Blauwdrukken - Blueprints
Vensters die blauwdrukken gebruiken
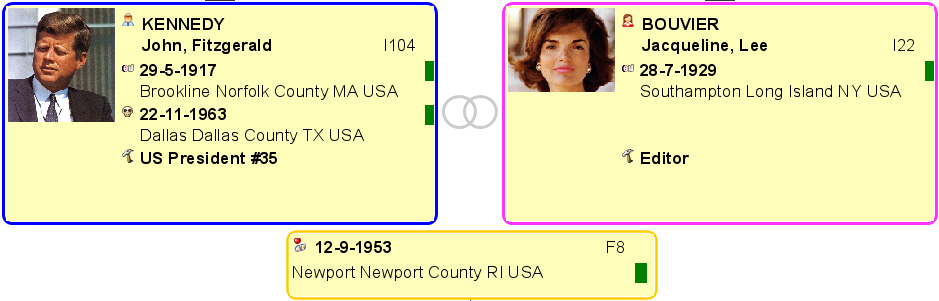
- Stamboom overzicht (de stamboom als boomstructuur).
- Entiteiten kaart.
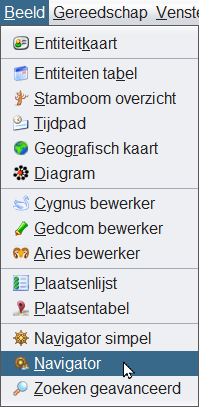
- De (uitgebreide) Navigator.
- De Gedcom editor.
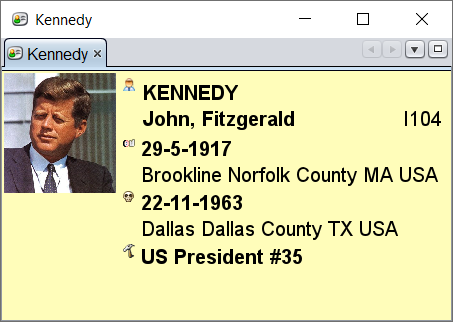
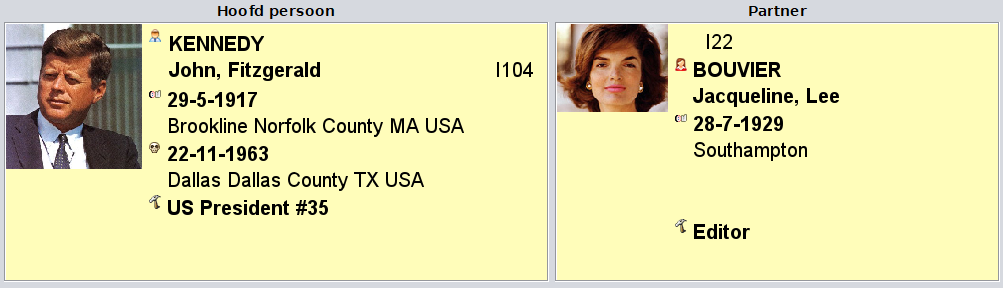
Entiteits kaart
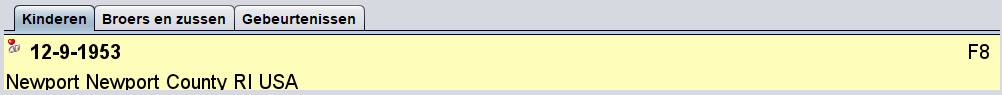
Gedcom editor
Algemene principes
Een blauwdruk is een sjabloon die bepaalt wat er van een entiteit moet worden weergegeven en hoe deze moet worden weergegeven.
Een blauwdruk wordt toegewezen aan een bepaalde entiteitscategorie (individu, familie, bron, enz.) voor een bepaalde weergave (dynamische boom, entiteitsbestand, enz.).
Dat betekent dus dat een entiteitskaart een andere blueprint kan hebben dan bijvoorbeeld de blueprints van het Stamboom overzicht, en dat de Gedcom editor weer een heel ander uiterlijk voor de blauwdrukken kan hebben.
U kunt uw eigen blauwdrukken definiëren in plaats van de blauwdrukken te gebruiken die al in Ancestris aanwezig zijn.
Er bestaan al verschillende blauwdrukken binnen Ancestris en deze zijn standaard al geselecteerd voor elk van de entiteitscategorieën en in elke weergave waar blauwdrukken van toepassing zijn.
Blauwdrukken vormen een manier om Ancestris aan te passen. U bent vrij om blauwdrukken te behouden zoals ze zijn of ze aan te passen aan uw behoeften.
U kunt uw eigen blauwdrukken definiëren, d.w.z. zowel de informatie die moet worden weergegeven voor een individu of een gezin (naam, adres, enz.) als wel hoe deze informatie moet worden weergegeven (kleur, lettertype, uitlijning, lay-out, enz.).
Heeft u geen of weinig kennis van HTML, dan vind u verderop op de pagina hulp en wat extra uitleg, plus een verwijzing naar eenvoudige, maar uitgebreide uitleg op internet, met voorbeelden om online mee te experimenteren. Laat dat u dus niet weerhouden om verder te lezen.
De bestaande blauwdrukken kunt u uit veiligheidsoverwegingen niet wijzigen, dus u kunt naar hartenlust experimenteren zonder in de problemen te komen!
Blauwdrukken beheren
- blauwdrukken toewijzen aan entiteiten en weergaven
- eigen blauwdrukken maken of verwijderen
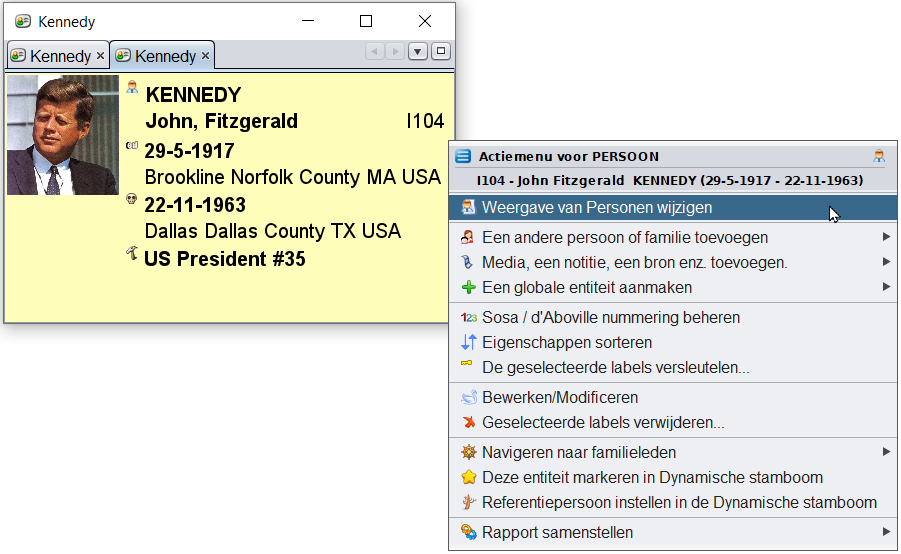
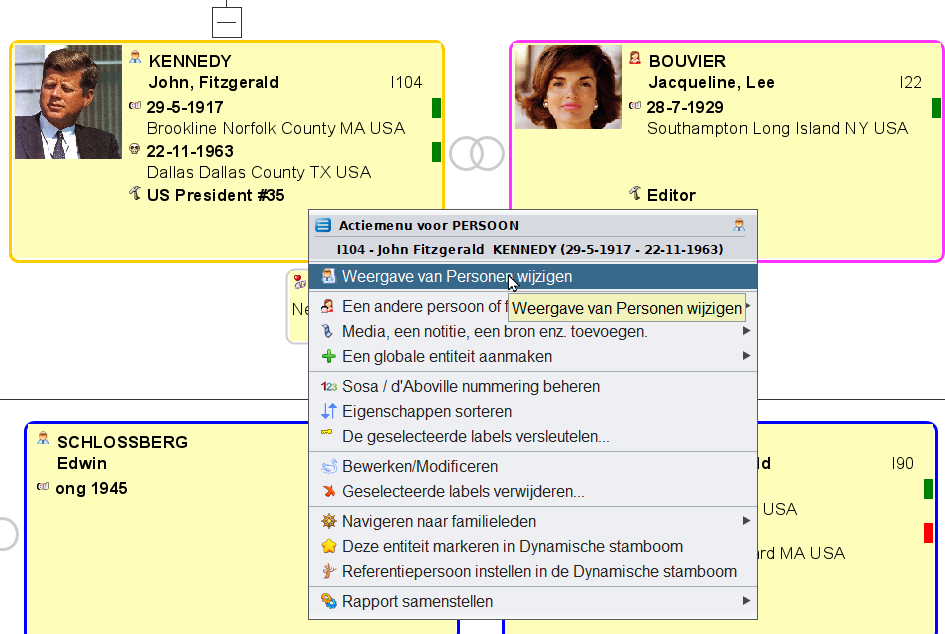
- Persoon: Klik met de rechtermuisknop op een persoon in de Entiteitskaart- ,stamboom-, of Gedcom weergave, en selecteer vervolgens "Weergave van personen wijzigen" om het blauwdrukvenster voor een persoon te openen.
- Familie: Klik met de rechtermuisknop op een familie in de Entiteitskaart- ,stamboom-, of Gedcom weergave, en selecteer vervolgens "Wijzig weergave van families" om het blauwdrukvenster voor families te openen.
- Overig: Idem voor Notes, Sources, Multimedia, Repositories, enz. Dit kan worden gedaan vanaf de Entiteits-kaart of de Gedcom Editor, of het stamboom overzicht voor de overeenkomstige entiteiten.
Als u de weergave vanuit de Gedcom editor wilt aanpassen, moet u daar eerst de bovenste regel met INDI selecteren, en dan in het onderste schermdeel een rechtsklik op de blauwdruk kaart doen. Het context menu heeft dan maar 1 regel, nl "weergave wijzigen".
Wat de entiteitscategorie ook is, de bewerkingen in dit venster zijn hetzelfde.
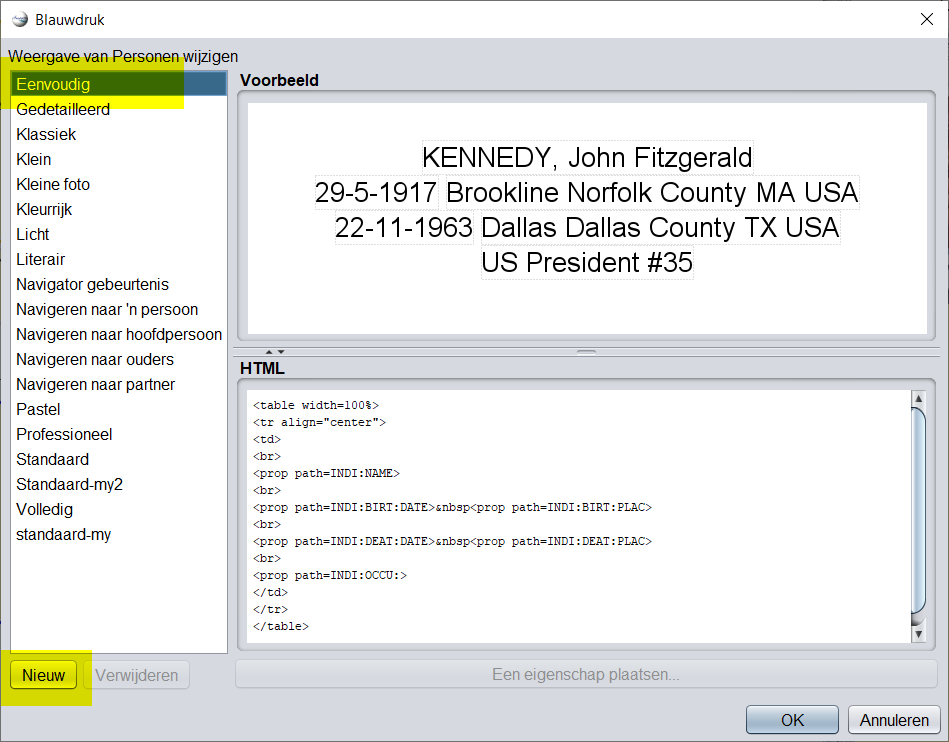
Beschrijving
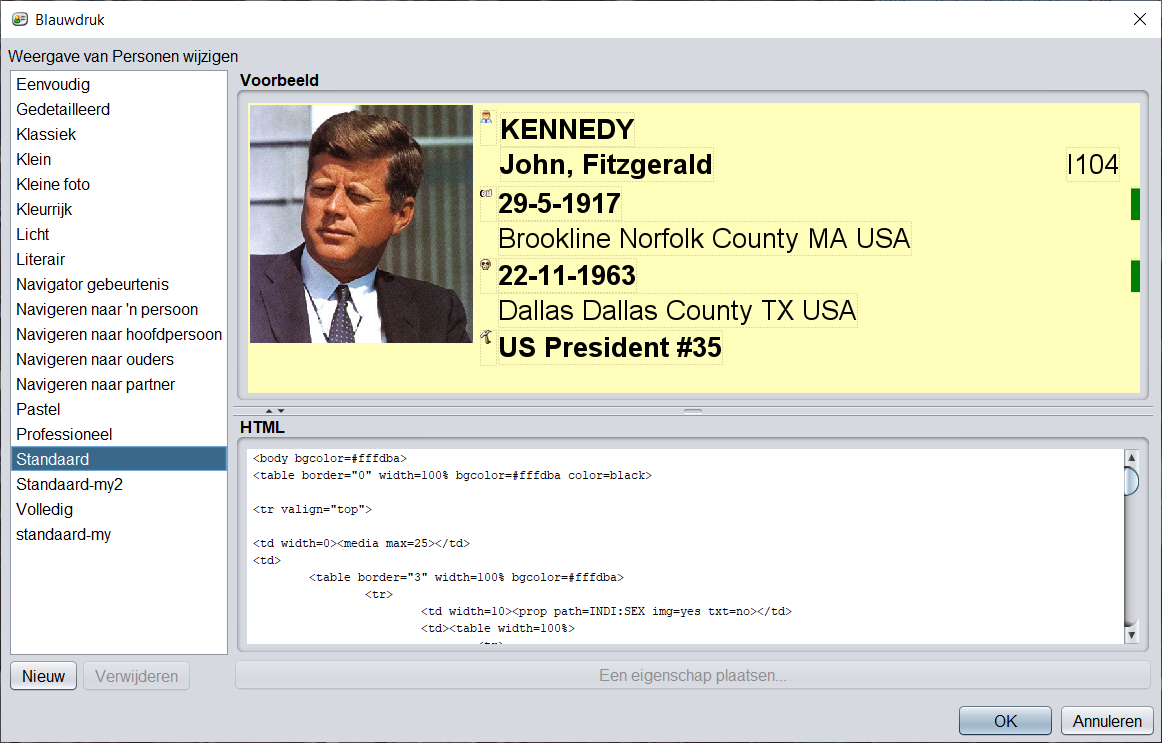
- De lijst met blauwdrukken aan de linkerkant, toont de blauwdrukken die momenteel beschikbaar zijn voor de nu geselecteerde entiteitscategorie. Om aan een blauwdruk te werken, selecteert u deze in de lijst.
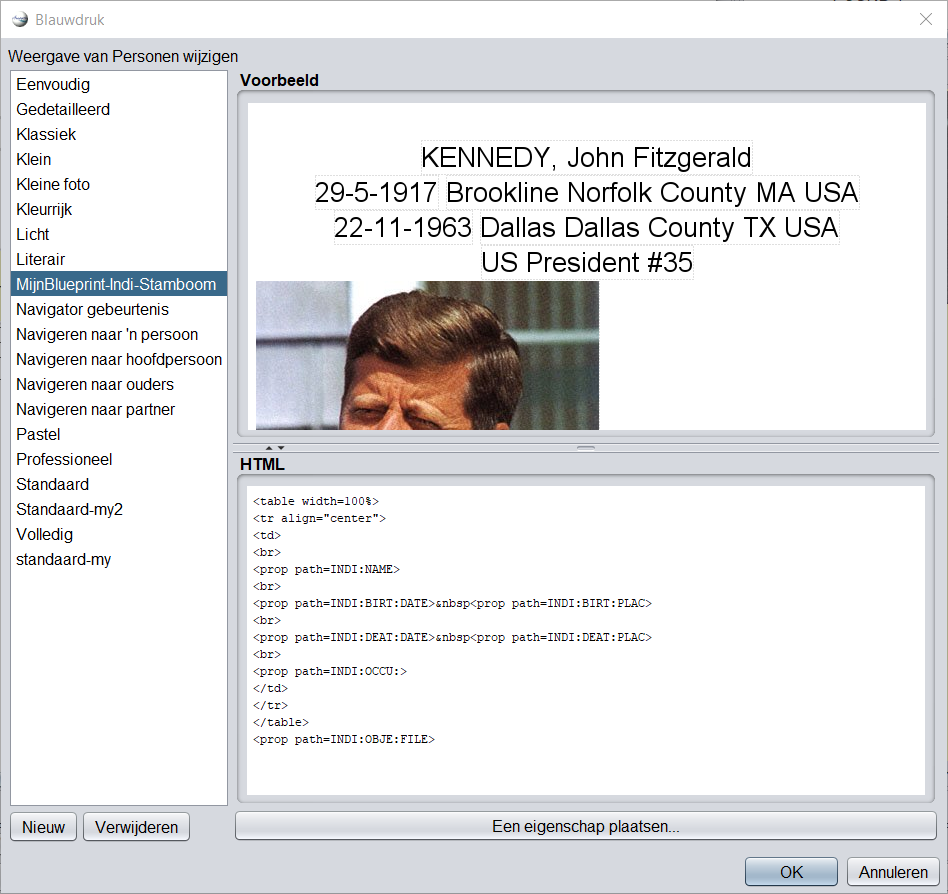
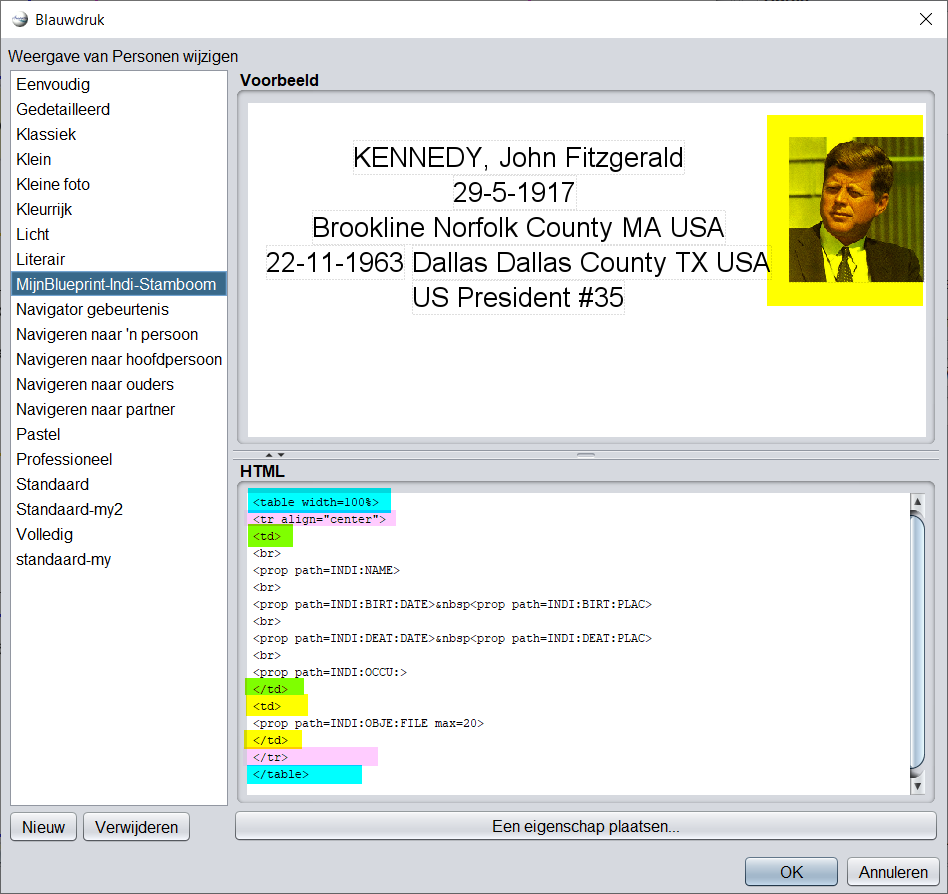
- Het voorbeeldgebied rechtsboven toont een voorbeeld van de blauwdruk die in de lijst is geselecteerd. (hierboven dus Kennedy)
- De HTML-editor rechtsonder geeft de HTML-code weer van de blauwdruk die is geselecteerd in de lijst aan de linkerkant, en waarvan u de code kunt bewerken. De horizontale scheidingsbalk onder het voorbeeldgebied moet met de muis omhoog worden gesleept om de HTML code te zien.
- Betekenis van de knoppen:
- De knop Nieuw voegt een kopie van de momenteel geselecteerde blauwdruk toe aan de lijst en vraagt u een andere naam in te voeren. Dit wordt de nieuw geselecteerde blauwdruk en u kunt deze wijzigen.
- De knop Verwijderen verwijdert de geselecteerde blauwdruk uit de lijst
- De knop Eigenschap invoegen... verschijnt wanneer u de HTML-code bewerkt. Gebruik het om een Ancestris TAG in de HTML-code in te voegen. Deze code wordt ingevoegd op de cursorpositie. (uitleg verder op deze pagina)
- De knop OK slaat de wijzigingen op en verlaat het venster.
- De knop Annuleren sluit het venster zonder de wijzigingen op te slaan.
Gebruik
- Bekijk de beschikbare blauwdrukken. Om de beschikbare blauwdrukken te bekijken zonder ze te activeren (dus zonder op OK te klikken), klikt u achtereenvolgens op elk ervan in de lijst aan de linkerkant en bekijkt u het resultaat in het voorbeeldgebied.
- Kies een andere blauwdruk. Om een andere blauwdruk toe te wijzen aan de momenteel geselecteerde entiteitscategorie in een van de weergaven, klikt u op een blauwdruk in de lijst en bevestigt u deze keuze door op de knop OK te klikken.
- Wijzig een blauwdruk. Om veiligheidsredenen kunnen de standaard beschikbare blauwdrukken niet worden gewijzigd. Om een bestaande blauwdruk te wijzigen, moet u er eerst een kopie van maken. Selecteer een blauwdruk in de lijst, klik op Nieuw en geef de blauwdruk een nieuwe naam. Gebruik vervolgens het HTML-editorpaneel om uw wijzigingen aan te brengen.
- Maak een nieuwe blauwdruk. Om een nieuwe blauwdruk te maken, moet u eerst een bestaande blauwdruk kopiëren. Zie hierboven.
- Een blauwdruk verwijderen. Om een blauwdruk te verwijderen, selecteert u deze in de lijst en klikt u op de knop Verwijderen. U wordt vervolgens gevraagd om de verwijdering te bevestigen, waarna die definitief is. Opmerking: om veiligheidsredenen kunnen blauwdrukken die standaard bij Ancestris worden meegeleverd, niet worden verwijderd.
Een praktijk voorbeeld
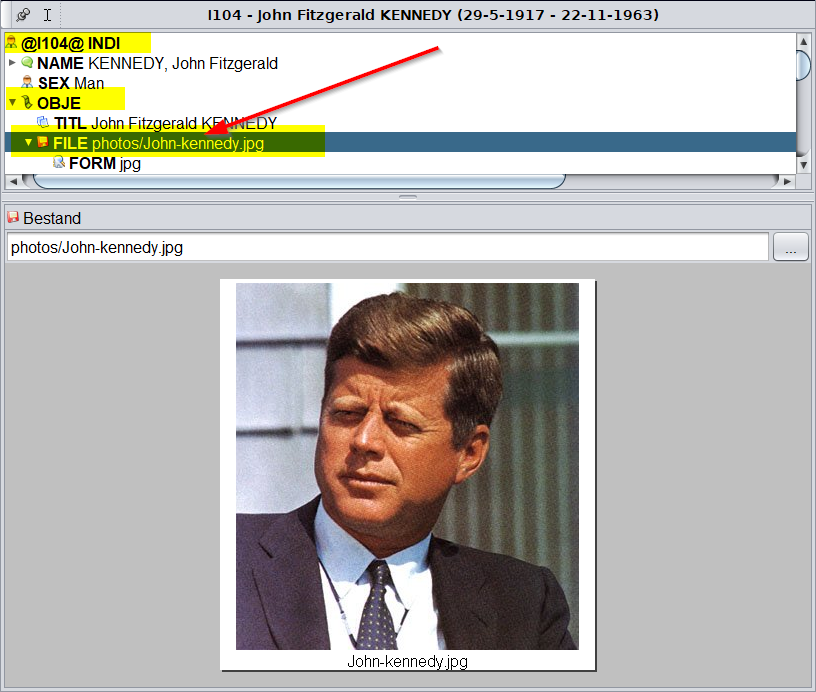
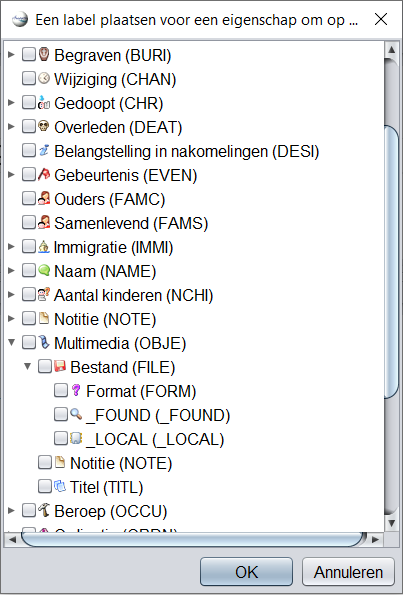
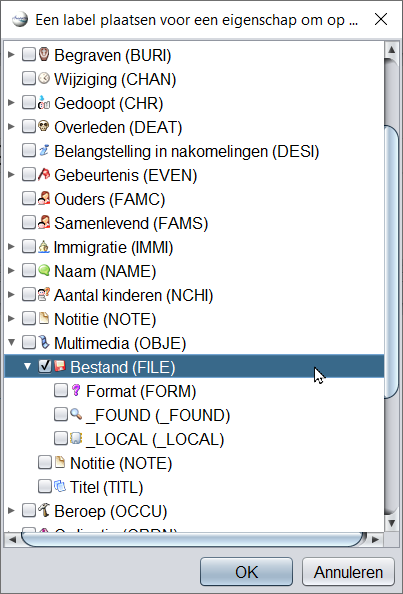
- Bepaal waar de foto zich bevindt in de gegevens van het individu. Gebruik daarvoor de Gedcom-editor.
- Open het blauwdrukvenster voor personen.
- Maak een nieuwe blauwdruk door 'eenvoudige blauwdruk' zonder afbeelding te kopiëren. Hernoem het 'MyBlueprint-Indi-Tree'
- Pas de blauwdruk aan om de hierboven geïdentificeerde foto-eigenschap in te voegen en pas de grootte in het frame aan met behulp van het voorbeeld
- Sla de blauwdruk op en controleer het resultaat
1. Bepaal waar de foto zich bevindt
2. Open het blauwdrukvenster voor personen
3. Maak een nieuwe blauwdruk
Het blauwdruk venster voor personen opent:
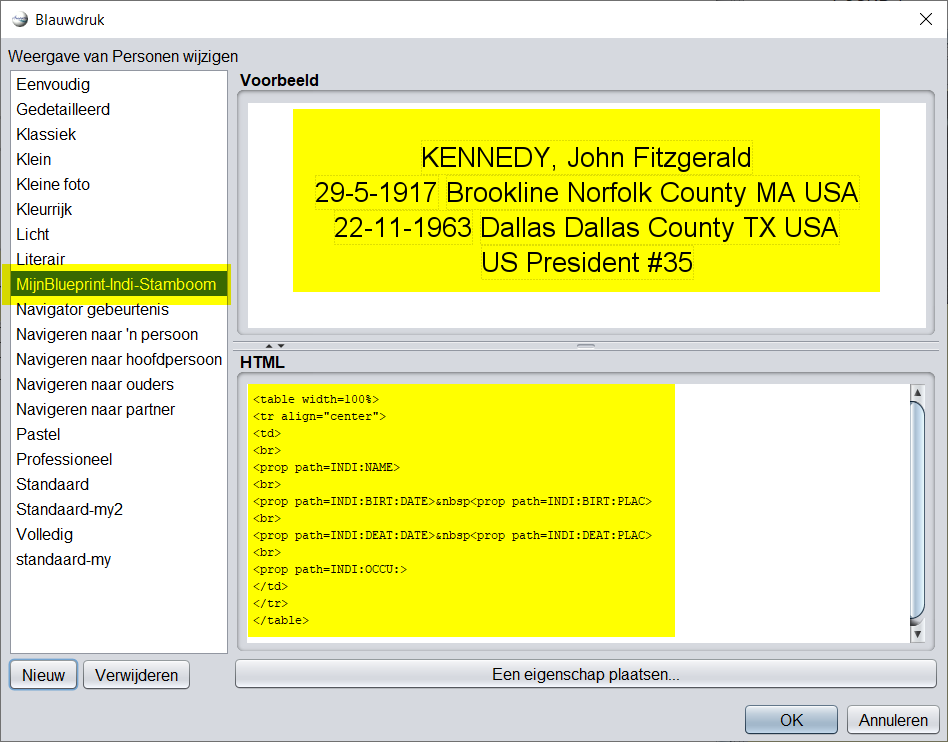
4. Pas de blauwdruk aan
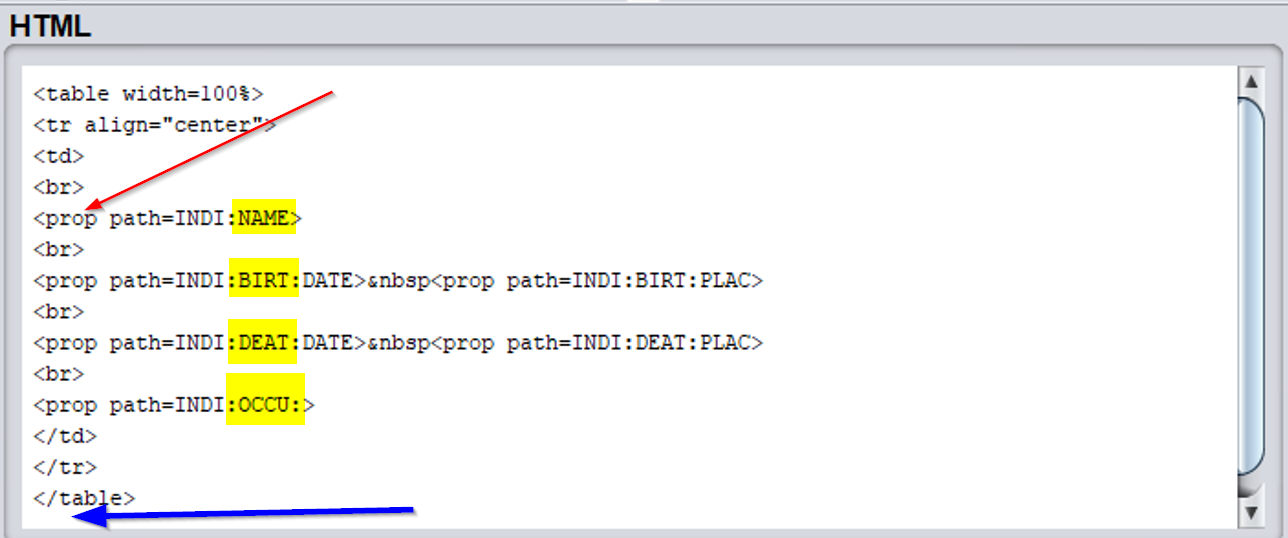
Merk op dat deze eigenschappen met Engelse tekst worden weergegeven.
De HTML <prop>-tag, (zoals bij rode pijl) en alles erin, is specifiek voor Ancestris. Dit maakt het mogelijk om de genealogische gegevens van het Gedcom-bestand te gebruiken zodat we deze op de blauwdruk kunnen zien..
- De gehele tabel staat tussen de HTML-tags <table> en </table>, deze tags zijn in blauw. Merk op dat de zogenoemde "sluit"-tag van de tabel, begint met een schuine streep, de slash, dat geldt voor elke sluit-tag!!
- De tabel bevat 1 regel, namelijk tussen de HTML-tags <tr> en </tr>, deze zijn in roze. Ook hier weer die slash bij de sluit-tag!
- De originele tekst van de blauwdruk staat tussen de HTML-tags voor een cel, nl tussen <td> en </td>, hier in groen weergegeven. (<br> betekent: Break, oftewel begin op een nieuwe regel)
- Onze wijzigingen staan in een nieuwe cel, binnen dezelfde roze regel als de vorige cel, ook tussen vel-tagseen <td> en </td>, deze nieuwe cel is in geel aangegeven. Er zijn nu dus twee cellen, de groene en de gele, beide binnen één en dezelfde roze regel.
Meer HTML uitleg, onder andere over tabellen, met veel voorbeelden om zelf online mee te experimenteren, vindt u op w3schools HTML Tables.
5. Sla de blauwdruk op en bekijk het resultaat
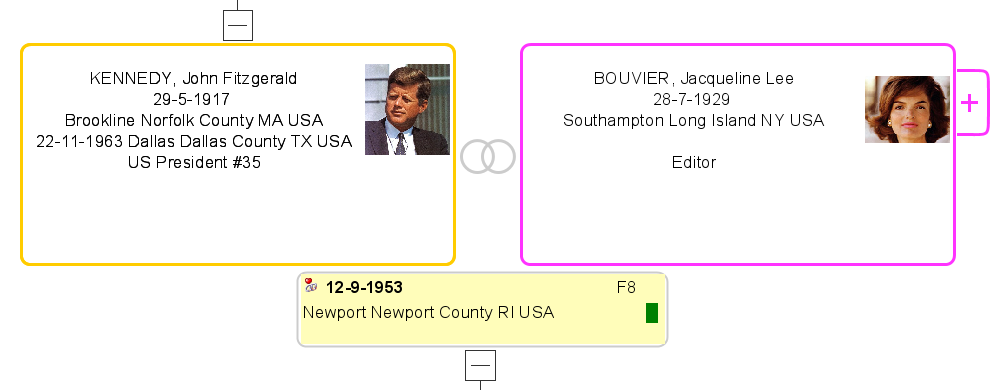
We kunnen ons werk nu opslaan, en tegelijkertijd kijken we naar het  stamboom overzicht. De blauwdruk verandert:
stamboom overzicht. De blauwdruk verandert:
Dat ziet er goed uit, dat is wat we willen!
Nog een stap verder
- <prop> of <ifvalue>
- <naam> of <i18n>
- <media>
- <mark>
Let op, de taal die wordt gebruikt binnen de HTML is altijd Engels. Bij een keuze bijvoorbeeld, staat dus "yes" en "no" en nooit "ja" of "nee".
1. <prop> of <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
A. De naam property (NAME property)
<prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK>B. De plaats property (PLAC property)
<prop path=INDI:BIRT:PLAC format="1 (4)">Gehucht, Plaats, Postcode, Provincie, Staat, Land
Dan beginnen we vanaf links te tellen te beginnen met #0. Dit is het gehucht. #1 is dan de Plaats en #4 is dan de Staat.
Let op de lege komma na Provincie, dat is omdat wij in Nederland geen Staat hebben, alleen een provincie en daarna Land. Stel nu dat we een Nederlands gehucht hebben, bijvoorbeeld: Wateren. Dat wordt dan volledig weergegeven als:
Wateren, Westerveld, 8438SK, Drente, , Nederland
Voorbeelden van PLAC- properties, met de werkelijke uitvoer voor dit gehucht zijn dan:
<prop path=INDI:BIRT:PLAC format="1 (3)">Geeft als uitvoer: Westerveld (Drente)<prop path=INDI:BIRT:PLAC format="1, 0">Geeft als uitvoer: Westerveld, Wateren<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4">Geeft als uitvoer: Westerveld, Drente, 8438SK - Nederland
Merk op dat in het format-veld, karakters anders dan de cijfers, gewoon 1 op 1 worden weergegeven. Dit geldt dus bijvoorbeeld voor de ronde haken, de komma's, de spaties die her en der staan, en het minteken. Die ziet u steeds terug in de uitvoer.
C. Properties die meermalen kunnen voorkomen zoals beroep (OCCU property)
<prop path=INDI:OCCU?2>Het getal 2 geeft aan dat het tweede beroep van de persoon moet worden vertoond.
U kunt de laatste uit de reeks properties, hier dus beroepen, als volgt weergeven met het LAST trefwoord::
<prop path=INDI:OCCU?LAST >Stel u wilt de datum van het tweede beroep van een persoon weergeven, dan ziet de code er zo uit:
<prop path=INDI:OCCU?2:DATE>Het is dus mogelijk om de eerste 5 beroepen van elke persoon op deze manier weer te geven. In de standaard blauwdruk moet u dan de code wijzigen en die 5 beroeps blokken als volgt invoegen:
<tr>
<td valign="top">
<prop path=INDI:OCCU?1 img=yes txt=no>
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?2 img=yes txt=no>
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?3 img=yes txt=no>
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?4 img=yes txt=no>
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?5 img=yes txt=no>
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
<tr>
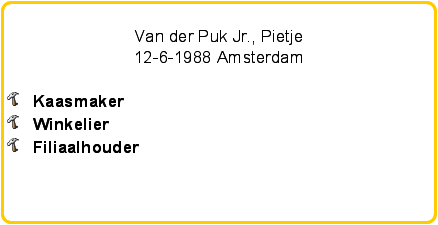
Stel we hebben een persoon met drie beroepen, en we maken gebruik van bovenstaande code, dan zou dit er in het stamboom overzicht  bijvoorbeeld als volgt kunnen uitzien:
bijvoorbeeld als volgt kunnen uitzien:
D. Andere opmaak mogelijkheden
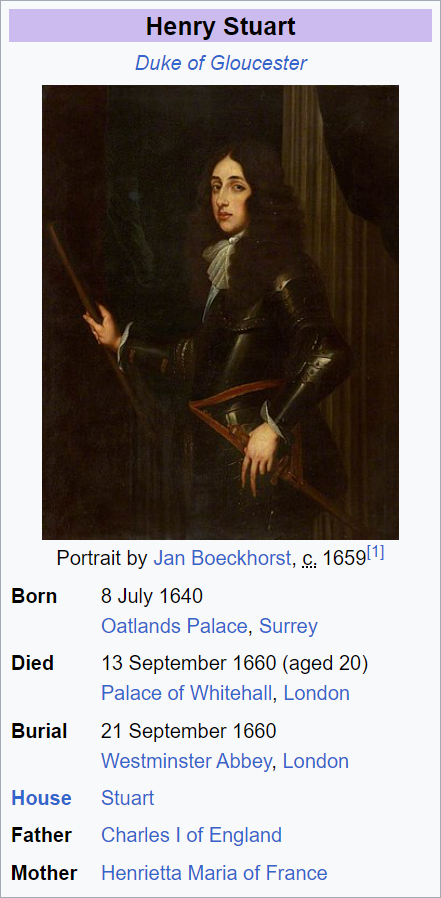
Gebruikte gegevens in onderstaande voorbeelden komen van Wikipedia:
 |
 |
 |
Voorbeelden met bovenstaande gegevens:
format="$D": Geeft bijvoorbeeld de volledige geboortedatum van Mary Stuart als:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$D}">vertoont: 4 nov 1631 als geboortedatum (BIRT)
- Voorbeeld :
format="$y": Vertoont alleen het jaar, ingeval Mary Stuart:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$y}">displays 1631
- Voorbeeld :
format="$P": vertoont ingeval Mary Stuart als plaats van geboorte:
- Voorbeeld :
<prop path="INDI:BIRT" format="{$P}">vertoont: St. James's Palace, City of Westminster, Middlesex, Kingdom of England
- Voorbeeld :
format="$p": Vertoont de plaats van de gebeurtenis.
- Voorbeeld :
<prop path="INDI:BIRT" format="{$p}">vertoont City of Westminster
- Voorbeeld :
format="$n": Ingeval de doop van Henry Stuart, wordt voor de gerelateerde entiteit (indien aanwezig) de naam weergegeven. Dat is hier het geval, dat is dan Mary Stuart zijn jonge zuster.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$n}">displays Mary STUART, zij was meter bij zijn doop. (CHR)
- Voorbeeld :
format="$N": Geeft de volledige naam weer van de entiteit als deze bestaat, voorbeeld is voor Mary Stuart.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$N}">vertoont: STUART, Mary (° 4 nov 1631 + 24 December 1660) (I0298)
- Voorbeeld :
format="$v": Geeft het soort gerelateerde entiteit, (hier dus de Meter) gevolgd door de volledige naam van de gerelateerde entiteit. Dus bij de doop van Henry.
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$v}">vertoont: Meter : STUART, Mary (° 4 nov 1631 + 24 December 1660) (I0298)
- Voorbeeld :
format="$V": vertoont alleen het nummer van de entiteit
- Voorbeeld :
<prop path="INDI:CHR:XREF" format="{$V}">vertoont dan: I0298 voor hetzelfde voorbeeld als hierboven. - Voorbeeld :
<prop path="INDI:BIRT:SOUR" format="{$V}">vertoont: S134, dit is het ID-nummer van de SOURce entiteit die het BIRTh evenement bewijst.
- Voorbeeld :
format="text{$e}": vertoont de tekst "text" als de data bestaat, anders wordt niets vertoond.
- Voorbeeld :
<prop path="INDI:NAME:SOUR" format="{(*)$e}">vertoont: (*) als INDI:NAME:SOUR bestaat, anders wordt niets vertoond.
- Voorbeeld :
max="n": zorgt dat de breedte van dat wat vertoont wordt, maximaal n% is van de beschikbare breedte. Geldt zowel voor tekst als voor een afbeelding.
- Voorbeeld :
<prop path="INDI:NAME" max=10">vertoont de volledige naam, maar afgekapt tot 10% van de beschikbare breedte.
- Voorbeeld :
2. <name> of <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
<name tag="NAME">vertoont Name (de naam van de NAME tag)<name path="INDI:NAME">vertoont Name (de naam van de INDI tag)<name entity="SUBM">vertoont Indiener (de naam van de SUBM tag)
3. <media> tag
<media [path="path:to:media"] [max="n"]>
4. <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
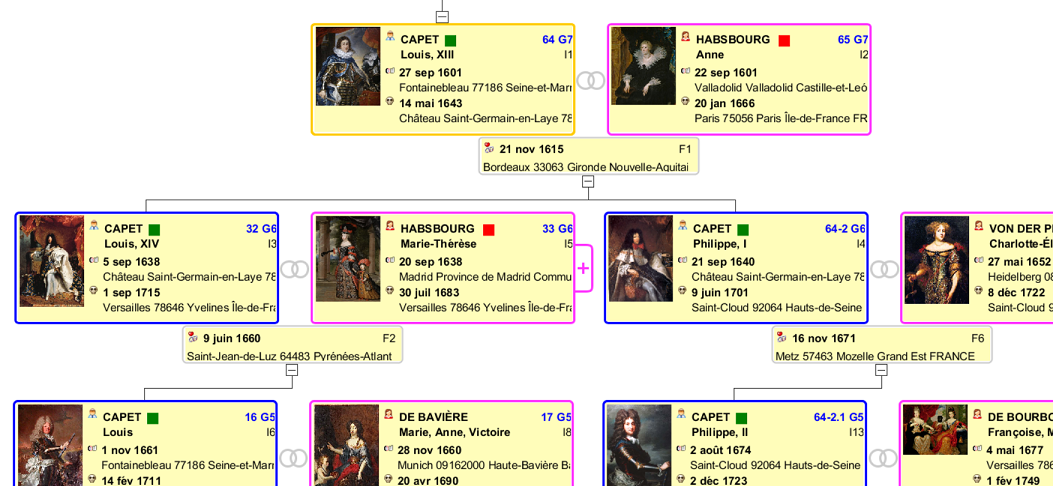
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
 :
:Nog een voorbeeld. De volgende code geeft 5 markeringen weer voor personen van wie het geslacht onbekend is.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Geeft een markering weer als er geen bron is gedefinieerd voor de geboorte.
Directory waar de blueprint bestanden zijn opgeborgen
Voel je vrij om je blauwdrukken te delen met de Ancestris-community! Bij voorbaat bedankt.
Meer uitleg
We hebben een tutorial geschreven in PDF-formaat. Het is in het Frans geschreven. Aarzel niet om het hier te downloaden.