Arbre dynamique
L'Arbre dynamique, ou encore l'Arbre généalogique, ou plus simplement l'Arbre, permet à la fois de visualiser une généalogie sous forme d'arbre et de construire cet arbre.
C'est la vue qui ressemble le plus à l'idée qu'on se fait habituellement du classique arbre généalogique, et qui permet le mieux de se rendre compte des relations simples entre les individus et leurs familles.
Description
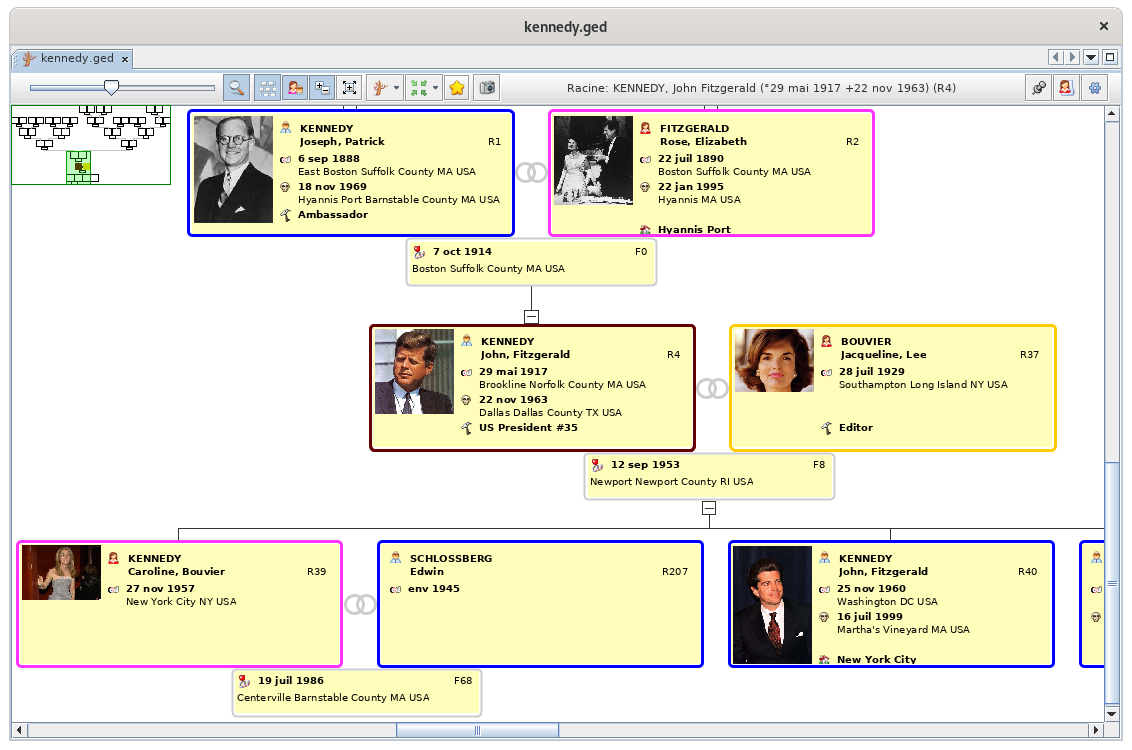
La fenêtre de l'arbre dynamique affiche l'arbre, en dessous d'une barre d'outils.
Arbre
L'arbre affiché est celui d'un individu racine, avec ses ascendants d'un côté, ses descendants de l'autre.
Les individus et leur famille sont représentées par des cases. Ces cases sont réunies au moyen de lignes de filiation, et organisées de manière arborescente ascendante et descendante.
Lorsqu'un descendant a conclu plusieurs unions, ses conjoints sont également affichés, un seul à la fois.
Tous les autres individus de la généalogie ne sont pas visibles dans cet arbre, mais ils peuvent être visibles dans d'autres arbres, en changeant l'individu racine.
Individu racine
L'individu racine est celui autour duquel l'arbre est construit. Son nom est indiqué dans la barre d'outil de l'arbre.
L'individu racine peut être différent de l'individu sélectionné. L'arbre change chaque fois qu'un autre individu est choisi comme racine. C'est pour cette raison que l'Arbre est qualifié de dynamique.
Il convient de distinguer l'individu racine de l'individu sélectionné. En effet, afin de pouvoir se déplacer dans l'arbre pour sélectionner un à un des individus et les afficher dans les vues et éditeurs, il est préférable que l'arbre ne change pas.
La racine peut également être une famille ce qui ne change pas fondamentalement l'affichage de l'arbre.
L'arbre peut être affiché de façon verticale (ascendants en haut) ou horizontale (ascendants à gauche).
Lorsque l'arbre est trop grand pour être affiché en entier, des ascenseurs en bas et à droite permettent de se déplacer sur la totalité de la surface. Vous pouvez également utiliser l'aperçu pour vous déplacer dans l'arbre.
Par défaut, la case de l'individu racine a un contour marron, sauf quand il est sélectionné auquel cas le contour est jaune.
Les cases individus et familles
Chaque case affiche des informations sur l'individu ou la famille qu'elle représente.
Les aspects des cases (polices, alignement, couleurs, dimensions, etc.) ainsi que les catégories d'informations qu'elles affichent (nom, dates, lieux, etc.) peuvent être personnalisés au moyen des calques.
Lorsqu'un individu a conclu plusieurs mariages, la case du conjoint situé à sa droite est munie, sur son côté droit, d'un bouton comportant un signe plus. Chaque clic sur ce bouton affiche successivement tous les conjoints de l'individu.
Les cases sont par ailleurs réceptives au Menu contextuel par clic droit. C'est ainsi que l'on peut ajouter des individus ou des familles à l'arbre.
Par défaut les contours des cases ont les couleurs suivantes :
- Jaune pour l'individu sélectionné et l'individu racine si c'est le même
- Marron pour l'individu ou la famille racine si différent de l'entité sélectionnée
- Bleu pour les hommes, rose pour mes femmes, gris foncé quand le genre est inconnu
- Gris clair pour les familles
Il est possible de changer ces couleurs.Voir le paragraphe sur la personnalisation.
Symbole Union
Ce symbole  se trouve entre deux conjoints et indique que l'arbre affiche les familles et les conjoints. Il est possible de ne pas afficher les conjoint et les familles.
se trouve entre deux conjoints et indique que l'arbre affiche les familles et les conjoints. Il est possible de ne pas afficher les conjoint et les familles.
Boutons de contraction ou d'extension d'une branche
Des boutons sont placés à chaque départ de branche. Ce sont des boutons de contraction de branche  et d'extension de branche
et d'extension de branche  qui permettent de replier ou déplier une branche. Cela permet d'optimiser l'affichage de certaines parties de l'arbre.
qui permettent de replier ou déplier une branche. Cela permet d'optimiser l'affichage de certaines parties de l'arbre.
Barre d'outils
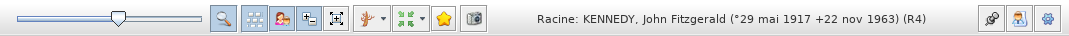
La barre d'outils de l'arbre dynamique comprend, de gauche à droite, les boutons suivants.
Curseur de zoom
Le curseur de zoom permet, à l'aide d'un cliquer-glisser de la souris, de faire varier le degré de zoom de la zone d'affichage :
- Vers la gauche, l'affichage recule : on voit davantage d'individus dans la zone d'affichage
- Vers la droite, l'affichage avance : on voit moins d'individus mais les informations sont plus lisibles et susceptibles d'afficher plus d'informations.
Grâce à ce curseur, l'utilisateur est en mesure d'adapter instantanément l'échelle de la zone d'affichage à son activité, à ses goûts et à sa vue, autant de fois qu'il le souhaite, et de manière très précise.
Bouton Ouvrir ou Fermer la fenêtre d'aperçu
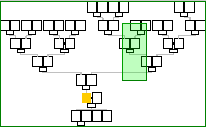
L'aperçu permet de voir en miniature la totalité de l'arbre correspondant à l'individu racine et de ce déplacer rapidement dans l'arbre, dans le cas où l'arbre à afficher ne tient pas en entier dans la fenêtre de l'arbre dynamique.
Lorsque le bouton aperçu de la barre d'outils est activé, une petite fenêtre d'aperçu apparaît en haut et à gauche de l'arbre.
Cette fenêtre affiche un modèle réduit de l'arbre complet correspondant à l'individu racine. Nous voyons en jaune et en marron les individus sélectionné et racine. Ici, ce sont les mêmes, donc en jaune.
Un nouveau-clic sur le bouton masque cette fenêtre.
À l'intérieur de cette fenêtre, un rectangle de couleur verte représente la zone actuellement visible en grand de l'arbre, compte tenu de la taille de la fenêtre ou de celle de l'écran. Le déplacement de ce rectangle coloré à l'aide d'un cliquer-glisser de la souris se répercute immédiatement sur la zone d'affichage toute entière, de façon à rendre visibles certaines surfaces qui jusqu'ici ne l'étaient pas, et ceci, sans avoir à manipuler les ascenseurs.
Un clic sur une mini-case à l'intérieur de l'aperçu effectue un repositionnement de l'arbre : l'individu correspondant est placé au centre de la fenêtre.
Ce déplacement de l'arbre dans l'aperçu ou le clic de repositionnement ne modifie ni l'individu racine ni l'individu sélectionné.
Par ailleurs, il est possible de modifier la taille prise par la fenêtre d'aperçu, au moyen d'un cliquer-glisser de la souris de son angle inférieur droit.
Bouton Afficher l'arbre en horizontal ou en vertical
Ce bouton permet d'alterner entre deux types d'affichage de l'Arbre :
- Affichage horizontal : suivant la représentation usuelle de l'écoulement du temps (depuis la gauche vers la droite), les ancêtres sont placés à gauche, et les descendants, à droite.
- Affichage vertical : conformément à la signification habituellement associée à l'opposition ascendants / descendants, les ancêtres sont placés en haut, et les descendants, en bas.
Bouton Afficher ou Masquer les familles et les conjoints
Ce bouton permet d'alterner entre deux modes d'affichage concernant les conjoints de l'individu racine et ceux de ses descendants. Ce choix n'est possible que lorsque l'entité racine est un individu, et non pas une famille :
- Mode famille : affiche les conjoints et les familles.
- Mode individu : masque les conjoint et les familles.
Le masquage des conjoints permet de gagner de la place dans la zone d'affichage.
Chaque clic sur le bouton à icône fait immédiatement basculer l'affichage dans l'autre mode.
Bouton Afficher les boutons de contraction / extension des branches
Ce bouton permet d'alterner entre deux modes d'affichage concernant les boutons de contraction ou extension des branches :
- Premier mode : affichage des symboles de contraction ou extension des branches ;
- Second mode : masquage de ces mêmes symboles.
Le masquage de ces boutons permet de gagner de la place pour l'affichage de l'arbre.
Chaque clic sur le bouton à icône fait immédiatement basculer l'affichage dans l'autre format.
Bouton Déplier / Replier les branches mémorisées
Ce bouton permet d'alterner entre deux modes d'affichage concernant les branches, une fois que vous en avez contracté au moins une :
- Extension : déplie toutes les branches, donc celles qui avaient été contractées auparavant.
- Contraction : replie toutes les branches qui avaient été contractées auparavant.
Ceci permet de garder en mémoire les branches repliées, et de basculer plus facilement entre les deux modes, si ce sont toujours les mêmes branches que l'ont souhaite replier.
Chaque clic sur le bouton à icône fait immédiatement basculer l'affichage dans l'autre format.
Bouton Changer d'entité racine
Ce bouton comprend deux actions qui toutes deux permettent de choisir une nouvelle entité racine. Un clic sur le bouton effectue la première action. Un clic sur la petite flèche descendante à droite du bouton permet de choisir l'une des deux actions.
- Action Reconstruire l'arbre à partir de l'entité sélectionnée propose de faire de l'entité actuellement sélectionnée la nouvelle racine de l'arbre, et indique son nom.
- Action Reconstruire l'arbre à partir de l'entité de votre choix ouvre une fenêtre comportant un menu déroulant qui permet de choisir la nouvelle racine parmi l'ensemble des individus ou des familles enregistrés dans la généalogie.
Bouton Recentrer la visualisation de l'arbre
Ce bouton comprend deux actions qui toutes deux permettent de recentrer l'arbre. Un clic sur le bouton effectue la première action. Un clic sur la petite flèche descendante à droite du bouton permet de choisir l'une des deux actions.
- Action Recentre la visualisation sur l'entité sélectionnée place l'entité actuellement sélectionnée au centre, en indiquant son nom.
- Action Recentre la visualisation sur l'entité racine place l'entité racine au centre.
Bouton Signets pour changer d'individu racine
Ce bouton permet de changer l'individu ou la famille racine à partir de l'une des entités enregistrées comme signet.
Comme les signets sont entièrement configurables par l'utilisateur, ce menu est vide si vous n'en avez jamais définis.
Pour créer un nouveau signet, il faut utiliser le menu contextuel au préalable sur une entité visible dans Ancestris. Ce peut être fait à partir de la vue arbre ou tout autre vue où le menu contextuel est permis. Voir le mode opératoire dans la page du Menu Contextuel.
LaOn listene despeut mettre que 16 signets comprisau maximum dans cela menu est limitée à 16 items.liste. Si l'utilisateur tente de créer un 17e signet, celui-ci se substituera à l'un des 16 autres déjà enregistrés, lequel sera définitivement effacé, et ceci, sans affichage de la moindre fenêtre de mise-en-garde !garde.
La gestion des signets actuellement enregistrés (notamments, leur ordre d'apparition dans le menu,menu et leur éventuelle suppression)suppression, s'effectue dans l'onglet Signets dudes panneau des paramètres de la vue actuelle.
Bouton Capture d'écran
Le bouton à icône Capture d'écran ...
Zone d'affichage de l'entité racine
À droite des boutons à icônes, s'affiche le nom de l'actuelle racine de l'Arbre, c'est-à-dire l'entité individu ou famille choisie selon l'un des modes opératoires suivants :
- au moyen d'un double-clic sur la case correspondante,
- au moyen du bouton Signets,
- au moyen du bouton Changer d'entité racine.
Bouton Figer la vue actuelle
Le bouton à icône Figer la vue actuelle ...
Bouton Sélectionner calque
Les calques sont des modèles prêts à l'emploi permettant à l'utilisateur d'adapter l'affichage, à sa vue, à sa manière de travailler, à ses goûts personnels... Le bouton à icône Sélectionner calque ouvre une fenêtre Calque
Bouton Paramètres de la vue actuelle
Le bouton à icône Paramètres de la vue actuelle ouvre le panneau de configuration de l'Arbre dynamique.
Utilisation
Plusieurs modes opératoires permettent de changer de racine :
- Le bouton Changer d'entité racine ;
- Le choix d'une entité dans le menu Signet (sous réserve que la liste en comporte au moins une) ;
- Un double-clic sur la case de l'entité choisie (lorsque cette case est visible).
Dès lors qu'est définie une nouvelle racine, la case concernée par cette modification devient également la case sélectionnée, par défaut et jusqu'à nouvel ordre.
le fait de sélectionner une entité plutôt qu'une autre ne modifie pas le choix de la racine, et n'a donc aucun effet sur la structure de l'Arbre. Par ailleurs, le double-clic est associé à la racine, tout comme le clic (simple) est associé à la sélection. Mentionnons cependant pour finir que dans deux cas, sélection et racine se confondent dans une seule et même case : d'une part, chaque fois que la case sélectionnée au moyen d'un clic n'est autre que l'entité racine, d'autre part, chaque fois qu'on adopte une nouvelle racine au moyen d'un double-clic.
À partir de l'entité racine, l'Arbre permet de naviguer via les liens familiaux.
- Lorsque cette racine est un individu, on peut voir :
- toutes les familles constituant l'ascendance de cet individu racine,
- un de ses conjoints,
- toute la descendance de cet individu et de ce conjoint ;
- Lorsque cette racine est une famille, on peut voir :
- toutes les familles constituant l'ascendance de chacun des deux conjoints de cette famille racine,
- toute la descendance de cette famille racine.
Par exemple, pour voir les frères et sœurs d'un individu pris comme racine, il faut donc choisir pour nouvelle racine, soit l'un de leurs parents, soit la famille constituée par leurs deux parents.
De manière générale, la navigation entre les entités de l'Arbre se fait au moyen de la souris :
- Un clic (simple) sur la case d'une entité pour sélectionner celle-ci ;
- Un double-clic sur la case d'une entité pour faire de celle-ci l'entité racine.
Les outils situés à gauche de la zone d'affichage de l'entité racine, sur la barre d'outils, permettent de faciliter cette navigation.
Dans la vue Arbre dynamique, la gestion des individus et des familles (la création, la sélection, la consultation, la modification et la suppression d'une entité), suit à peu près les mêmes principes que dans les autres vues.
Sélection
Dans la vue Arbre dynamique, la sélection d'un individu ou d'une famille peut tout d'abord être effectuée en corrélation simultanée avec un changement d'entité racine : en effet, lorsqu'on choisit une nouvelle racine, la case concernée devient automatiquement la case sélectionnée, et ce, jusqu'à une prochaine sélection.
La sélection d'une entité indépendamment de tout changement de racine peut être réalisée de deux manières.
- Au moyen d'un (simple) clic sur la case de l'individu ou de la famille à sélectionner.
- Au moyen de la commande (et de ses éventuelles sous-commandes) Navigation dans la parenté dans le Menu contextuel ouvert au moyen d'un clic droit effectué sur la case d'un individu. Ce type de sélection permet d'atteindre l'entourage immédiat de l'individu sur lequel on vient de cliquer.
Ces deux procédés ne sont évidemment possibles qu'à la condition que la case de l'entité dans laquelle on s'apprête à cliquer soit actuellement visible. Si ce n'est pas le cas, il est plus facile d'opérer cette sélection à partir de la Table des entités.
Quelle que soit la manière d'opérer, la sélection d'un individu ou d'une famille dans l'Arbre dynamique est instantanément répercutée dans les vues ci-après, et l'entité en question devient alors l'entité active de chacune d'elles.
- L'éditeur Gedcom ;
- L'éditeur Aries ;
- L'éditeur Cygnus, pour les seules entités individus ;
- La Fiche entité ;
- Le Navigateur, pour les seules entités individus.
Création
Dans la vue Arbre dynamique, la création d'un individu ou d'une famille s'effectue au moyen du Menu contextuel qui s'ouvre d'un clic droit effectué sur la case d'une entité choisie comme référence.
- Pour la création d'une entité en lien avec cette entité de référence, choisir la commande Ajout de Personne ou Famille, puis, dans le sous-menu qui s'ouvre, choisir l'une des sous-commandes (Ajouter un enfant, Ajouter des parents, etc.)
- Pour la création d'une entité sans aucun lien avec cette entité de référence, choisir la commande Ajout Propriété ou Entité globale, puis, dans le sous-menu qui s'ouvre, choisir l'une des sous-commandes (Créer un individu, Créer une famille, etc.)
Quelle que soit la procédure choisie, celle-ci aboutit à l'ouverture d'une fenêtre temporaire de l'éditeur graphique, invitant l'utilisateur à commencer la saisie.
Pour choisir une autre commande, une autre vue, une autre fenêtre, il faut au préalable fermer cette fenêtre temporaire d'édition, au moyen de l'un des deux boutons situés en bas, à droite :
- OK, pour fermer la fenêtre temporaire et valider les modifications ;
- Annuler, pour fermer la fenêtre temporaire sans valider les modifications.
Modification
Dans la vue Arbre dynamique, la modification d'une entité existante, un individu ou une famille, s'effectue au moyen du Menu contextuel qui s'ouvre d'un clic droit effectué sur la case d'une entité choisie comme référence. Un clic sur la commande Éditer/Modifier ouvre alors une fenêtre temporaire de l'éditeur graphique, invitant l'utilisateur à commencer ses modifications.
Pour choisir une autre commande, une autre vue, une autre fenêtre, il faut au préalable fermer cette fenêtre temporaire d'édition, au moyen de l'un des deux boutons situés en bas, à droite :
- OK, pour fermer la fenêtre temporaire et valider les modifications ;
- Annuler, pour fermer la fenêtre temporaire sans valider les modifications.
Suppression
Dans la vue Arbre dynamique, la suppression d'un individu ou d'une famille s'effectue au moyen du Menu contextuel qui s'ouvre d'un clic droit effectué sur la case de l'entité à supprimer. Un clic sur la commande Effacer amorce alors la procédure de suppression.
Personnalisation
Le paramétrage de l'Arbre (options, préférences, etc.) est réalisé dans différentes fenêtres.
Paramètres de la Vue actuelle
Le panneau Paramètres de la Vue actuelle réunit les principaux réglages généraux. Il s'ouvre en cliquant sur le bouton de même nom, et propose les volets suivants, sélectionnables au moyen d'onglets.
En bas et à droite du panneau figurent les habituels boutons suivants.
- Le bouton OK, pour fermer le panneau en validant les éventuelles modifications ;
- Le bouton Annuler, pour fermer le panneau sans valider les éventuelles modifications.
Volet Généraux
Le volet Généraux affiche les items suivants.
- La case à cocher Afficher les informations rapides sur chaque entité, permet, lorsqu'elle est activée et que la souris passe sur une entité, d'afficher une info-bulle concernant cette entité.
- Le menu déroulant Action dans l'Arbre sur un double-clic permet de sélectionner dans ce menu, la commande devant être associée au double-clic. Les choix sont les suivants :
- Item Changer la racine (choix par défaut) ;
- Item Aucune ;
- Item Centrer.
- La case à cocher Centrage automatique sur l'entité sélectionnée, lorsqu'elle est activée et qu'une nouvelle entité est sélectionnée, force l'affichage à se centrer sur cette entité.
- La case à cocher Relier les cadres par des lignes brisées, lorsqu'elle est activée, transforme les liens de filiation entre les cases en lignes brisées, plutôt qu'en lignes directes.
- La case à cocher Activer l'antialiasing, lorsqu'elle est activée, produit un lissage, à la place d'un affichage normal.
- La case à cocher Affiche le symbole d'union, lorsqu'elle est activée, affiche un double anneau (symbole d'union) entre les deux individus composant une famille.
- La zone Police permet de sélectionner le type de la police dans un menu déroulant, et la taille de celle-ci, dans la lucarne située à droite de ce menu.
- La zone Dimensions affiche cinq lignes dont chacune se termine par une lucarne permettant d'indiquer une dimension en cm :
- La ligne Largeur/Personne permet de régler la largeur du cadre individu ;
- La ligne Hauteur/Personne permet de régler la hauteur du cadre individu ;
- La ligne Largeur/Famille permet de régler la largeur du cadre famille ;
- La ligne Hauteur/Famille permet de régler la hauteur du cadre famille ;
- La ligne Espacement/Cadre permet de régler l'espace compris entre deux cadres.
Volet Couleurs
Le volet Couleurs permet la personnalisation des couleurs des liens, des cadres, de la surface des cases et de l'arrière-plan de la zone d'affichage. Il est horizontalement divisé en deux zones.
Zone supérieure
La zone supérieure du volet Couleurs liste les éléments de l'affichage de l'Arbre dont la couleur est modifiable, chaque ligne se terminant par un carré de la couleur actuellement retenue pour cet élément.
- Liens entre les cadres (liens familiaux) ;
- Structure pour les familles (case famille) ;
- Structure pour les personnes (case individu) ;
- Cadre sélectionné (cadre de la case sélectionnée) ;
- Contenu (le fond de la case).
Lorsqu'un des éléments ci-dessus est sélectionné d'un clic de souris, sa couleur peut être modifiée dans la zone inférieure.
Zone inférieure
La zone inférieure du volet Couleurs contient elle-même un certain nombre de sous-volets, disponibles au moyen d'onglets. Cette zone a pour fonction de modifier la couleur de l'élément sélectionné dans la zone supérieure.
- Volet Échantillons. Le fait de cliquer sur l'un des échantillons de couleur proposés, attribue cette couleur à l'élément actuellement sélectionné dans la zone supérieure.
- Volet TSV...
- Volet TSL...
- Volet RVB...
- Volet CMYK...
Volet Signets
Le volet Signets sert à gérer les signets.
Il est composé de la liste des signets actuellement enregistrés, sous laquelle figure une série de boutons (Haut, Bas et Effacer).
L'ordre des signets dans cette liste est le reflet exact de celui dans lequel se présentent ces mêmes signets dans le menu affichable au moyen du bouton de même nom. Pour modifier cet ordre, il faut sélectionner dans la liste le signet à déplacer (en cliquant dessus), et utiliser les boutons Haut et Bas.
Pour supprimer un signet, il faut le sélectionner, puis cliquer sur le bouton Effacer.
| Remarque Ce volet ne permet ni de créer, ni de renommer un signet. Pour créer un signet, voir le paragraphe Bouton Signets. Pour renommer un signet, il faut d'abord le supprimer, puis en créer un autre depuis la même entité, et avec le nom approprié. |
Panneau Calques
Le panneau Calques est plus particulièrement spécialisé dans la gestion (sélection, modification, création ou suppression) des calques dédiés à l'affichage des cases de l'Arbre. Il s'ouvre en cliquant sur le bouton de même nom situé sur la barre d'outils.
Description du panneau
Le panneau Calques contient les zones suivantes.
- La liste des calques (colonne de gauche), qui affiche les calques actuellement disponibles pour la catégorie d'entité préalablement sélectionnée. C'est dans cette liste que l'utilisateur est invité à sélectionner un calque d'un clic de souris.
- La zone de prévisualisation (en haut, à droite), qui affiche un aperçu du calque actuellement sélectionné dans la liste de gauche.
- L'éditeur html (en bas, à droite), qui affiche le code html du calque actuellement sélectionné dans la liste de gauche, et qui permet à l'utilisateur de modifier éventuellement celui-ci.
- Une série de boutons (dans la partie inférieure).
- Le bouton Créer un nouveau calque ajoute dans la liste de gauche une copie du calque actuellement sélectionné dans cette même liste, et invite l'utilisateur à attribuer un nom à ce nouveau calque, qui devient alors le calque sélectionné dans le panneau.
- Le bouton Effacer un calque supprime de la liste le calque sélectionné.
- Le bouton Insérer une propriété insère un tag dans le code html actuellement affiché dans l'éditeur, et ce, à l'emplacement du curseur de la souris.
- Le bouton OK ferme le panneau en validant les modifications.
- Le bouton Annuler ferme le panneau sans valider les modifications.
Gestion des calques
La panneau Calques permet les actions suivantes.
- Consultation. Pour tester les différents calques disponibles sans toutefois les activer (donc, sans refermer le panneau), cliquer successivement sur chacun d'eux dans la liste de gauche, et contrôler le résultat dans la zone de prévisualisation (en haut, à droite).
- Sélection dans l'Arbre. Pour sélectionner un nouveau calque (c'est-à-dire, pour attribuer un nouveau calque à la catégorie d'entité actuellement sélectionnée dans l'Arbre, autrement dit, pour changer de calque), cliquer dans la liste de gauche sur le calque choisi et valider en tapant sur le bouton OK.
- Modification. Pour modifier un calque existant, il faut au préalable sélectionner celui-ci dans la liste de gauche. Les différentes modifications devront ensuite lui être affectées dans l'éditeur html (en bas, à droite). Cf. le bouton Insérer une propriété.
- Remarque. Par mesure de sécurité, les calques par défaut ne peuvent pas être modifiés.
- Création. Pour créer un nouveau calque, il est recommandé de partir d'un calque existant (en sélectionnant celui-ci dans la liste de gauche, puis de cliquer sur le bouton Créer un nouveau calque. Une fois que ce nouveau calque a été nommé, les différentes modifications devront lui être affectées dans l'éditeur html (en bas, à droite). Cf. le bouton Insérer une propriété.
- Suppression. Pour supprimer un calque de la liste, sélectionner celui-ci et cliquer sur le bouton Effacer un calque. L'utilisateur est alors invité à valider une fenêtre de confirmation avant la suppression définitive du calque en question.
- Remarque. Par mesure de sécurité, les calques par défaut ne peuvent pas être supprimés.
De manière générale, lorsqu'on est sur le point de fermer la panneau en validant les éventuelles modifications (au moyen du bouton OK), il faut veiller à sélectionner au préalable dans la liste de gauche le calque retenu pour l'affichage de la catégorie d'entité sélectionnée dans l'Arbre.