Blauwdrukken - Blueprints
Vensters die blauwdrukken gebruiken
- Stamboom overzicht (de stamboom als boomstructuur).
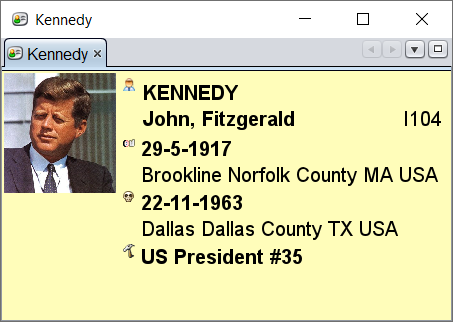
- Entiteiten kaart.
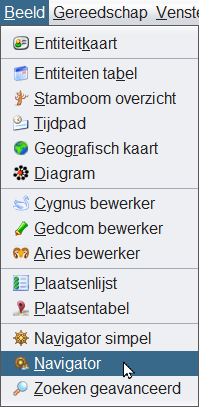
- De (uitgebreide) Navigator.
- De Gedcom editor.
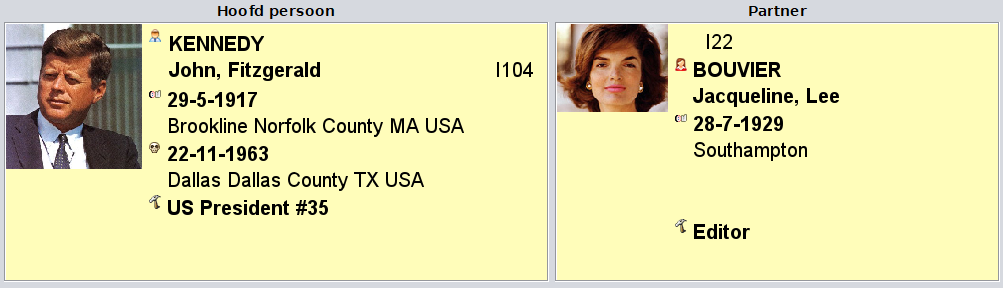
Entiteits kaart
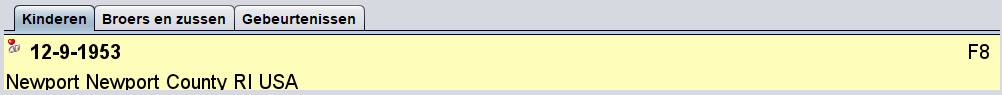
Gedcom editor
Algemene principes
Een blauwdruk is een sjabloon die bepaalt wat er van een entiteit moet worden weergegeven en hoe deze moet worden weergegeven.
Een blauwdruk wordt toegewezen aan een bepaalde entiteitscategorie (individu, familie, bron, enz.) voor een bepaalde weergave (dynamische boom, entiteitsbestand, enz.).
U kunt uw eigen blauwdrukken definiëren in plaats van de blauwdrukken te gebruiken die al in Ancestris aanwezig zijn.
Er bestaan al verschillende blauwdrukken binnen Ancestris en deze zijn standaard al geselecteerd voor elk van de entiteitscategorieën en in elke weergave waar blauwdrukken van toepassing zijn.
Blauwdrukken vormen een manier om Ancestris aan te passen. U bent vrij om blauwdrukken te behouden zoals ze zijn of ze aan te passen aan uw behoeften.
U kunt uw eigen blauwdrukken definiëren, d.w.z. zowel de informatie die moet worden weergegeven voor een individu of een gezin (naam, adres, enz.) als wel hoe deze informatie moet worden weergegeven (kleur, lettertype, uitlijning, lay-out, enz.).
Blauwdrukken beheren
- blauwdrukken toewijzen aan entiteiten en weergaven
- eigen blauwdrukken maken of verwijderen
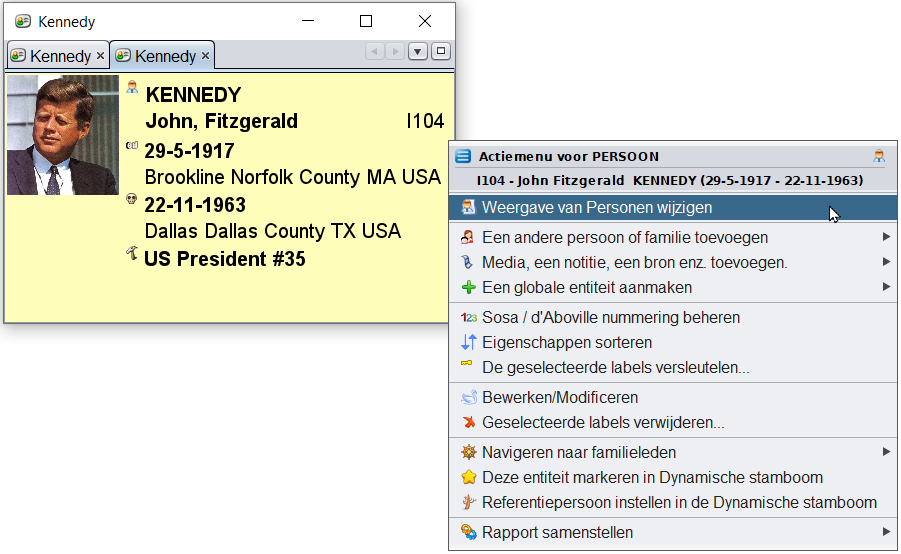
- Persoon: Klik met de rechtermuisknop op een persoon in de Entiteitskaartweergave en selecteer vervolgens "Weergave van personen wijzigen" om het blauwdrukvenster voor een persoon te openen.
- Familie: Klik met de rechtermuisknop op een familie in de Entiteitskaartweergave en selecteer vervolgens "Wijzig weergave van families" om het blauwdrukvenster voor families te openen.
- Overig: Idem voor Notes, Sources, Multimedia, Repositories, enz. Dit kan worden gedaan vanaf de Entity-kaart of de Gedcom Editor voor de overeenkomstige entiteiten.
Beschrijving
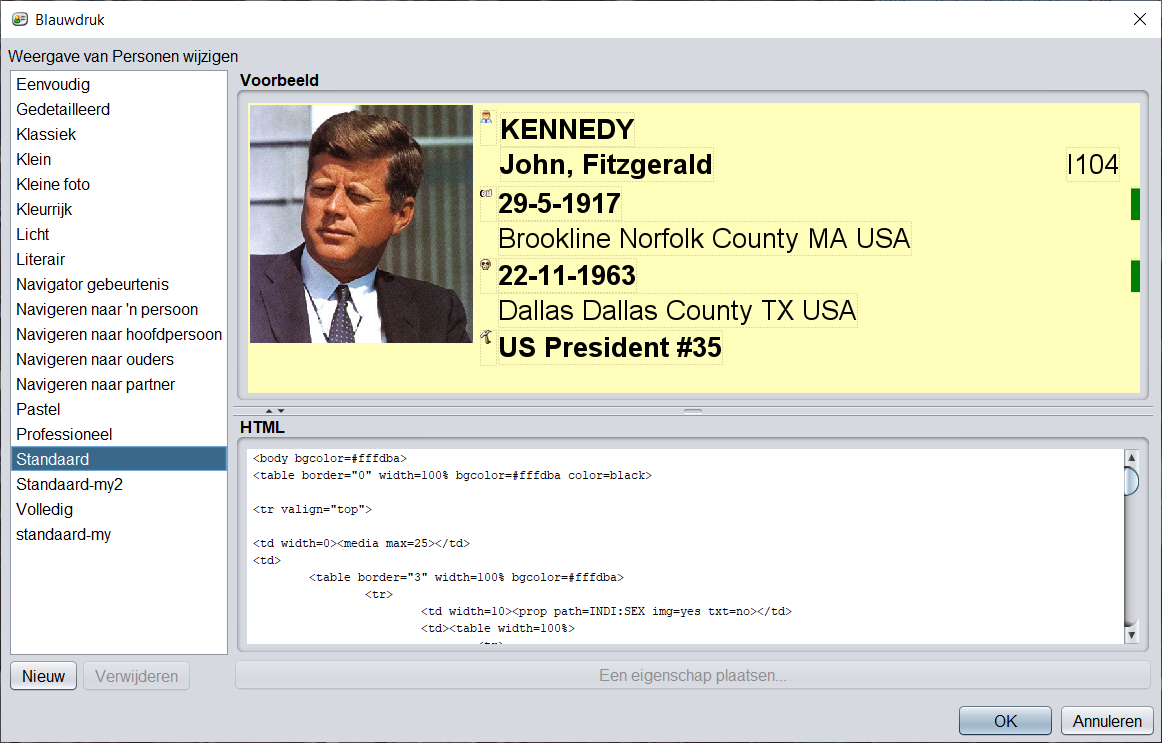
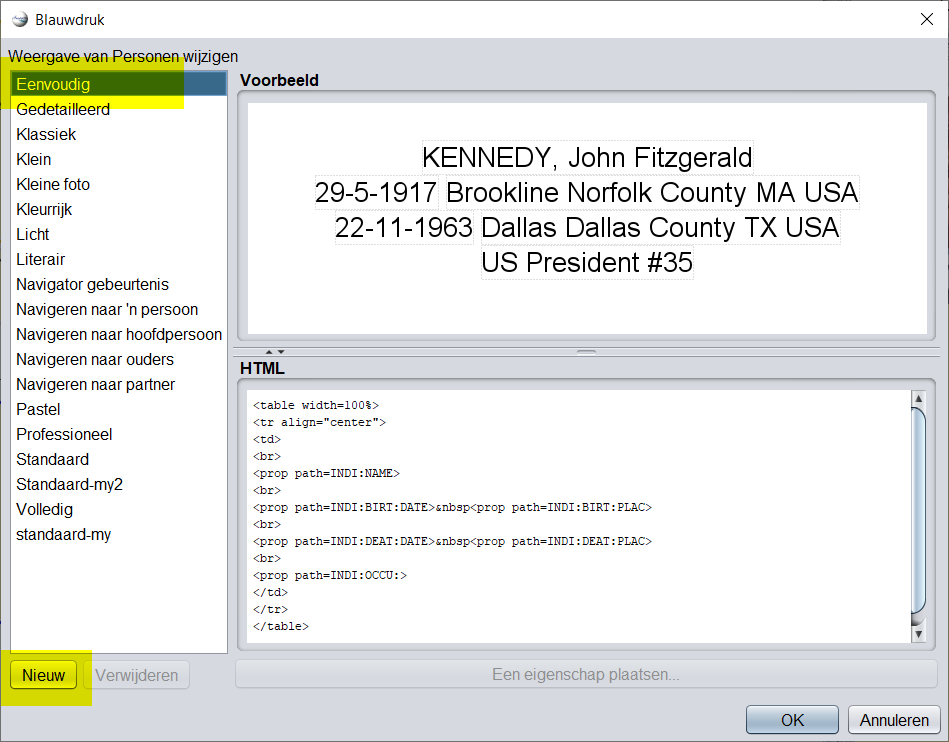
- De lijst met blauwdrukken aan de linkerkant toont de blauwdrukken die momenteel beschikbaar zijn voor de eerder geselecteerde entiteitscategorie. Om aan een blauwdruk te werken, selecteert u deze in de lijst.
- Het voorbeeldgebied rechtsboven toont een voorbeeld van de blauwdruk die in de lijst is geselecteerd.
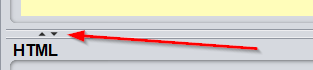
- De HTML-editor rechtsonder geeft de HTML-code weer van de blauwdruk die is geselecteerd in de lijst aan de linkerkant, en waarvan u de code kunt bewerken. De horizontale scheidingsbalk onder het voorbeeldgebied moet met de muis omhoog worden gesleept om de onderstaande code te zien.
- Betekenis van de knoppen:
- De knop Nieuw voegt een kopie van de momenteel geselecteerde blauwdruk toe aan de lijst en vraagt u een andere naam in te voeren. Dit wordt de nieuw geselecteerde blauwdruk en u kunt deze wijzigen.
- De knop Verwijderen verwijdert de geselecteerde blauwdruk uit de lijst
- De knop Eigenschap invoegen... verschijnt wanneer u HTML-code bewerkt. Gebruik het om een TAG in de HTML-code in te voegen. Het zal het invoegen op de cursorpositie.
- De knop OK valideert de wijzigingen en verlaat het venster.
- De knop Annuleren sluit het venster zonder de wijzigingen te valideren.
Gebruik
- Bekijk de beschikbare blauwdrukken. Om de beschikbare blauwdrukken te bekijken zonder ze te activeren (dus zonder het paneel te sluiten), klikt u achtereenvolgens op elk ervan in de lijst aan de linkerkant en controleert u het resultaat in het voorbeeldgebied.
- Kies een andere blauwdruk. Om een andere blauwdruk toe te wijzen aan de momenteel geselecteerde entiteitscategorie in een van de weergaven, klikt u op een blauwdruk in de lijst en bevestigt u deze keuze door op de knop OK te drukken.
- Wijzig een blauwdruk. Om veiligheidsredenen kunnen de standaard beschikbare blauwdrukken niet worden gewijzigd. Om een bestaande blauwdruk te wijzigen, moet u er eerst een kopie van maken. Selecteer de juiste in de lijst, klik op Nieuw en geef de blauwdruk een nieuwe naam. Gebruik vervolgens het HTML-editorpaneel om uw wijzigingen aan te brengen.
- Maak een nieuwe blauwdruk. Om een nieuwe blauwdruk te maken, is het raadzaam om een bestaande blauwdruk te kopiëren. Zie hierboven.
- Een blauwdruk verwijderen. Om een blauwdruk te verwijderen, selecteert u deze in de lijst en klikt u op de knop Verwijderen. U wordt vervolgens gevraagd om de verwijdering te bevestigen, daarna die definitief is. Opmerking: om veiligheidsredenen kunnen blauwdrukken die standaard bij Ancestris worden meegeleverd, niet worden verwijderd.
Een praktijk voorbeeld
- Bepaal waar de foto zich bevindt in de gegevens van het individu. Gebruik daarvoor de Gedcom-editor.
- Open het blauwdrukvenster voor personen.
- Maak een nieuwe blauwdruk door 'eenvoudige blauwdruk' zonder afbeelding te kopiëren. Hernoem het 'MyBlueprint-Indi-Tree'
- Pas de blauwdruk aan om de hierboven geïdentificeerde foto-eigenschap in te voegen en pas de grootte in het frame aan met behulp van het voorbeeld
- Sla de blauwdruk op en controleer het resultaat
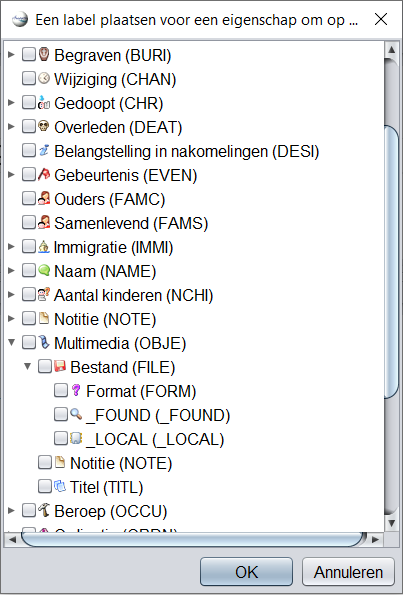
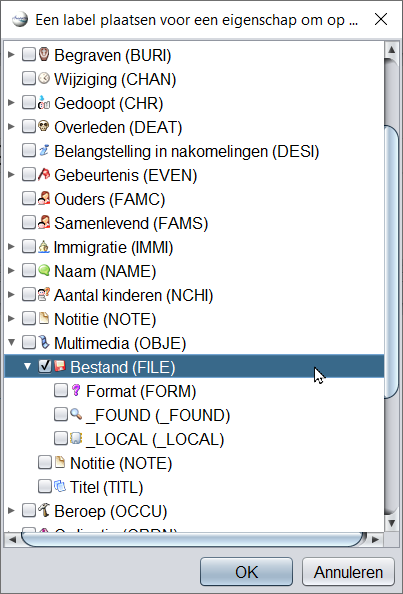
1. Bepaal waar de foto zich bevindt
2. Open het blauwdrukvenster voor personen
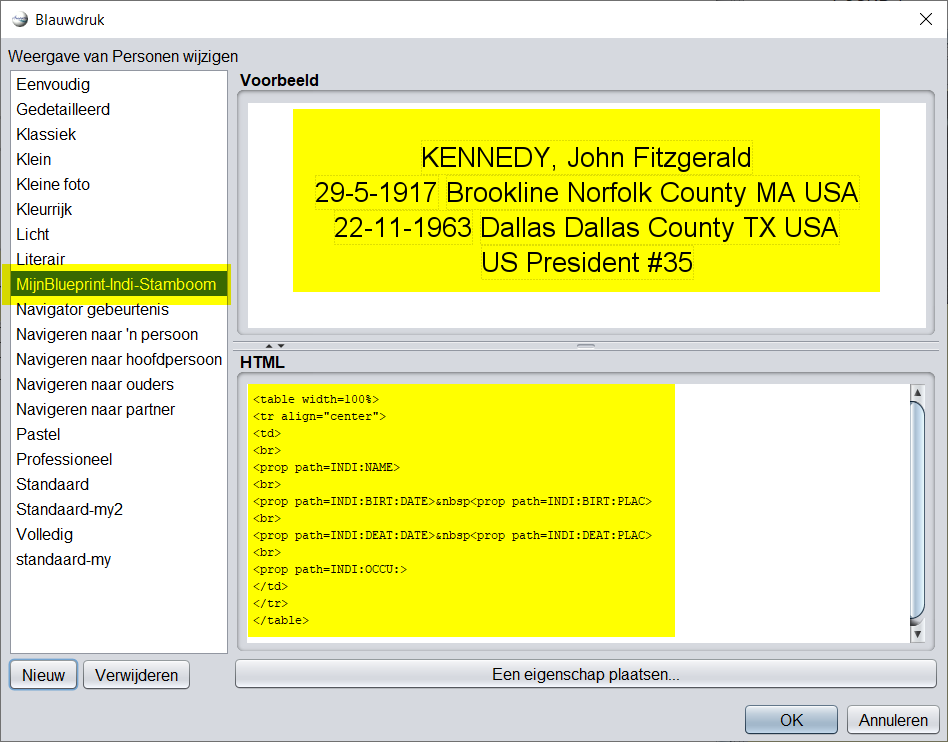
3. Maak een nieuwe blauwdruk
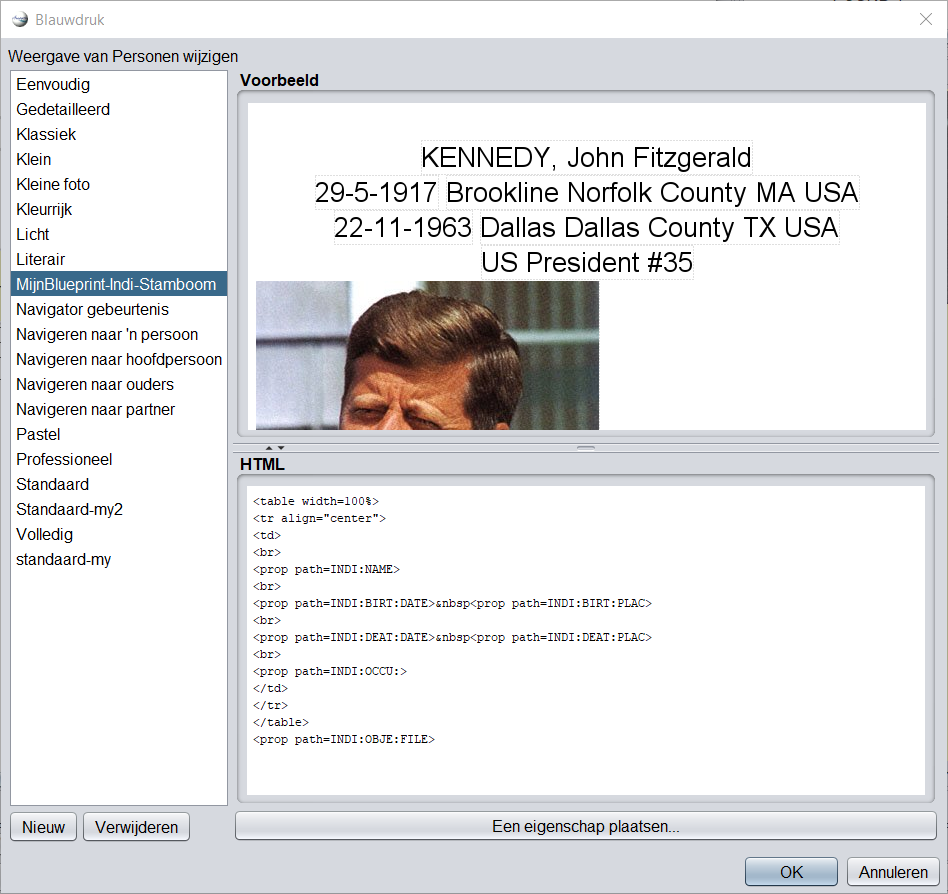
Het bauwdruk venster voor personen opent:
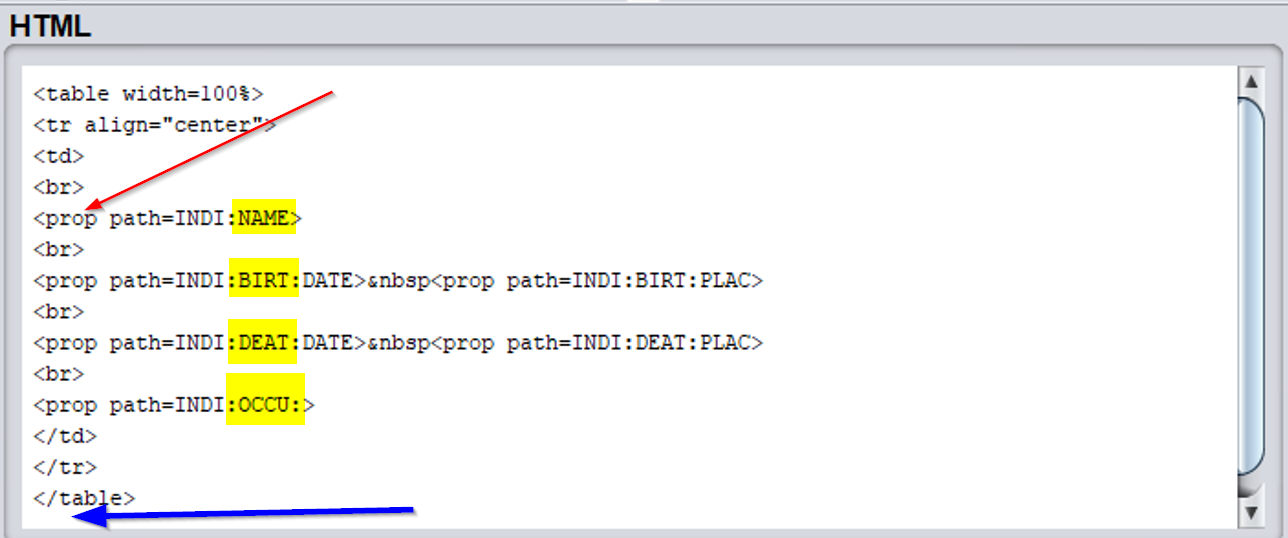
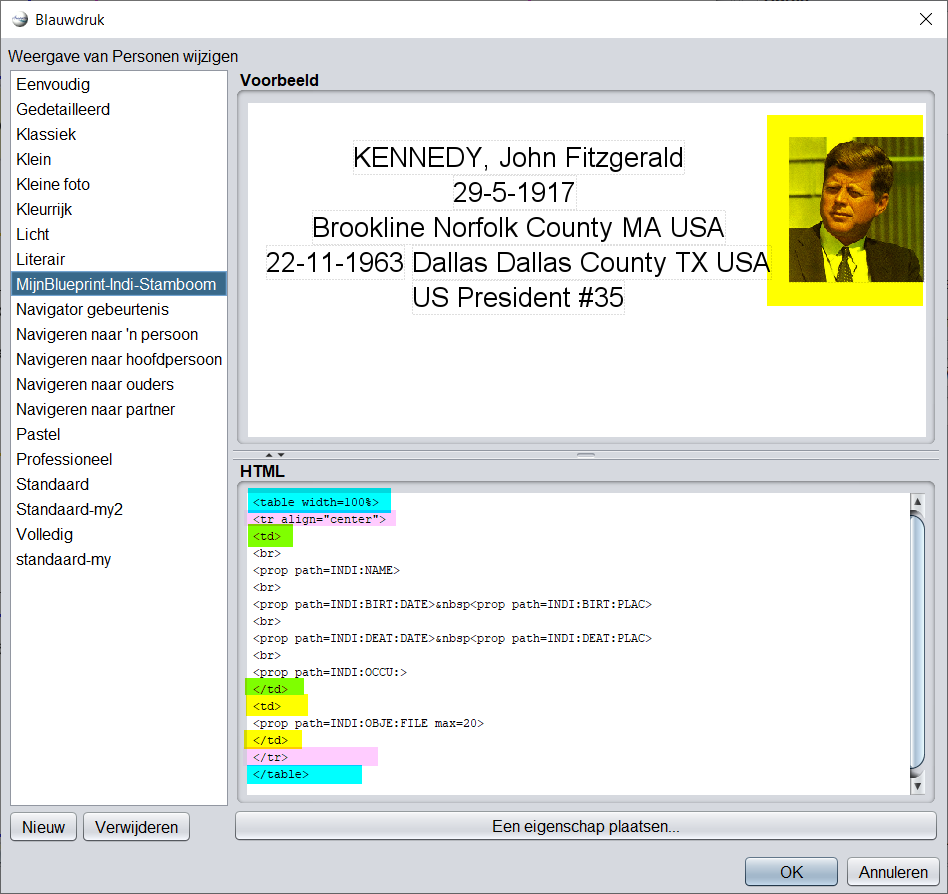
4. Pas de blauwdruk aan
- De gehele tabel staat tussen de HTML-tags <table> en </table>, deze tags zijn in blauw. Merk op dat de zogenoemde "sluit"-tag van de tabel, begint met een schuine streep, de slash, dat geldt voor elke sluit-tag!! (We kijken hierbij even niet naar de extra tekst "width=100%" die in de eerste <table> tag staat.)
- De tabel bevat 1 regel, namelijk tussen de HTML-tags <tr> en </tr>, deze zijn in roze. Ook hier weer die slash bij de sluit-tag!
- De originele tekst van de blauwdruk staat tussen de HTML-tags voor een cel, nl tussen <td> en </td>, hier in groen weergegeven. (<br> betekent: Break, oftewel begin op een nieuwe regel)
- Onze wijzigingen staan in een nieuwe cel, binnen dezelfde regel als de vorige cel, ook tussen <td> en </td>, deze nieuwe cel is in geel aangegeven.
Meer HTML uitleg, onder andere over tabellen, met veel voorbeelden om zelf mee te experimenteren, vindt u op w3schools HTML Tables.
5. Sla de blauwdruk op en bekijk het resultaat
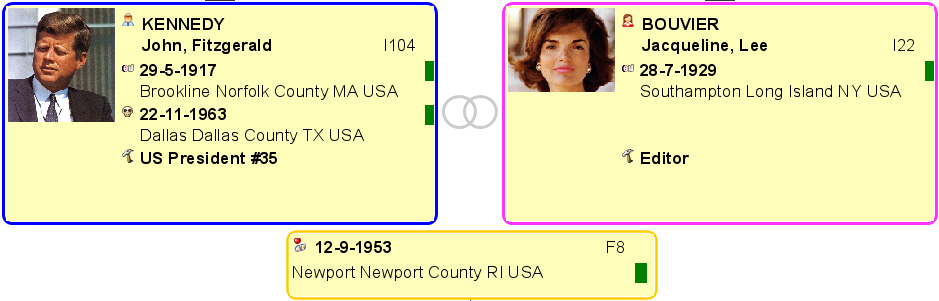
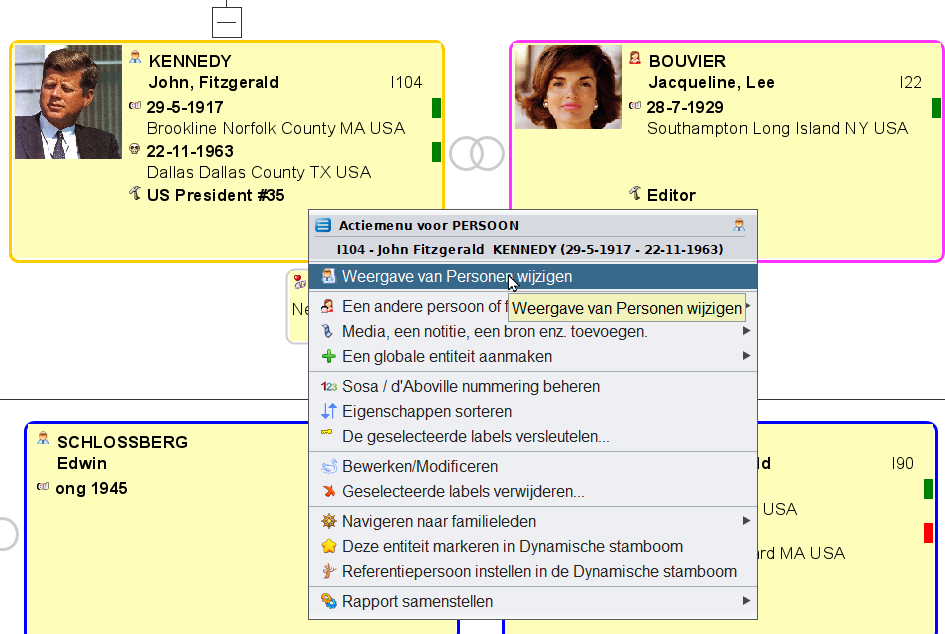
We kunnen ons werk nu opslaan, en tegelijkertijd kijken we naar het stamboom overzicht. De blauwdruk verandert:
Dat ziet er goed uit, dat is wat we willen!
Nog een stap verder
- <prop> of <ifvalue>
- <naam> of <i18n>
- <media>
- <mark>
Let op, de taal die wordt gebruikt binnen de HTML is altijd Engels. Bij een keuze bijvoorbeeld, staat dus "yes" en "no" en nooit "ja" of "nee".
1. <prop> of <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
In het geval van de naam property (NAME property)
<prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK>
2. <name> of <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displ
3. <media> tag
<media [path="path:to:media"] [max="n"]>
Displa
4. <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Dis
The following sections describe how to manipulate them.
<prop> or <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
Displays the property of the entity defined by the path. If a default path is also specified, it is the one that is used if the first property is not found.
For multiple properties, a rank can be indicated in the path using "?i" where i is the rank of the property. Following this number, the rest of the path can be provided if any. See example below with the occupations.
The format and max parameters are explained below.
The img parameter can be set to 'yes' or 'no' to display the property's icon. By default, it is 'no'.
The txt parameter can be set to 'yes' or 'no' to display the property name or not. Default is 'yes'.
Parameters in square brackets are optional.
Either 'prop' or 'ifvalue' can be used.
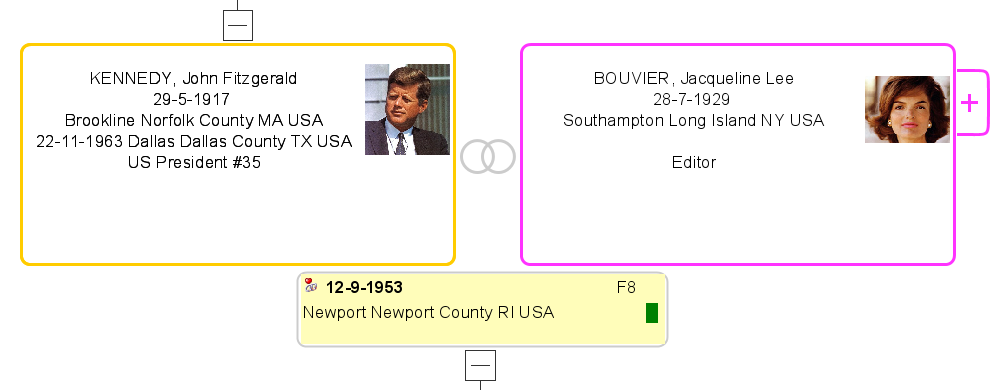
Case of names (NAME property)
To customize the display of the name, you can use the name sub-properties.
Example : <prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK> will display the full name and the nick name.
Example : John F. Kennedy a.k.a Jack
Case of places (PLAC property)
It is possible to force the level of jurisdictions that you want to see displayed for a place.
The syntax of the line to put in the HTML editor is of the following form
where 1 and 4 are the jurisdiction ranks in the Place criteria definition (see File/Properties).
Example: assuming that all our places follow the following format (as per the PLAC tag in the Gedcom file or in File/Properties):
Starting counting from the left at rank #0 : rank #1 is the City and rank #4 is the country.
In this case:
<prop path=INDI:BIRT:PLAC format="1 (4)">displays City (Country)<prop path=INDI:BIRT:PLAC format="1, 0">displays City, Suburb<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">displays City, State, ZIP Code - Country
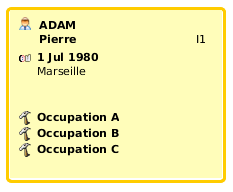
Case of a multiple property, such as occupations (OCCU property)
In the case of multiple properties, it is possible to force the rank of the property to be displayed.
The syntax of the line to put in the HTML editor is of the following form
This will display the second occupation of a person.
You can access to the last value with the LAST keyword. The last value can be the first of one person and the third for another one.
If you want to display the date of the second occupation of a person, the code would be the following:
It is therefore possible to display the first 5 occupations of every persons like this. In the Default blueprint, you would change the code and insert the 5 blocks like this:
For a person with 3 occupations, and using the code above, you would see the following in the tree view for instance:
Other formatting possibilities
format="$D": displays the full date of an event
- Example :
<prop path="INDI:BIRT" format="{$D}">displays 10 feb 1876 as the date of birth (BIRT)
- Example :
format="$y": displays the year of the date of an event
- Example :
<prop path="INDI:BIRT" format="{$y}">displays 1876
- Example :
format="$P": displays the full location of an event
- Example :
<prop path="INDI:BIRT" format="{$P}">displays Hyde Park,02136,Boston,Suffolk,Massachusetts,USA
- Example :
format="$p": displays the city of the event
- Example :
<prop path="INDI:BIRT" format="{$p}">displays Boston
- Example :
format="$n": displays the name of the related entity if it exists
- Example :
<prop path="INDI:CHR:XREF" format="{$n}">displays Marie STUART, the godmother of the event (CHR)
- Example :
format="$N": displays the full name of the related entity if it exists
- Example :
<prop path="INDI:CHR:XREF" format="{$N}">displays STUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
- Example :
format="$v": displays the type of related entity followed by the full name of the related entity
- Example :
<prop path="INDI:CHR:XREF" format="{$v}">displays Godmother : STUART, Marie (° 30 march 1909 + 16 December 2008) (I0298)
- Example :
format="$V": displays the entity number only
- Example :
<prop path="INDI:CHR:XREF" format="{$V}">displays I0298 if we use the same example as above - Example :
<prop path="INDI:BIRT:SOUR" format="{$V}">displays S134, the ID number of the SOURce entity supporting the BIRTh event
- Example :
format="text{$e}": displays the text "text" if the data exists, nothing otherwise.
- Example :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">displays (*) if INDI:NAME:SOUR exists, nothing otherwise
- Example :
max="n": limits the display to n% of the available width. Valid for an image or for text.
- Example :
<prop path="INDI:NAME" max=10">displays the full name truncated to 10% of the available width
- Example :
<media> tag
<media [path="path:to:media"] [max="n"]>
Displays the media of the entity. If a path is specified, the corresponding media is used, otherwise any first media found in the entity is displayed.
The "max" parameter limits the size in width as above.
Parameters in square brackets are optional.
<name> or <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Displays the name of the label given by tag, path or entity.
One of the 3 attributes must be specified. tag takes precedence over path, which takes precedence over entity.
Example:
<name tag="NAME">displays Name<name path="INDI:NAME">displays Name<name entity="SUBM">displays Submitter
<mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Displays a square marker on a blueprint.
The marker is only displayed if the indicated property (path) exists in the entity, and if the value of the property is the same as the value of the "test" attribute.
The repeat attribute is optional and specifies the number of times the marker should be repeated.
The default attribute is optional and allow to check this property if the property indicated by path doesn't exist.
The notpresent="true" parameter allow to display a marker only if the property doesn't exist.
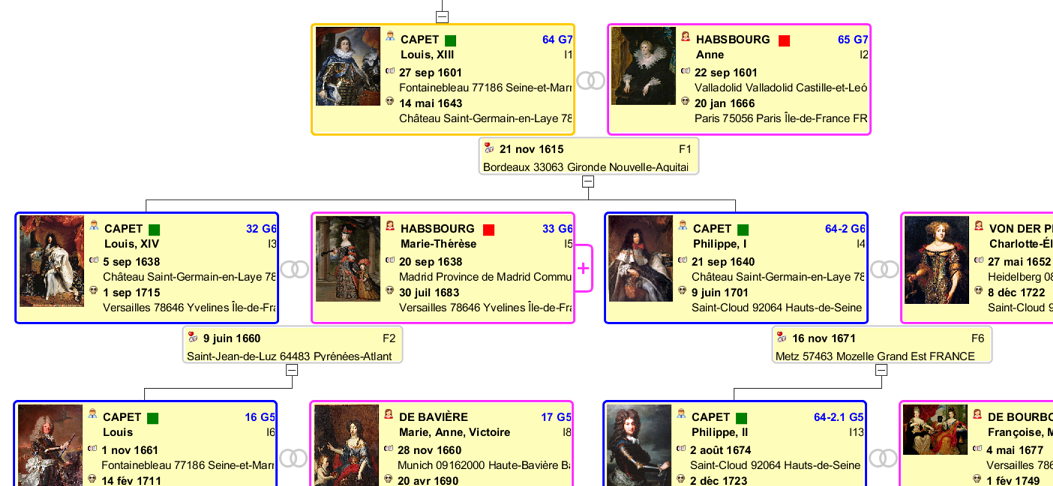
For instance, the following code displays a green marker for individuals whose name is CAPET, and a red marker for individuals whose name is HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
This results in the following view in the dynamic tree for instance:
Another example . The following code displays 5 markers for individuals whose sex is unknown.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Displays a marker if no source is defined for the birth.
Directory where blueprints files are stored
Blueprints are files of HTML codes that are stored in the User Directory, in a sub-directory called "ancestris/blueprints".
The blueprints directory itself contains several sub-directories, each of them having the title corresponding to the entity to which it applies: it is in each of these sub-directories that the different blueprints are located.
- INDI for blueprints about individuals
- FAM for blueprints about families
- OBJE for blueprints about multimedia objects
- NOTE for blueprints about notes
- SOUR for blueprints about sources
- SUBM for blueprints about submitters
- REPO for blueprints about repositoris
As these are HTML format files, you can open them with your favorite internet browser.
Tutorial
We have written a tutorial in PDF format. It is written in French. Please feel free to download it from here.