Displa
4. <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Dis
<media> tag
<media [path="path:to:media"] [max="n"]>
Displays the media of the entity. If a path is specified, the corresponding media is used, otherwise any first media found in the entity is displayed.
The "max" parameter limits the size in width as above.
Parameters in square brackets are optional.
<name> or <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displays the name of the label given by tag, path or entity.
One of the 3 attributes must be specified. tag takes precedence over path, which takes precedence over entity.
Example:
<name tag="NAME">displaysName<name path="INDI:NAME">displaysName<name entity="SUBM">displaysSubmitter
<mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Displays a square marker on a blueprint.
The marker is only displayed if the indicated propertyeigenschap (path) existsbestaat in thede entity,entiteit anden ifals thede valuewaarde ofvan thede propertyeigenschap hetzelfde is theals samede aswaarde thevan valuehet of theattribuut "test".
The
The
The
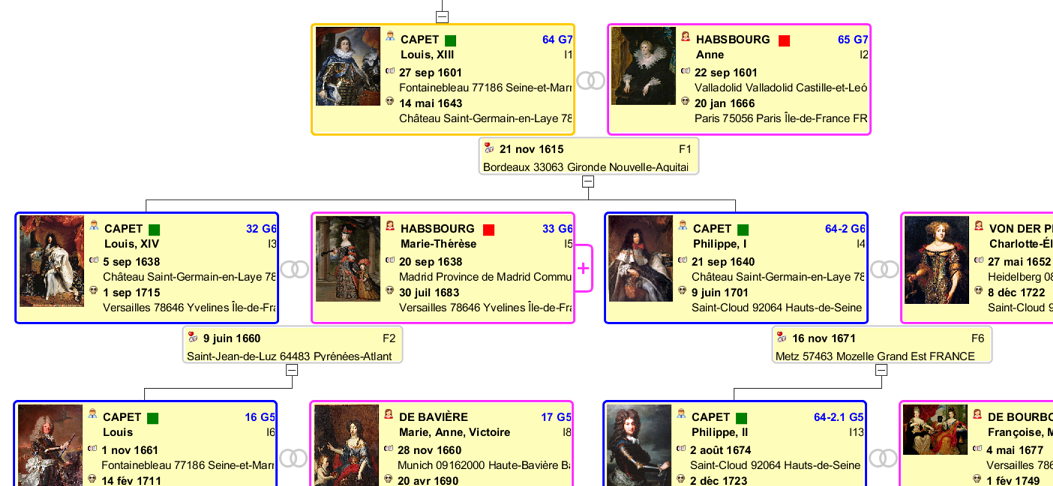
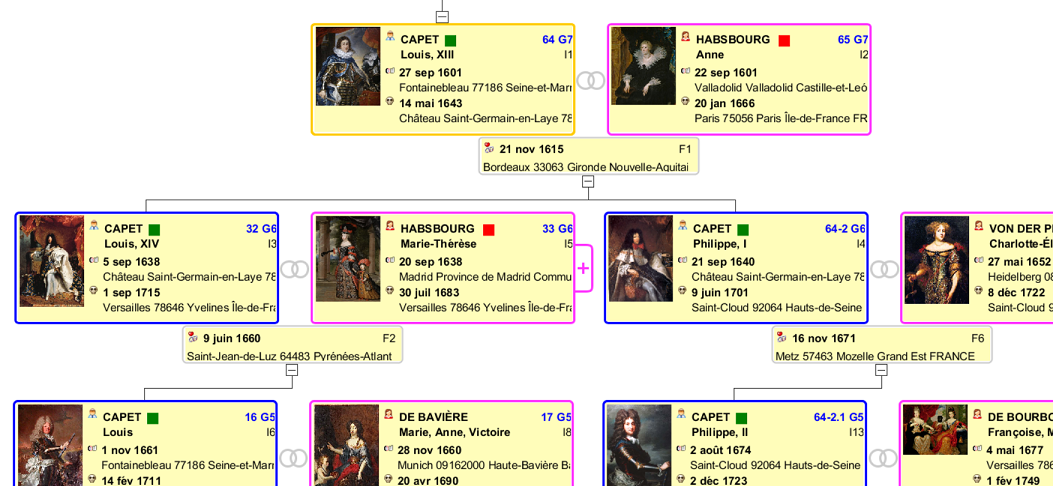
For instance, the followingvolgende code displaysgeeft abijvoorbeeld greeneen markergroene formarkering individualsweer whosevoor namepersonen ismet CAPET,de andnaam aCAPET reden markereen forrode individualsmarkering whosevoor namepersonen ismet HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
This
 :
:Another example
Nog Theeen followingvoorbeeld. De volgende code displaysgeeft 5 markersmarkeringen forweer individualsvoor whosepersonen sexvan iswie unknown.het geslacht onbekend is.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : DisplaysGeeft aeen markermarkering ifweer noals sourceer geen bron is definedgedefinieerd forvoor thede birth.geboorte.
Directory wherewaar blueprintsde filesblueprint arebestanden stored
zijn opgeborgen
The
-
objects - SUBM voor blauwdrukken over indieners
forblueprints aboutsubmitters -
theseareAangezienHTMLditformat files, you can open them with your favorite internet browser.zijn, kunt u ze openen met uw favoriete internetbrowser.
Voel je vrij om je blauwdrukken te delen met de Ancestris-community! Bij voorbaat bedankt.
TutorialMeer uitleg
We havehebben written aeen tutorial geschreven in PDFPDF-formaat. format. ItHet is written in French.het PleaseFrans feelgeschreven. freeAarzel toniet downloadom it fromhet herehier. te downloaden.