Blauwdrukken - Blueprints
Vensters die blauwdrukken gebruiken
- Stamboom overzicht (de stamboom als boomstructuur).
- Entiteiten kaart.
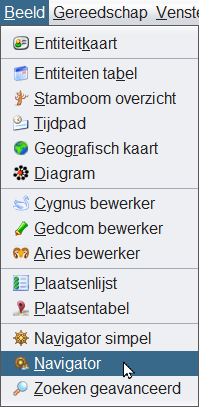
- De (uitgebreide) Navigator.
- De Gedcom editor.
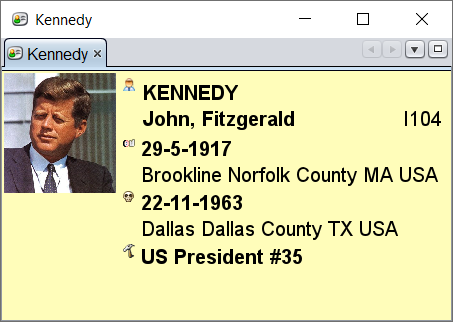
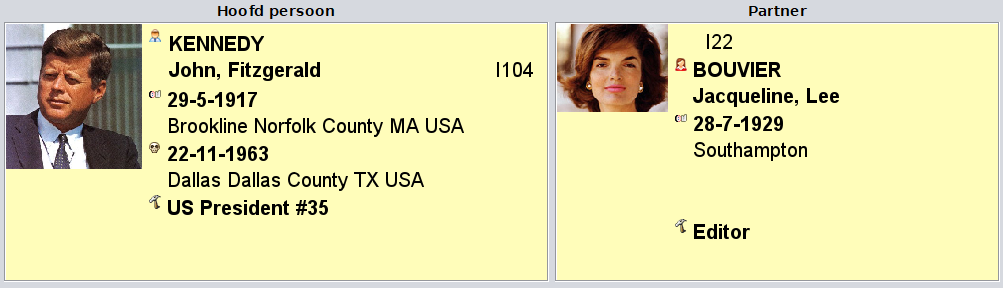
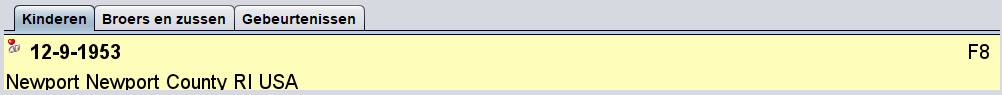
Entiteits kaart
Gedcom editor
Algemene principes
Een blauwdruk is een sjabloon die bepaalt wat er van een entiteit moet worden weergegeven en hoe deze moet worden weergegeven.
Een blauwdruk wordt toegewezen aan een bepaalde entiteitscategorie (individu, familie, bron, enz.) voor een bepaalde weergave (dynamische boom, entiteitsbestand, enz.).
U kunt uw eigen blauwdrukken definiëren in plaats van de blauwdrukken te gebruiken die al in Ancestris aanwezig zijn.
Er bestaan al verschillende blauwdrukken binnen Ancestris en deze zijn standaard al geselecteerd voor elk van de entiteitscategorieën en in elke weergave waar blauwdrukken van toepassing zijn.
Blauwdrukken vormen een manier om Ancestris aan te passen. U bent vrij om blauwdrukken te behouden zoals ze zijn of ze aan te passen aan uw behoeften.
U kunt uw eigen blauwdrukken definiëren, d.w.z. zowel de informatie die moet worden weergegeven voor een individu of een gezin (naam, adres, enz.) als wel hoe deze informatie moet worden weergegeven (kleur, lettertype, uitlijning, lay-out, enz.).
Blauwdrukken beheren
- blauwdrukken toewijzen aan entiteiten en weergaven
- eigen blauwdrukken maken of verwijderen
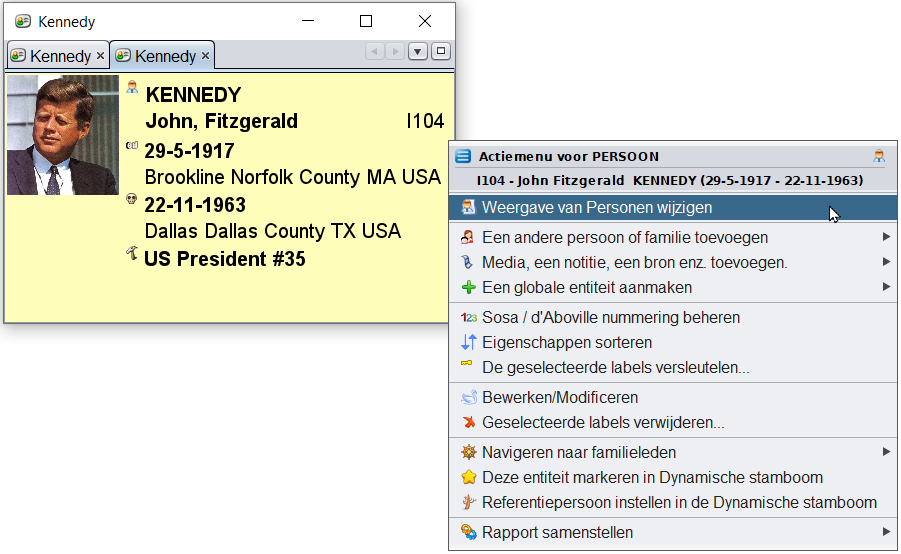
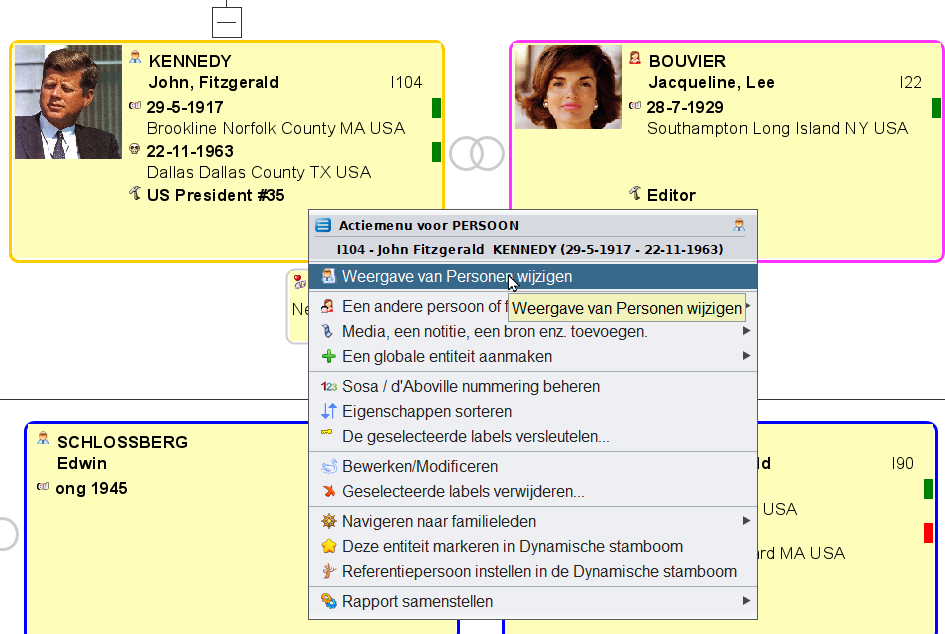
- Persoon: Klik met de rechtermuisknop op een persoon in de Entiteitskaartweergave en selecteer vervolgens "Weergave van personen wijzigen" om het blauwdrukvenster voor een persoon te openen.
- Familie: Klik met de rechtermuisknop op een familie in de Entiteitskaartweergave en selecteer vervolgens "Wijzig weergave van families" om het blauwdrukvenster voor families te openen.
- Overig: Idem voor Notes, Sources, Multimedia, Repositories, enz. Dit kan worden gedaan vanaf de Entity-kaart of de Gedcom Editor voor de overeenkomstige entiteiten.
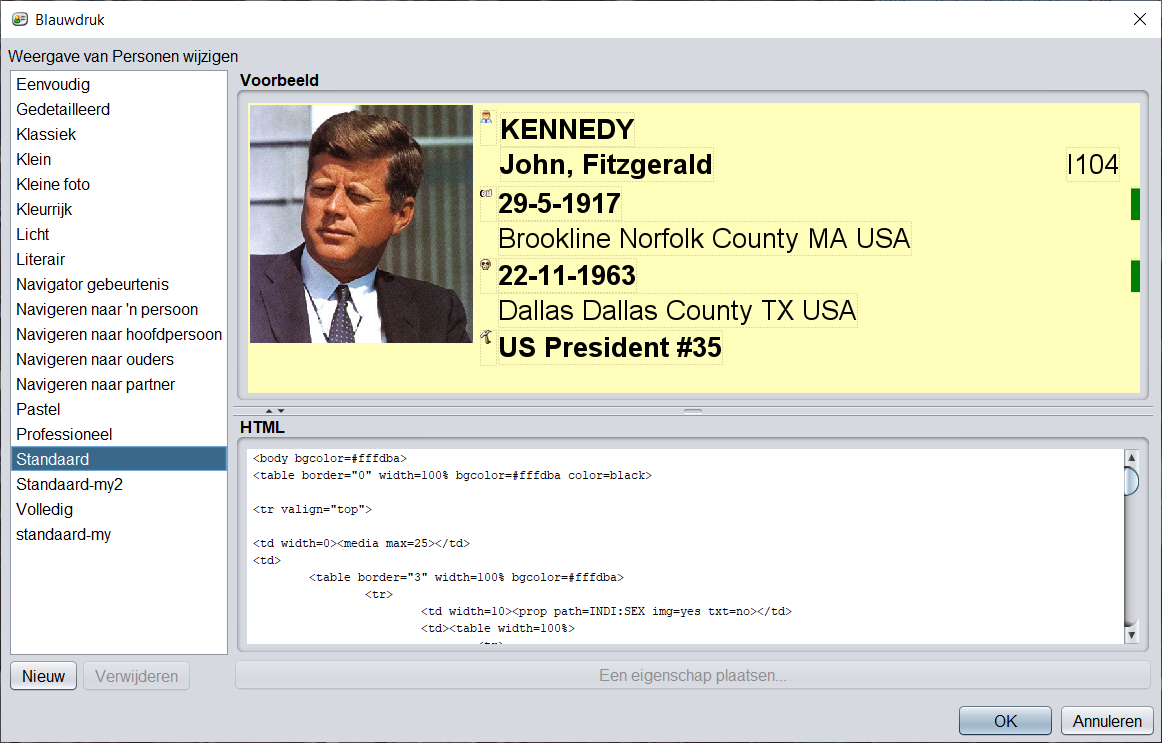
Beschrijving
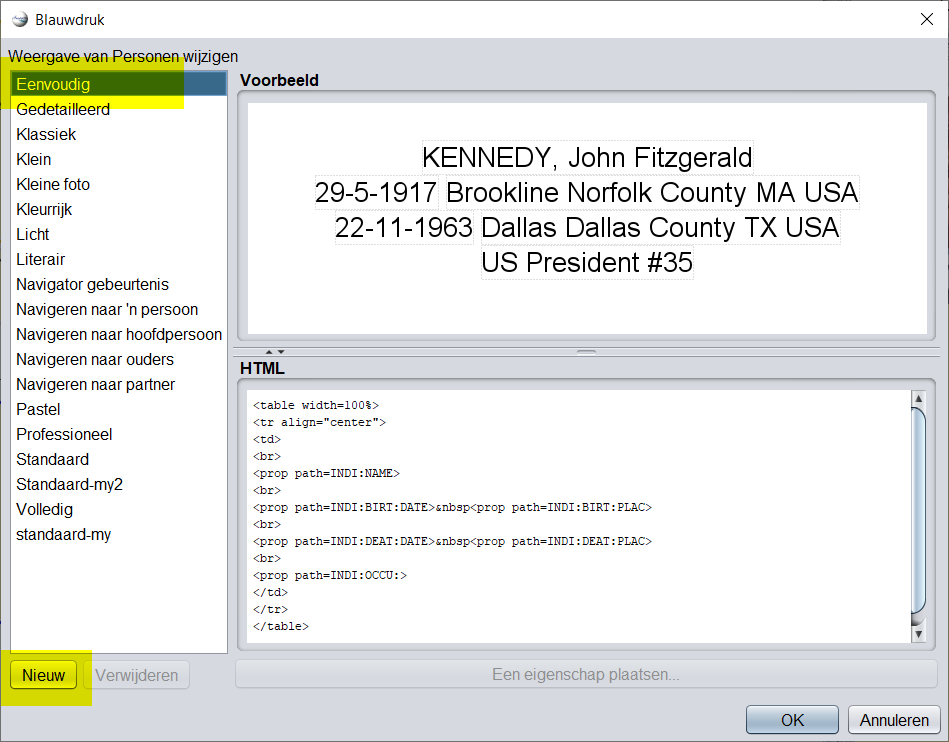
- De lijst met blauwdrukken aan de linkerkant, toont de blauwdrukken die momenteel beschikbaar zijn voor de eerder geselecteerde entiteitscategorie. Om aan een blauwdruk te werken, selecteert u deze in de lijst.
- Het voorbeeldgebied rechtsboven toont een voorbeeld van de blauwdruk die in de lijst is geselecteerd.
- De HTML-editor rechtsonder geeft de HTML-code weer van de blauwdruk die is geselecteerd in de lijst aan de linkerkant, en waarvan u de code kunt bewerken. De horizontale scheidingsbalk onder het voorbeeldgebied moet met de muis omhoog worden gesleept om de onderstaande code te zien.
- Betekenis van de knoppen:
- De knop Nieuw voegt een kopie van de momenteel geselecteerde blauwdruk toe aan de lijst en vraagt u een andere naam in te voeren. Dit wordt de nieuw geselecteerde blauwdruk en u kunt deze wijzigen.
- De knop Verwijderen verwijdert de geselecteerde blauwdruk uit de lijst
- De knop Eigenschap invoegen... verschijnt wanneer u HTML-code bewerkt. Gebruik het om een TAG in de HTML-code in te voegen. Het zal het invoegen op de cursorpositie.
- De knop OK valideert de wijzigingen en verlaat het venster.
- De knop Annuleren sluit het venster zonder de wijzigingen te valideren.
Gebruik
- Bekijk de beschikbare blauwdrukken. Om de beschikbare blauwdrukken te bekijken zonder ze te activeren (dus zonder het paneel te sluiten), klikt u achtereenvolgens op elk ervan in de lijst aan de linkerkant en controleert u het resultaat in het voorbeeldgebied.
- Kies een andere blauwdruk. Om een andere blauwdruk toe te wijzen aan de momenteel geselecteerde entiteitscategorie in een van de weergaven, klikt u op een blauwdruk in de lijst en bevestigt u deze keuze door op de knop OK te drukken.
- Wijzig een blauwdruk. Om veiligheidsredenen kunnen de standaard beschikbare blauwdrukken niet worden gewijzigd. Om een bestaande blauwdruk te wijzigen, moet u er eerst een kopie van maken. Selecteer de juiste in de lijst, klik op Nieuw en geef de blauwdruk een nieuwe naam. Gebruik vervolgens het HTML-editorpaneel om uw wijzigingen aan te brengen.
- Maak een nieuwe blauwdruk. Om een nieuwe blauwdruk te maken, is het raadzaam om een bestaande blauwdruk te kopiëren. Zie hierboven.
- Een blauwdruk verwijderen. Om een blauwdruk te verwijderen, selecteert u deze in de lijst en klikt u op de knop Verwijderen. U wordt vervolgens gevraagd om de verwijdering te bevestigen, daarna die definitief is. Opmerking: om veiligheidsredenen kunnen blauwdrukken die standaard bij Ancestris worden meegeleverd, niet worden verwijderd.
Een praktijk voorbeeld
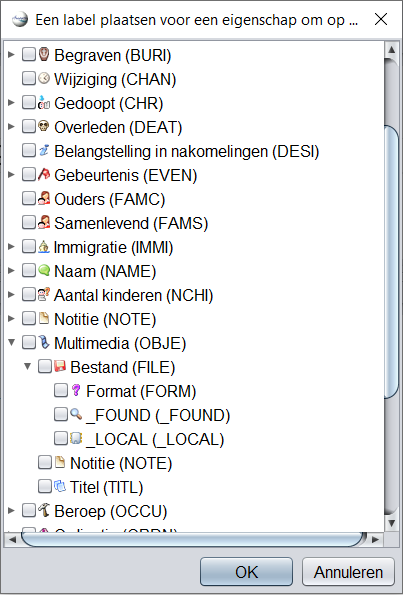
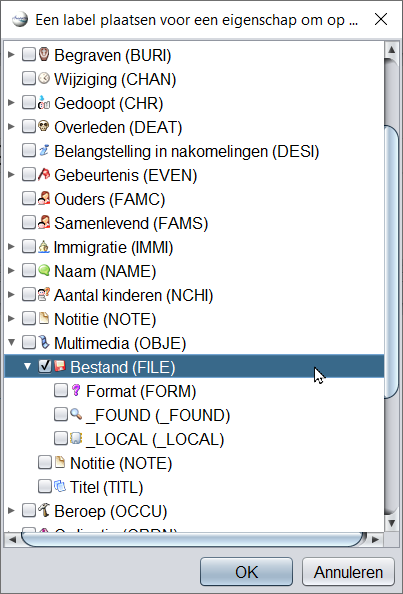
- Bepaal waar de foto zich bevindt in de gegevens van het individu. Gebruik daarvoor de Gedcom-editor.
- Open het blauwdrukvenster voor personen.
- Maak een nieuwe blauwdruk door 'eenvoudige blauwdruk' zonder afbeelding te kopiëren. Hernoem het 'MyBlueprint-Indi-Tree'
- Pas de blauwdruk aan om de hierboven geïdentificeerde foto-eigenschap in te voegen en pas de grootte in het frame aan met behulp van het voorbeeld
- Sla de blauwdruk op en controleer het resultaat
1. Bepaal waar de foto zich bevindt
2. Open het blauwdrukvenster voor personen
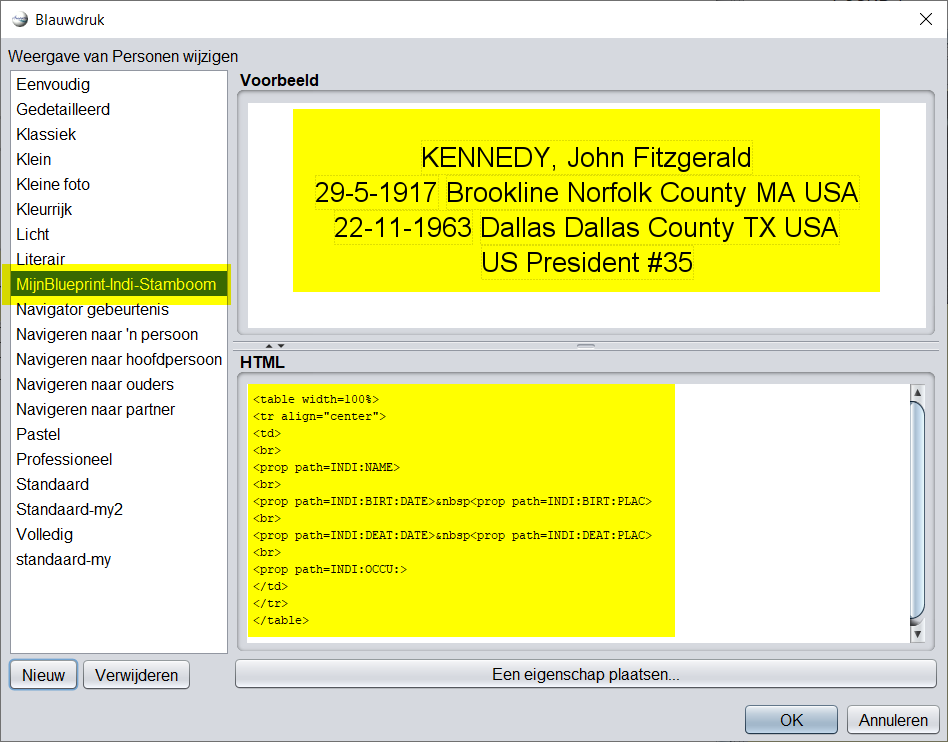
3. Maak een nieuwe blauwdruk
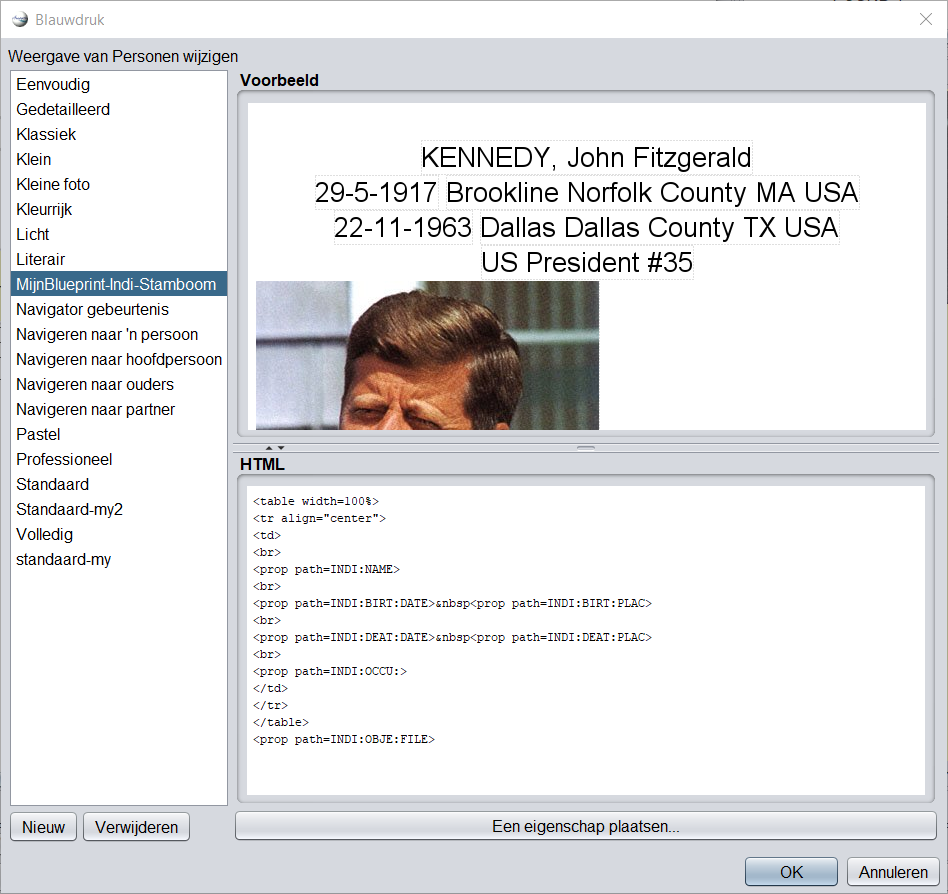
Het blauwdruk venster voor personen opent:
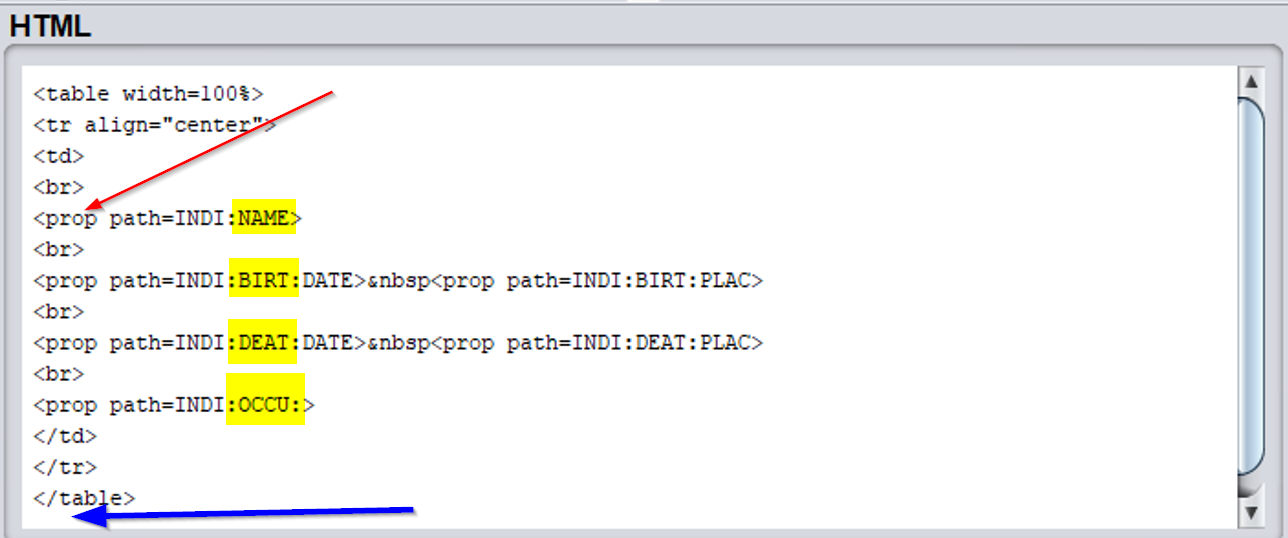
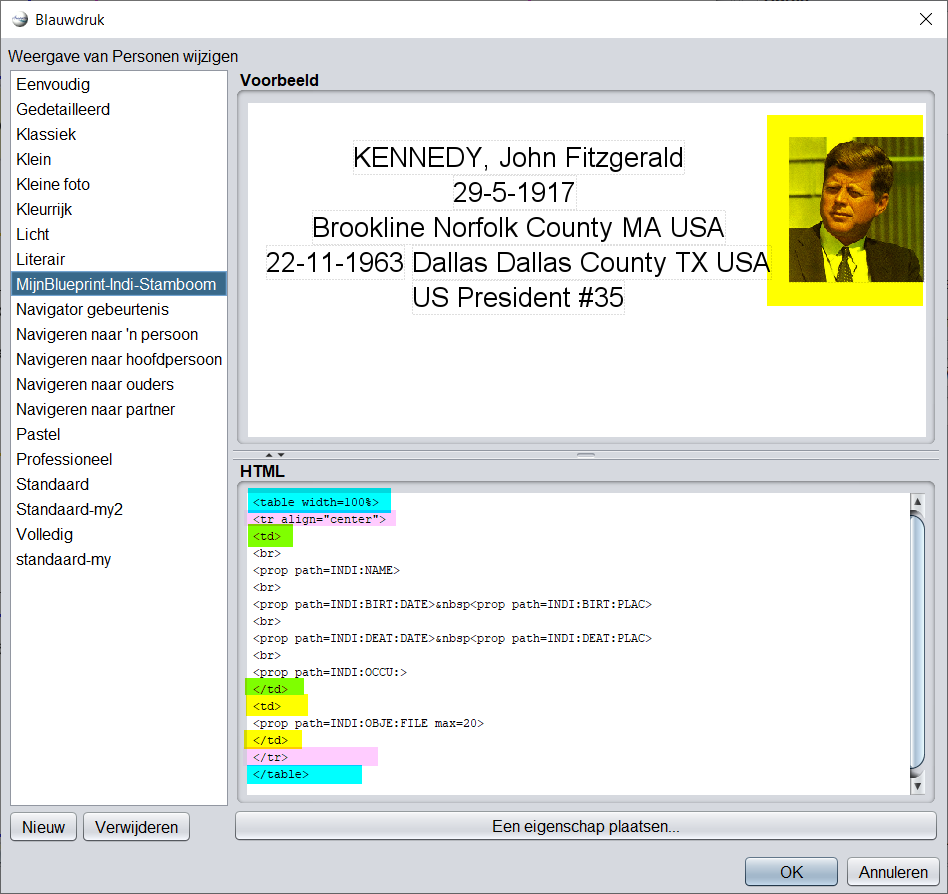
4. Pas de blauwdruk aan
Merk op dat deze eigenschappen met Engelse tekst worden weergegeven.
- De gehele tabel staat tussen de HTML-tags <table> en </table>, deze tags zijn in blauw. Merk op dat de zogenoemde "sluit"-tag van de tabel, begint met een schuine streep, de slash, dat geldt voor elke sluit-tag!! (We kijken hierbij even niet naar de extra tekst "width=100%" die in de eerste <table> tag staat.)
- De tabel bevat 1 regel, namelijk tussen de HTML-tags <tr> en </tr>, deze zijn in roze. Ook hier weer die slash bij de sluit-tag!
- De originele tekst van de blauwdruk staat tussen de HTML-tags voor een cel, nl tussen <td> en </td>, hier in groen weergegeven. (<br> betekent: Break, oftewel begin op een nieuwe regel)
- Onze wijzigingen staan in een nieuwe cel, binnen dezelfde roze regel als de vorige cel, ook tussen <td> en </td>, deze nieuwe cel is in geel aangegeven. Er zijn nu dus twee cellen, de groene en de gele, beide binnen één en dezelfde roze regel.
Meer HTML uitleg, onder andere over tabellen, met veel voorbeelden om zelf online mee te experimenteren, vindt u op w3schools HTML Tables.
5. Sla de blauwdruk op en bekijk het resultaat
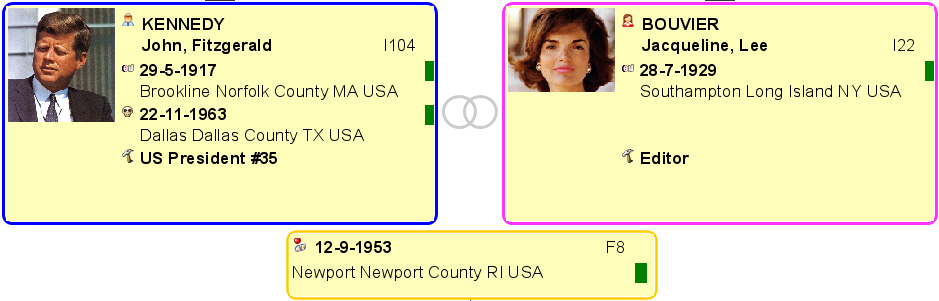
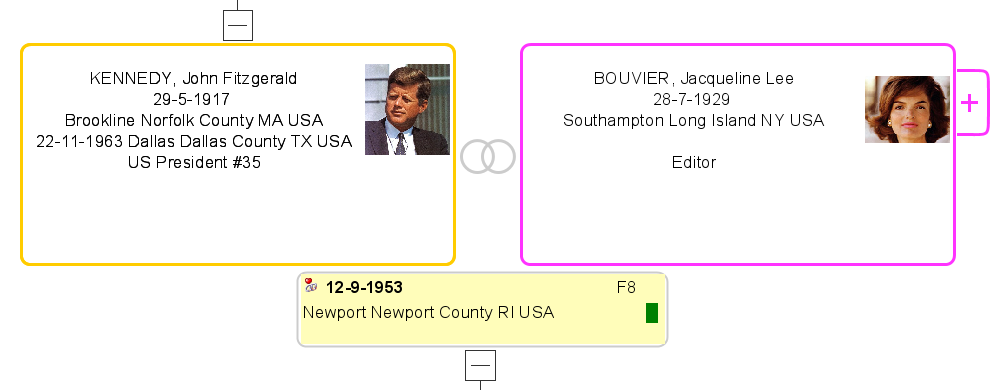
We kunnen ons werk nu opslaan, en tegelijkertijd kijken we naar het  stamboom overzicht. De blauwdruk verandert:
stamboom overzicht. De blauwdruk verandert:
Dat ziet er goed uit, dat is wat we willen!
Nog een stap verder
- <prop> of <ifvalue>
- <naam> of <i18n>
- <media>
- <mark>
Let op, de taal die wordt gebruikt binnen de HTML is altijd Engels. Bij een keuze bijvoorbeeld, staat dus "yes" en "no" en nooit "ja" of "nee".
1. <prop> of <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
A. De naam property (NAME property)
<prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK>B. De plaats property (PLAC property)
<prop path=INDI:BIRT:PLAC format="1 (4)">Gehucht, Plaats, Postcode, Provincie, Staat, Land
Dan beginnen we vanaf links te tellen te beginnen met #0. Dit is het gehucht. #1 is dan de Plaats en #4 is dan de Staat.
Let op de lege komma na Provincie, dat is omdat wij in Nederland geen Staat hebben, alleen een provincie en daarna Land. Stel nu dat we een Nederlands gehucht hebben, bijvoorbeeld: Wateren. Dat wordt dan volledig weergegeven als:
Wateren, Westerveld, 8438SK, Drente, , Nederland
Voorbeelden van PLAC- properties, met de werkelijke uitvoer voor dit gehucht zijn dan:
<prop path=INDI:BIRT:PLAC format="1 (3)">Geeft als uitvoer: Westerveld (Drente)<prop path=INDI:BIRT:PLAC format="1, 0">Geeft als uitvoer: Westerveld, Wateren<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">Geeft als uitvoer: Westerveld, Drente, 8438SK - Nederland
Merk op dat in het format-veld, karakters anders dan cijfers, 1 op 1 worden weergegeven. Dit geldt dus bijvoorbeeld voor de ronde haken, de komma's, de spaties die her en der staan en het minteken. Die ziet u steeds terug in de uitvoer.
C. Properties die meermalen kunnen voorkomen zoals beroep (OCCU property)
<prop path=INDI:OCCU?2>Het getal 2 geeft aan dat het tweede beroep van de persoon moet worden vertoond.
U kunt de laatste uit de reeks properties, hier dus beroepen, als volgt weergeven met het LAST trefwoord::
<prop path=INDI:OCCU?LAST >Stel u wilt de datum van het tweede beroep van een persoon weergeven, dan ziet de code er zo uit:
<prop path=INDI:OCCU?2:DATE>Het is dus mogelijk om de eerste 5 beroepen van elke persoon op deze manier weer te geven. In de standaard blauwdruk moet u dan de code wijzigen en die 5 beroeps blokken als volgt invoegen:
<tr>
<td valign="top">
<prop path=INDI:OCCU?1 img=yes txt=no>
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?2 img=yes txt=no>
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?3 img=yes txt=no>
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?4 img=yes txt=no>
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?5 img=yes txt=no>
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
<tr>
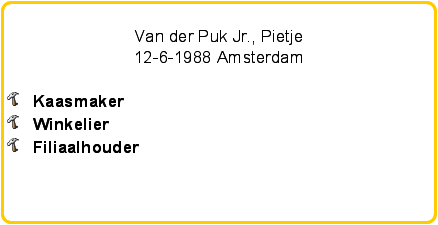
Stel we hebben een persoon met drie beroepen, en we maken gebruik van bovenstaande code, dan zou dit er in het stamboom overzicht  bijvoorbeeld als volgt kunnen uitzien:
bijvoorbeeld als volgt kunnen uitzien:
D. Andere opmaak mogelijkheden
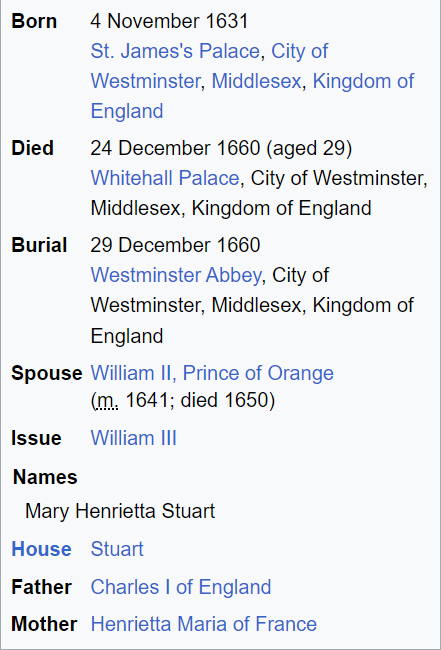
Gebruikte gegevens in onderstaande voorbeelden komen van Wikipedia:
 |
  |
 |
format="$D": Geeft bijvoorbeeld de volledigedatumgeboortedatum van Mary Stuart als:
ExampleVoorbeeld :<prop path="INDI:BIRT" format="{$D}">displaysvertoont: 4 nov 1631asalsthe date of birthgeboortedatum (BIRT)BIRT)
format="$y":displaysVertoontthealleenyearhetofjaar,theingevaldateMaryof an eventStuart:
ExampleVoorbeeld :<prop path="INDI:BIRT" format="{$y}">displays18761631
format="$P":displaysvertoonttheingevalfullMarylocationStuartofalsanplaatseventvan geboorte:
ExampleVoorbeeld :<prop path="INDI:BIRT" format="{$P}">displaysvertoont:HydeSt.Park,02136,Boston,Suffolk,Massachusetts,USAJames's Palace, City of Westminster, Middlesex, Kingdom of England
format="$p":displaysVertoontthedecityplaatsofvanthedeeventgebeurtenis.
ExampleVoorbeeld :<prop path="INDI:BIRT" format="{$p}">displaysvertoontBostonCity of Westminster
format="$n":displaysIngevalthedenamedoopofvantheHenryrelatedStuart,entitywordtifvooritdeexistsgerelateerde entiteit (indien aanwezig) de naam weergegeven. Dat is hier het geval, dat is dan Mary Stuart zijn jonge zuster.
ExampleVoorbeeld :<prop path="INDI:CHR:XREF" format="{$n}">displaysMarieMary STUART,thezijgodmotherwasofmeterthebijeventzijn doop. (CHR)CHR)
format="$N":displaysGeeftthedefullvolledigenamenaamofweerthevanrelateddeentityentiteitifalsitdezeexistsbestaat, voorbeeld is voor Mary Stuart.
ExampleVoorbeeld :<prop path="INDI:CHR:XREF" format="{$N}">displaysvertoont: STUART,MarieMary (°304marchnov19091631 +1624 December2008)1660) (I0298)
format="$v":displaysGeeftthehettypesoortofgerelateerderelatedentiteit,entity(hierfolloweddusbydetheMeter)fullgevolgdnamedoorofdethevolledigerelatednaamentityvan de gerelateerde entiteit. Dus bij de doop van Henry.
ExampleVoorbeeld :<prop path="INDI:CHR:XREF" format="{$v}">displaysvertoont:GodmotherMeter : STUART,MarieMary (°304marchnov19091631 +1624 December2008)1660) (I0298)
format="$V":displaysvertoontthealleenentityhetnumbernummeronlyvan de entiteit
ExampleVoorbeeld :<prop path="INDI:CHR:XREF" format="{$V}">displaysvertoont dan: I0298ifvoorwehetzelfdeusevoorbeeldthealssame example as abovehierboven.ExampleVoorbeeld :<prop path="INDI:BIRT:SOUR" format="{$V}">displaysvertoont: S134,theditIDisnumberhetofID-nummerthevanSOURcedeentitysupportingSOURcetheentiteitBIRThdieeventhet BIRTh evenement bewijst.
format="text{$e}":displaysvertoontthedetexttekst "text"ifalsthede dataexists,bestaat,nothingandersotherwise.wordt niets vertoond.
ExampleVoorbeeld :<prop path="INDI:NAME:SOUR" format="{(*)$e}">displaysvertoont: (*)ifals INDI:NAME:SOURexists,bestaat,nothingandersotherwisewordt niets vertoond.
max="n":limitszorgtthedatdisplaydetobreedte van dat wat vertoont wordt, maximaal n%ofisthevanavailabledewidth.beschikbareValidbreedte.forGeldtanzowelimagevoorortekstforalstext.voor een afbeelding.
ExampleVoorbeeld :<prop path="INDI:NAME" max=10">displaysvertoontthedefullvolledigenamenaam,truncatedmaartoafgekapt tot 10%ofvanthedeavailablebeschikbarewidthbreedte.
2. <name> of <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displ
3. <media> tag
<media [path="path:to:media"] [max="n"]>
Displa
4. <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Dis
Other formatting possibilities
format="$D": displays the full date of an eventExample :<prop path="INDI:BIRT" format="{$D}">displays10 feb 1876as the date of birth (BIRT)
format="$y": displays the year of the date of an eventExample :<prop path="INDI:BIRT" format="{$y}">displays1876
format="$P": displays the full location of an eventExample :<prop path="INDI:BIRT" format="{$P}">displaysHyde Park,02136,Boston,Suffolk,Massachusetts,USA
format="$p": displays the city of the eventExample :<prop path="INDI:BIRT" format="{$p}">displaysBoston
format="$n": displays the name of the related entity if it existsExample :<prop path="INDI:CHR:XREF" format="{$n}">displaysMarie STUART, the godmother of the event (CHR)
format="$N": displays the full name of the related entity if it existsExample :<prop path="INDI:CHR:XREF" format="{$N}">displaysSTUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
format="$v": displays the type of related entity followed by the full name of the related entityExample :<prop path="INDI:CHR:XREF" format="{$v}">displaysGodmother : STUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
format="$V": displays the entity number onlyExample :<prop path="INDI:CHR:XREF" format="{$V}">displaysI0298if we use the same example as aboveExample :<prop path="INDI:BIRT:SOUR" format="{$V}">displaysS134, the ID number of the SOURce entity supporting the BIRTh event
format="text{$e}": displays the text "text" if the data exists, nothing otherwise.Example :<prop path="INDI:NAME:SOUR" format="{(*)$e}">displays(*)if INDI:NAME:SOUR exists, nothing otherwise
max="n": limits the display to n% of the available width. Valid for an image or for text.Example :<prop path="INDI:NAME" max=10">displays the full name truncated to 10% of the available width
<media> tag
<media [path="path:to:media"] [max="n"]>
Displays the media of the entity. If a path is specified, the corresponding media is used, otherwise any first media found in the entity is displayed.
The "max" parameter limits the size in width as above.
Parameters in square brackets are optional.
<name> or <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displays the name of the label given by tag, path or entity.
One of the 3 attributes must be specified. tag takes precedence over path, which takes precedence over entity.
Example:
<name tag="NAME">displays Name<name path="INDI:NAME">displays Name<name entity="SUBM">displays Submitter
<mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Displays a square marker on a blueprint.
The marker is only displayed if the indicated property (path) exists in the entity, and if the value of the property is the same as the value of the "test" attribute.
The repeat attribute is optional and specifies the number of times the marker should be repeated.
The default attribute is optional and allow to check this property if the property indicated by path doesn't exist.
The notpresent="true" parameter allow to display a marker only if the property doesn't exist.
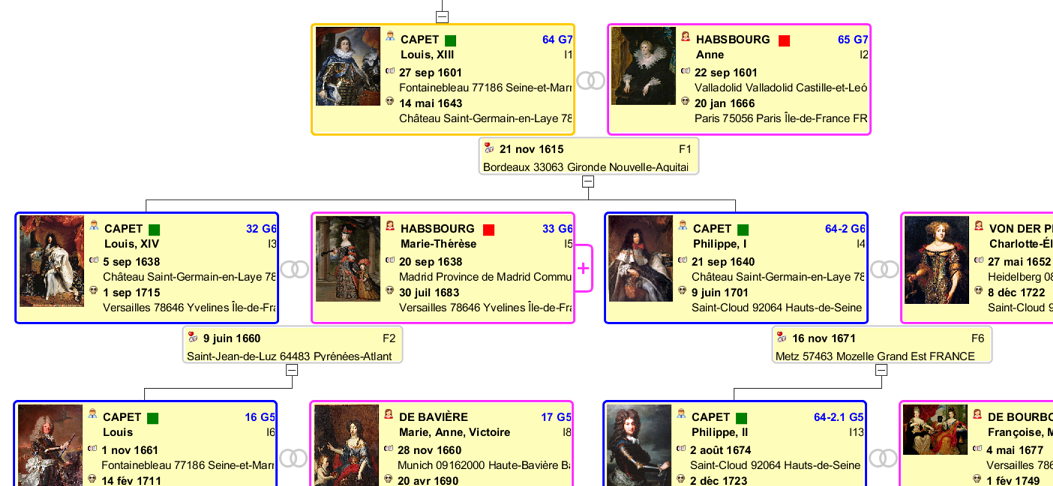
For instance, the following code displays a green marker for individuals whose name is CAPET, and a red marker for individuals whose name is HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
This results in the following view in the dynamic tree for instance:
Another example . The following code displays 5 markers for individuals whose sex is unknown.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Displays a marker if no source is defined for the birth.
Directory where blueprints files are stored
Blueprints are files of HTML codes that are stored in the User Directory, in a sub-directory called "ancestris/blueprints".
The blueprints directory itself contains several sub-directories, each of them having the title corresponding to the entity to which it applies: it is in each of these sub-directories that the different blueprints are located.
- INDI for blueprints about individuals
- FAM for blueprints about families
- OBJE for blueprints about multimedia objects
- NOTE for blueprints about notes
- SOUR for blueprints about sources
- SUBM for blueprints about submitters
- REPO for blueprints about repositoris
As these are HTML format files, you can open them with your favorite internet browser.
Tutorial
We have written a tutorial in PDF format. It is written in French. Please feel free to download it from here.