Blauwdrukken - Blueprints
Een blauwdruk is een sjabloon dat wordt gebruikt om de weergave van een entiteit in bepaalde vensters van Ancestris aan te passen.
Vensters die blauwdrukken gebruiken
Alleen de volgende vensters gebruiken blauwdrukken. Voor elk van hen laat een voorbeeld zien hoe de blauwdrukken eruit zouden kunnen zien. Deze vensters zijn:
- Stamboom overzicht (de stamboom als boomstructuur).
- Entiteiten kaart.
- De (uitgebreide) Navigator.
- De Gedcom editor.
Stamboom overzicht
Het
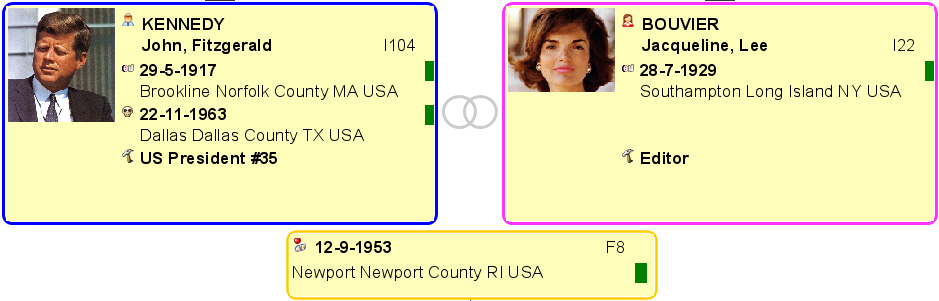
stamboom overzicht maakt gebruik van blauwdrukken voor individuen en gezinnen. Blauwdrukken zijn de gebieden die binnen de gekleurde kaders worden weergegeven.
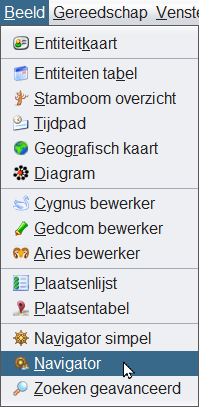
U gaat naar het stamboom overzicht via het menu "Beeld - Stamboom overzicht":
Entiteits kaart
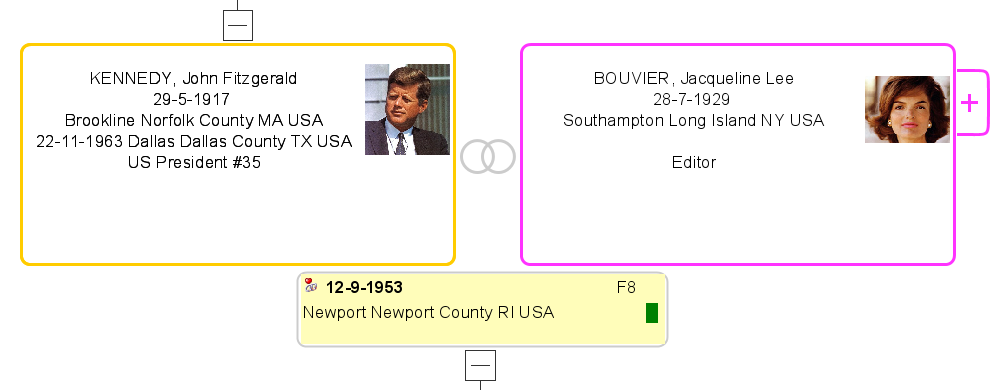
De
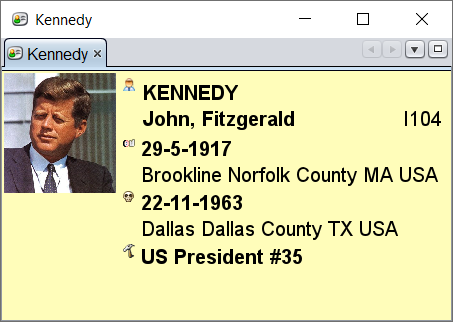
Entiteitskaart gebruikt blauwdrukken voor alle categorieën entiteiten.
Blauwdrukken kunnen voor verschillende weergaven worden hergebruikt. Hier wordt de blauwdruk die wordt gebruikt voor individuen in het stamboom overzicht, gebruikt in de Entiteitskaart.
U gaat naar de entiteitskaart via het menu "Beeld - Entiteitskaart".
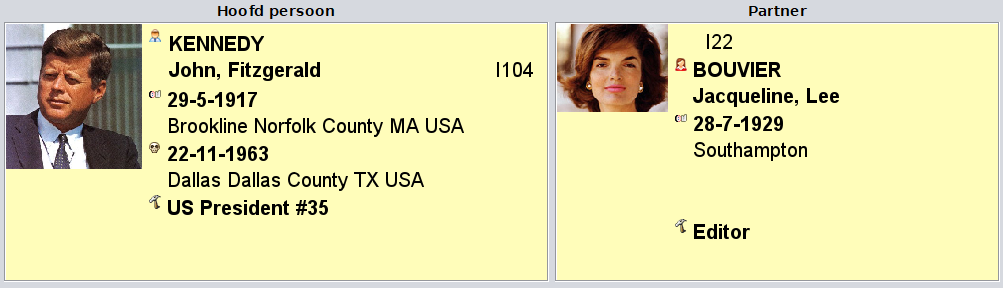
Uitgebreide navigator
Hieronder staan blauwdrukken die worden gebruikt voor de individuen van het geselecteerde paar. U merkt misschien dat ze niet hetzelfde zijn. De blauwdruk van de echtgenoot geeft niet het Sosa-nummer weer en geeft het entiteitsnummer weer boven de naam.
En dit is de blauwdruk voor elk kind van de geselecteerde familie.
U gaat naar de uitgebreide navigator via het menu "Beeld - Navigator".
Gedcom editor
Algemene principes
Een blauwdruk is een sjabloon die bepaalt wat er van een entiteit moet worden weergegeven en hoe deze moet worden weergegeven.
Een blauwdruk wordt toegewezen aan een bepaalde entiteitscategorie (individu, familie, bron, enz.) voor een bepaalde weergave (dynamische boom, entiteitsbestand, enz.).
U kunt uw eigen blauwdrukken definiëren in plaats van de blauwdrukken te gebruiken die al in Ancestris aanwezig zijn.
Er bestaan al verschillende blauwdrukken binnen Ancestris en deze zijn standaard al geselecteerd voor elk van de entiteitscategorieën en in elke weergave waar blauwdrukken van toepassing zijn.
Blauwdrukken vormen een manier om Ancestris aan te passen. U bent vrij om blauwdrukken te behouden zoals ze zijn of ze aan te passen aan uw behoeften.
U kunt uw eigen blauwdrukken definiëren, d.w.z. zowel de informatie die moet worden weergegeven voor een individu of een gezin (naam, adres, enz.) als wel hoe deze informatie moet worden weergegeven (kleur, lettertype, uitlijning, lay-out, enz.).
Als u enkele wijzigingen wilt aanbrengen in de beschikbare blauwdrukken, moet u er wat meer over leren. Dit is het onderwerp van de volgende paragrafen op deze pagina.
Technisch gezien is een blauwdruk een stukje HTML-code dat in een bestand op uw schijf is geschreven. Raadpleeg de paragraaf
Directory met blauwdrukkenbestanden voor meer informatie.
Blauwdrukken beheren
Het beheren van blauwdrukken bestaat uit het uitvoeren van twee soorten activiteiten.
- blauwdrukken toewijzen aan entiteiten en weergaven
- eigen blauwdrukken maken of verwijderen
Dit wordt gedaan met behulp van het blauwdrukvenster.
Het blauwdrukvenster beheert de blauwdrukken voor één entiteitscategorie tegelijk. Dus OF voor een persoon, OF voor een bron, Of voor een relatie, enzovoorts. Dit omdat de blauwdrukken voor elke categorie verschillend zijn.
Het venster is hetzelfde, ongeacht de entiteitscategorie, maar het bevat alleen blauwdrukken die zijn gekoppeld aan de gegeven entiteitscategorie.
Om toegang te krijgen tot het Blueprint-venster voor een bepaalde entiteitscategorie, moet u het Ancestris-contextmenu van een entiteit van de overeenkomstige categorie gebruiken. Als volgt:
- Persoon: Klik met de rechtermuisknop op een persoon in de
EntiteitskaartweergaveEntiteitskaart- ,stamboom-, of Gedcom weergave, en selecteer vervolgens "Weergave van personen wijzigen" om het blauwdrukvenster voor een persoon te openen.
- Familie: Klik met de rechtermuisknop op een familie in de
EntiteitskaartweergaveEntiteitskaart- ,stamboom-, of Gedcom weergave, en selecteer vervolgens "Wijzig weergave van families" om het blauwdrukvenster voor families te openen.
- Overig: Idem voor Notes, Sources, Multimedia, Repositories, enz. Dit kan worden gedaan vanaf de
Entity-Entiteits-kaart of de Gedcom Editor, of het stamboom overzicht voor de overeenkomstige entiteiten.
Als u de weergave vanuit de Gedcom editor wilt aanpassen, moet u eerst de bovenste regel met INDI selecteren, en dan in het onderste schermdeel een rechtsklik op de blauwdruk kaart doen. Het context menu heeft dan maar 1 regel, nl "weergave wijzigen".
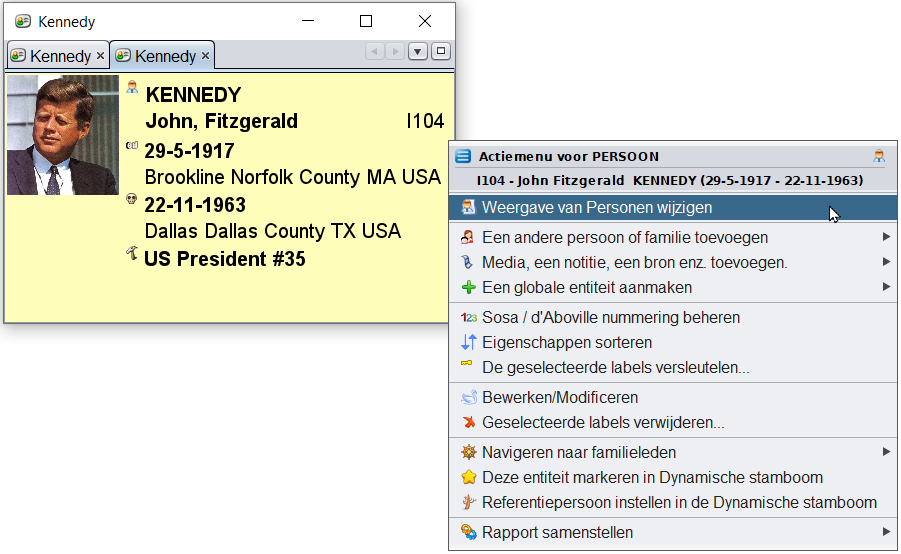
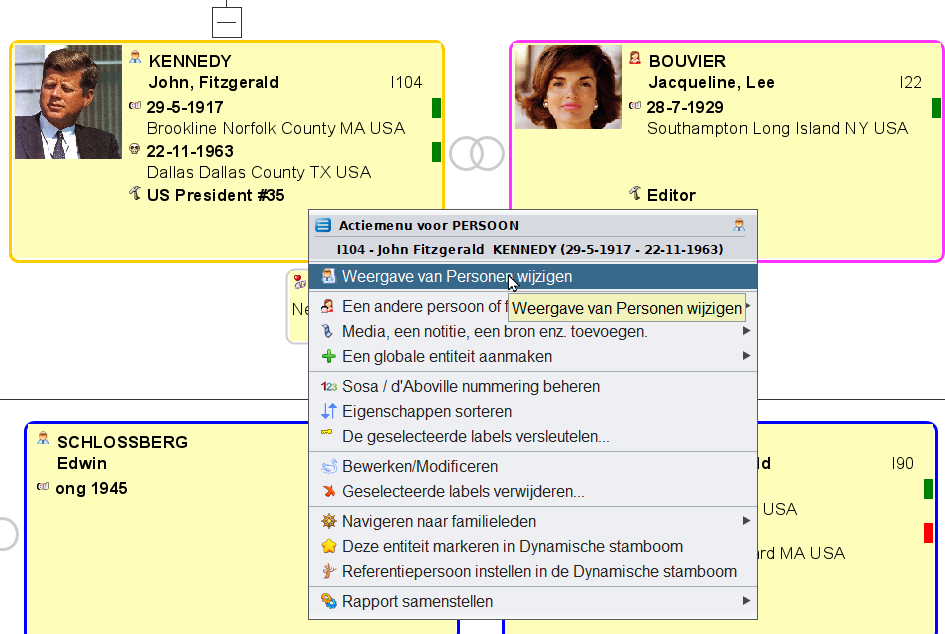
Hier
Als voorbeeld ziet u hier hoe u toegang krijgt tot het blauwdrukvenster voor individuen, vanuit de entiteitskaart, klik met de rechtermuisknop, en uit het contextmenu kiest u "Weergave van personen wijzigen".
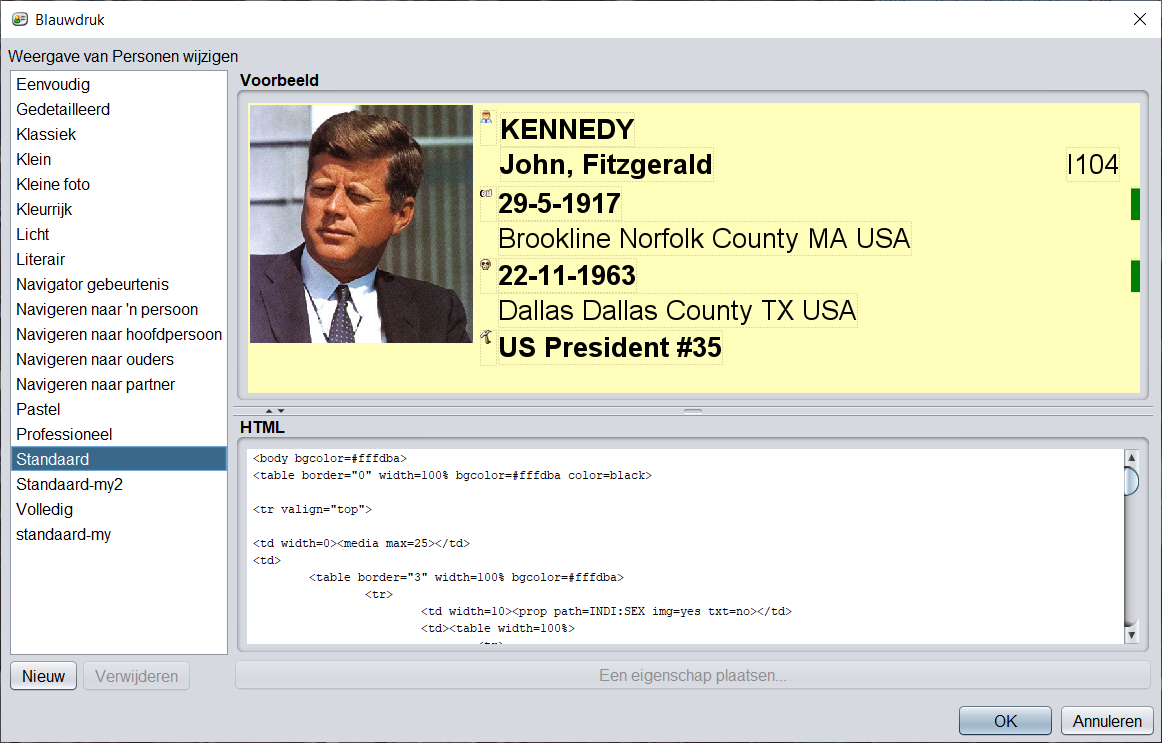
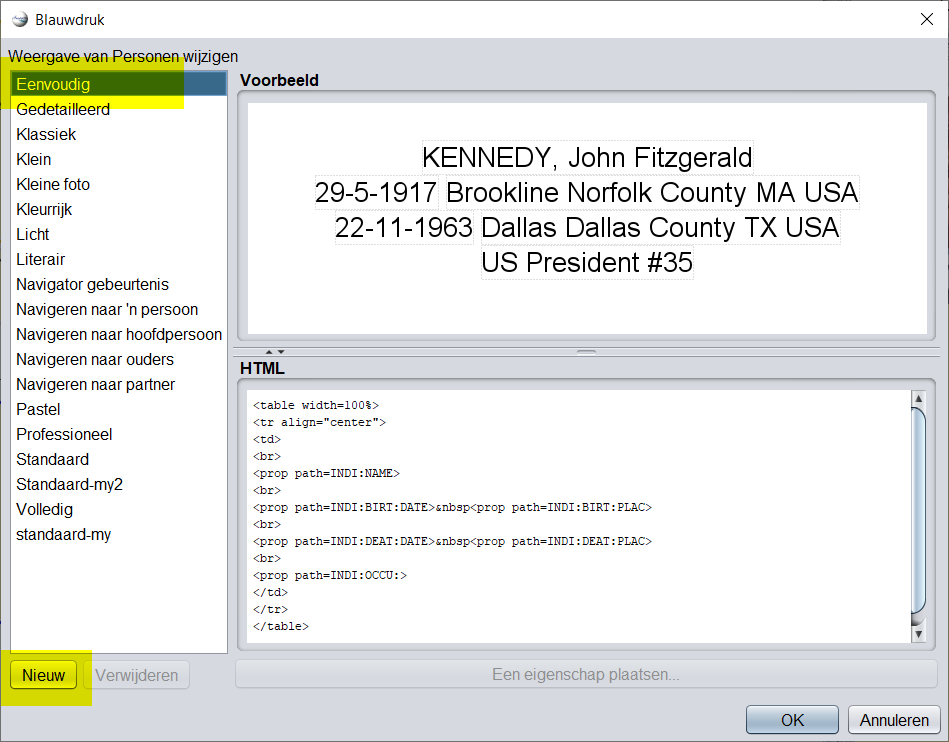
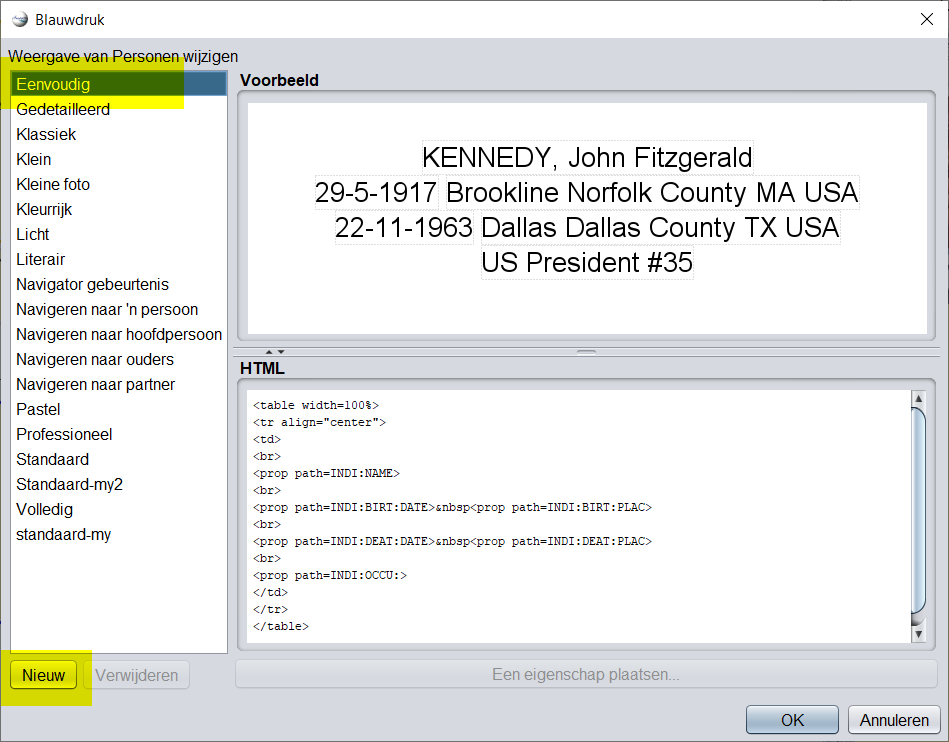
Dan opent het blauwdruk venster voor personen:
Wat de entiteitscategorie ook is, de bewerkingen in dit venster zijn hetzelfde.
In de nu volgende beschrijving, gebruiken we het voorbeeld van het blauwdrukvenster voor personen.personen.
Beschrijving
De grootte van het Blauwdruk-venster kan worden gewijzigd door aan de rechter benedenhoek te trekken.
Het voorbeeldgebied en het HTML-teksteditor-gebied kunnen worden aangepast door de scheidingsbalk van deze twee gebieden met de muis te verplaatsen of door op de pijlen aan de linkerkant van de scheidingsbalk te klikken:
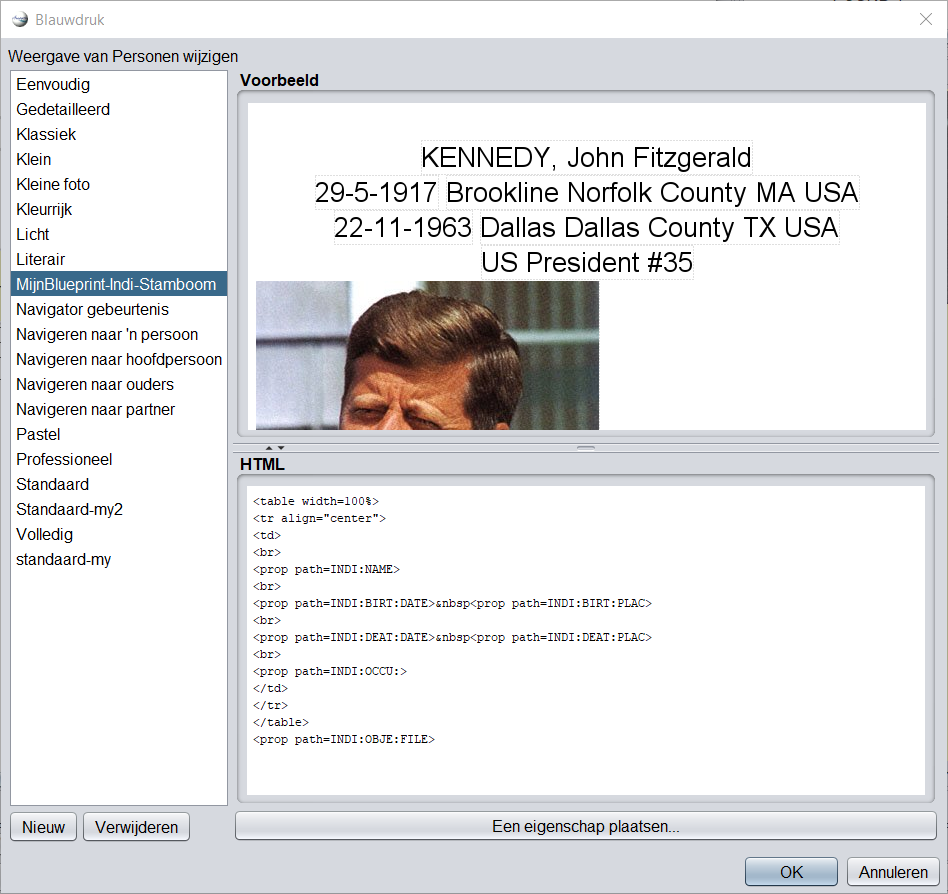
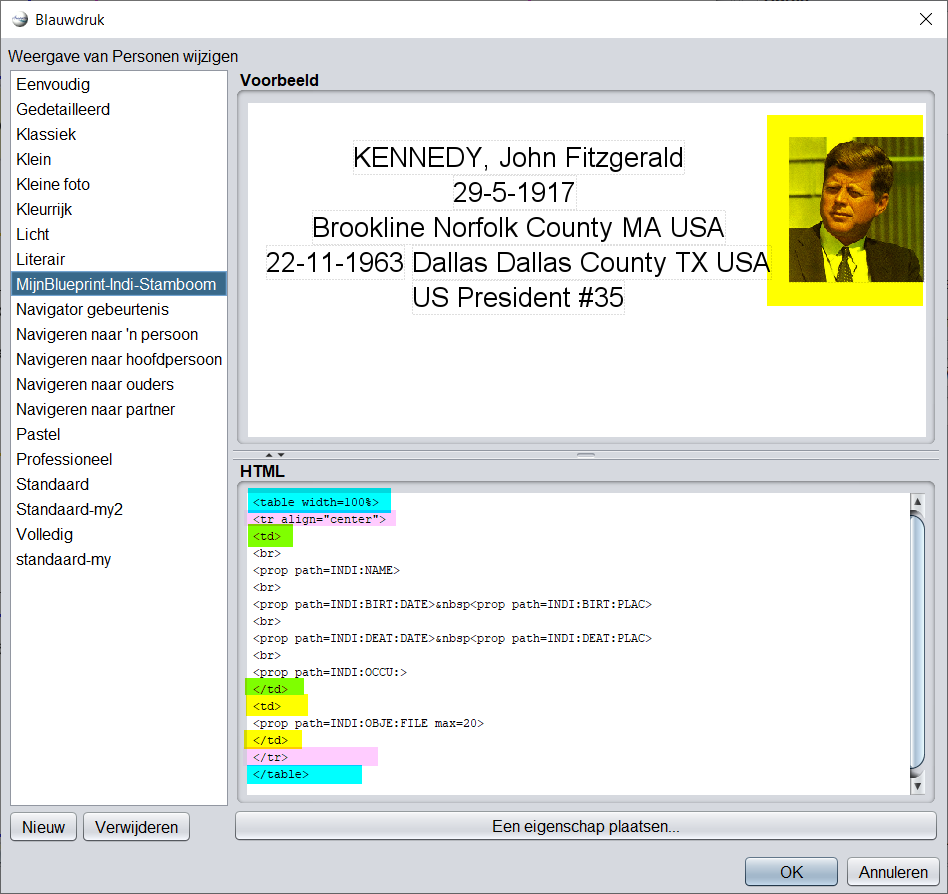
Als u hierop klikt, opent het HTML-editor gedeelte, de indeling is dan de volgende:volgende (zie screenshot van Kennedy voorbeeld hierboven):
Het Blauwdruk-venster bevat de volgende gebieden.
- De lijst met blauwdrukken aan de
linkerkant,linkerkant, toont de blauwdrukken die momenteel beschikbaar zijn voor de eerder geselecteerde entiteitscategorie. Om aan een blauwdruk te werken, selecteert u deze in de lijst.
- Het voorbeeldgebied rechtsboven toont een voorbeeld van de blauwdruk die in de lijst is geselecteerd.
- De HTML-editor rechtsonder geeft de HTML-code weer van de blauwdruk die is geselecteerd in de lijst aan de linkerkant, en waarvan u de code kunt bewerken. De horizontale scheidingsbalk onder het voorbeeldgebied moet met de muis omhoog worden gesleept om de
onderstaandeHTML code te zien.
- Betekenis van de knoppen:
- De knop Nieuw voegt een kopie van de momenteel geselecteerde blauwdruk toe aan de lijst en vraagt u een andere naam in te voeren. Dit wordt de nieuw geselecteerde blauwdruk en u kunt deze wijzigen.
- De knop Verwijderen verwijdert de geselecteerde blauwdruk uit de lijst
- De knop Eigenschap invoegen... verschijnt wanneer u de HTML-code bewerkt. Gebruik het om een TAG in de HTML-code in te voegen.
HetDeze zalcode hetwordt invoegeningevoegd op de cursorpositie.
- De knop OK
valideertslaat de wijzigingen op en verlaat het venster.
- De knop Annuleren sluit het venster zonder de wijzigingen op te
valideren.slaan.
Gebruik
HetMet het Blauwdruk-venster voorzietkunt inu de volgende behoeften:taken uitvoeren:
- Bekijk de beschikbare blauwdrukken. Om de beschikbare blauwdrukken te bekijken zonder ze te activeren (dus zonder
hetop paneelOK te sluiten)klikken), klikt u achtereenvolgens op elk ervan in de lijst aan de linkerkant en controleertbekijkt u het resultaat in het voorbeeldgebied.
- Kies een andere blauwdruk. Om een andere blauwdruk toe te wijzen aan de momenteel geselecteerde entiteitscategorie in een van de weergaven, klikt u op een blauwdruk in de lijst en bevestigt u deze keuze door op de knop OK te
drukken.klikken.
- Wijzig een blauwdruk. Om veiligheidsredenen kunnen de standaard beschikbare blauwdrukken niet worden gewijzigd. Om een bestaande blauwdruk te wijzigen, moet u er eerst een kopie van maken. Selecteer
deeen juisteblauwdruk in de lijst, klik op Nieuw en geef de blauwdruk een nieuwe naam. Gebruik vervolgens het HTML-editorpaneel om uw wijzigingen aan te brengen.
- Maak een nieuwe blauwdruk. Om een nieuwe blauwdruk te maken, is het raadzaam om een bestaande blauwdruk te kopiëren. Zie hierboven.
- Een blauwdruk verwijderen. Om een blauwdruk te verwijderen, selecteert u deze in de lijst en klikt u op de knop Verwijderen. U wordt vervolgens gevraagd om de verwijdering te bevestigen, daarna die definitief is. Opmerking: om veiligheidsredenen kunnen blauwdrukken die standaard bij Ancestris worden meegeleverd, niet worden verwijderd.
Een praktijk voorbeeld
Stel dat we een eenvoudige blauwdruk hebben zonder foto, voor de individuen in de dynamische stamboom, en we willen een foto invoegen. De stappen om dit te doen zijn de volgende:
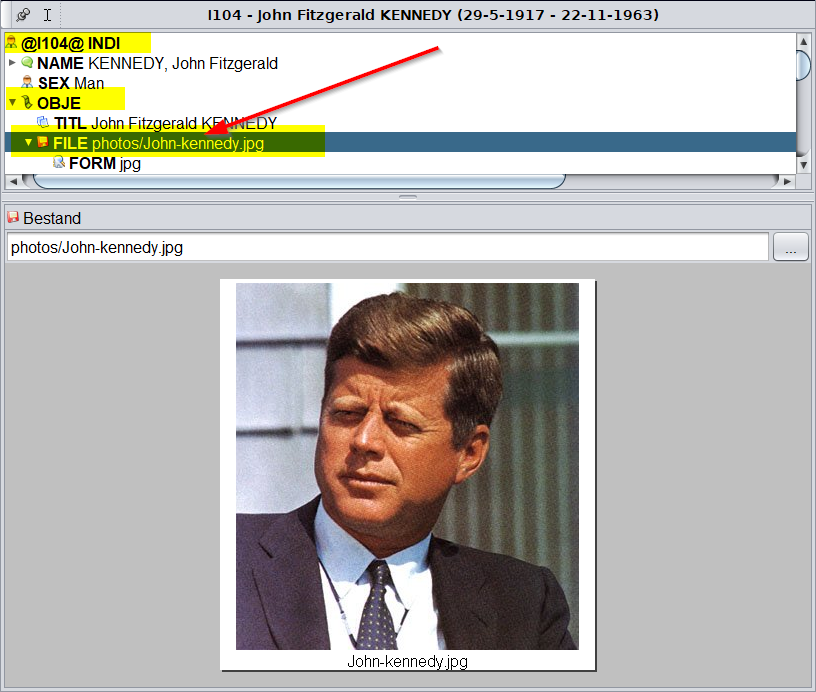
- Bepaal waar de foto zich bevindt in de gegevens van het individu. Gebruik daarvoor de Gedcom-editor.
- Open het blauwdrukvenster voor personen.
- Maak een nieuwe blauwdruk door 'eenvoudige blauwdruk' zonder afbeelding te kopiëren. Hernoem het 'MyBlueprint-Indi-Tree'
- Pas de blauwdruk aan om de hierboven geïdentificeerde foto-eigenschap in te voegen en pas de grootte in het frame aan met behulp van het voorbeeld
- Sla de blauwdruk op en controleer het resultaat
Elk van deze 5 stappen wordt hieronder beschreven.
1. Bepaal waar de foto zich bevindt
2. Open het blauwdrukvenster voor personen
Omdat we de blauwdruk voor Individuen in het stamboom overzicht willen wijzigen, moeten we eerst een individu in het stamboom overzicht selecteren.
Vervolgens klikken we met de rechtermuisknop op het individu. In het contextmenucontext-menu dat verschijnt, kiezen we voor "Weergave van personen wijzigen"wijzigen".
3. Maak een nieuwe blauwdruk
Het blauwdruk venster voor personen opent:

Omdat we een nieuwe blauwdruk willen maken uitgaande van de "Eenvoudige" blauwdruk, maken we eerst een kopie van de "Eenvoudige" Blauwdruk.
Om dit te doen, selecteren we dedeze blauwdruk in de lijst aan de linkerkant. Vervolgens zien we in het voorbeeld wat deze blauwdruk voor een individu weergeeft: eenvoudige tekst zonder foto. Wat we willen doen is de foto van het individu toevoegen.
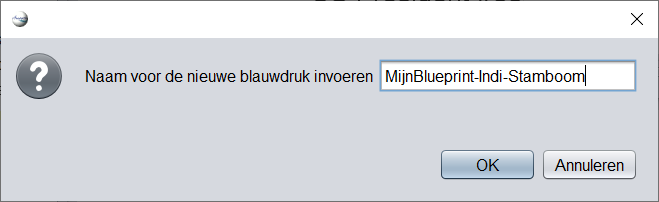
Vervolgens klikken we op "Nieuw". Ancestris vraagt de naam van de nieuwe blauwdruk:
We typen "MijnBlueprint-Indi-Stamboom" en drukken op OK.
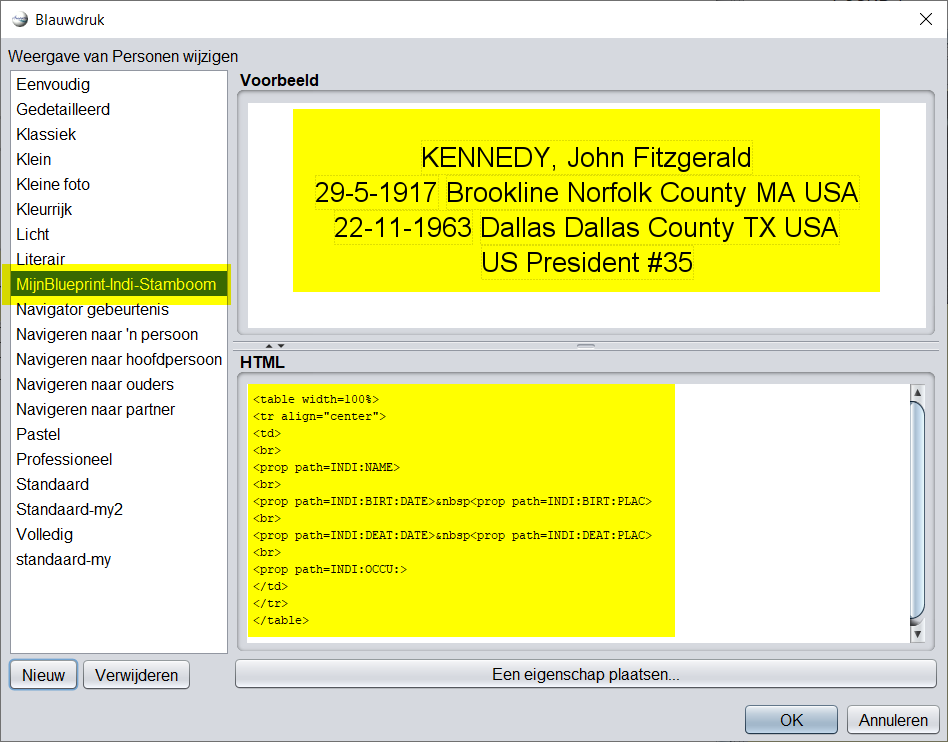
Dan komen we terug in het vorige blauwdrukvenster, maar nu met een nieuwe bewerkbare blauwdruk. (Eventueel de HTML code opentrekken zoals hierboven uitgelegd)
We hebben de nieuwe blauwdruk geselecteerd in de lijst aan de linkerkant, hetzelfde voorbeeld rechtsboven, en de HTML-code staat rechtsonder.
We zien dat deze blauwdruk bewerkbaar is, omdat de knoppen "Verwijderen" en "Eigenschap invoegen..." zichtbaar en ingeschakeld zijn.
We zullen nu de HTML-code wijzigen zodat de foto wordt weergegeven..
4. Pas de blauwdruk aan
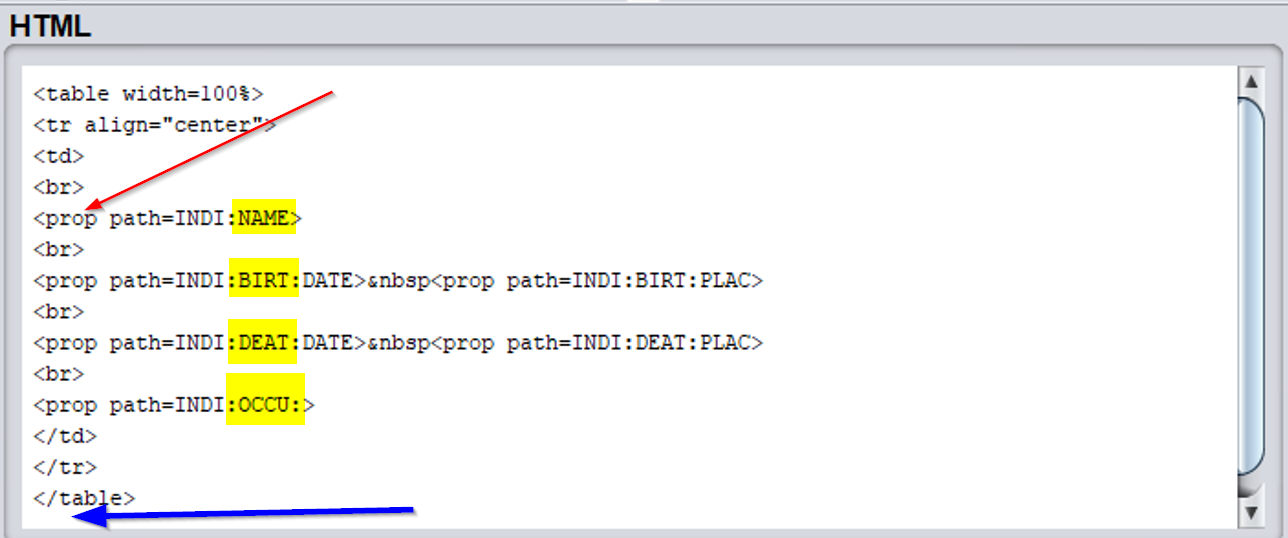
We kunnen zien dat er 4 regels met eigenschappen in de HTML-code staan: naam, geboorte, overlijden, beroep.
Merk op dat deze eigenschappen met Engelse tekst worden weergegeven.
De HTML <prop>-tag, (zoals bij rode pijl) en alles erin, is specifiek voor Ancestris. Dit maakt het mogelijk om de genealogische gegevens van het Gedcom-bestand te manipuleren.
We willen de foto onder aan het scherm plaatsen, dus voegen we een andere eigenschap in, de hierboven geïdentificeerde eigenschap, INDI:OBJE:FILE, deze komt na de 4 eigenschappen die al worden weergegeven.
We plaatsen daarom de cursor onder </table>, dat is namelijk het label dat het einde van een tabel markeert. (bij de blauwe pijl)pijl)
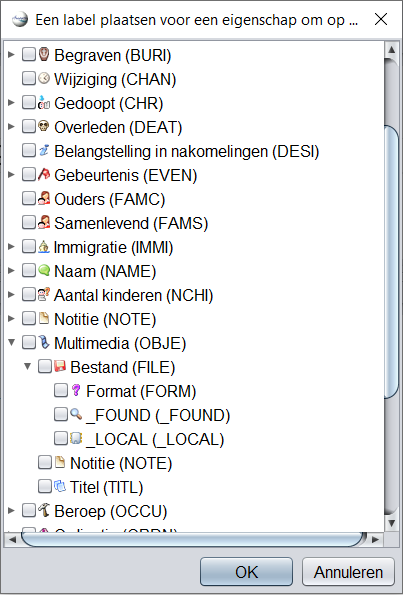
Daarna drukken we op de knop "Eigenschap invoegen...". Er verschijnt een venster met een keuze uit mogelijke eigenschappen (het linkervenster hieronder).
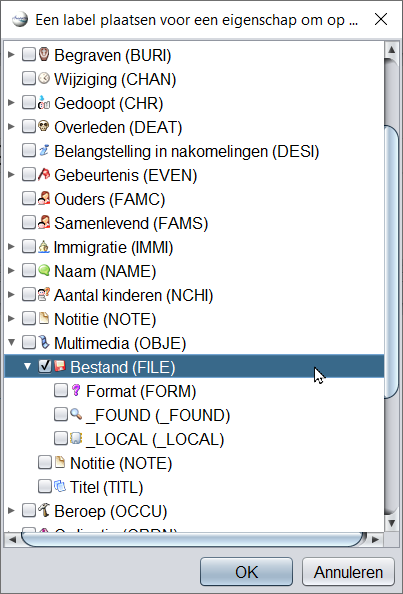
In dit venster vinden we de regel Multimedia OBJE, we vouwen de flap open om de inhoud van OBJE weer te geven en we zien de regel FILE. We vinken het vakje aan bij FILE, zoals in het rechter screenshot hierboven. En we klikken op "OK".
We zien nu dat de preview is veranderd, de foto is erbij gekomen.
Maar het is nog niet af, want in de preview ziet u dat de foto te groot is. En ook wij zijn van gedachten veranderd. We willen de foto in de rechterbovenhoek van de tekst plaatsen en niet onder de tekst.
Omdat de tekst in een tabel is gestructureerd, is het in feite nodig om de afbeelding in een nieuwe cel (vakje) in de tabel te plaatsen, en wel een cel rechts van de reeds bestaande tekst. Om dit te doen, passen we de HTML-code als volgt aan:
we verplaatsen de regel die we zojuist in de tabelstructuur hebben ingevoegd door een cel toe te voegen met behulp van de <td> </td>-tags.
Omdat we ook de grootte van de afbeelding willen beperken, voegen we een Ancestris-specificiteit toe: we voegen "max = 20" toe aan het einde, binnen de tag <prop ...>, wat betekent dat we de fotogrootte beperken tot 20% van de beschikbare breedte.
Het voorbeeld verandert wanneer u de code wijzigt. Dit is handig want het laat u meteen zien of wat u doet goed is. Zodra de code is gewijzigd, ziet het voorbeeld er correct uit en ziet het venster er zo uit.
Voor de duidelijkheid, vooral voor degenen die niet gewend zijn aan HTML code, is deze afbeelding gekleurd, als volgt:
- De gehele tabel staat tussen de HTML-tags <table> en </table>, deze tags zijn in blauw. Merk op dat de zogenoemde "sluit"-tag van de tabel, begint met een schuine streep, de slash, dat geldt voor elke sluit-tag!! (We kijken hierbij even niet naar de extra tekst "width=100%" die in de eerste <table> tag staat.)
- De tabel bevat 1 regel, namelijk tussen de HTML-tags <tr> en </tr>, deze zijn in roze. Ook hier weer die slash bij de sluit-tag!
- De originele tekst van de blauwdruk staat tussen de HTML-tags voor een cel, nl tussen <td> en </td>, hier in groen weergegeven. (<br> betekent: Break, oftewel begin op een nieuwe regel)
- Onze wijzigingen staan in een nieuwe cel, binnen dezelfde roze regel als de vorige cel, ook tussen <td> en </td>, deze nieuwe cel is in geel aangegeven. Er zijn nu dus twee cellen, de groene en de
gele,gele, beide binnen één en dezelfde roze regel.
De code in het geel doet zijn werk: de foto staat in een vakje rechts van de andere tekst, maar op dezelfde regel van de tabel.
Bovendien is de foto beperkt tot 20% van de breedte.
Meer HTML uitleg, onder andere over tabellen, met veel voorbeelden om zelf online mee te experimenteren, vindt u op w3schools HTML Tables.
5. Sla de blauwdruk op en bekijk het resultaat
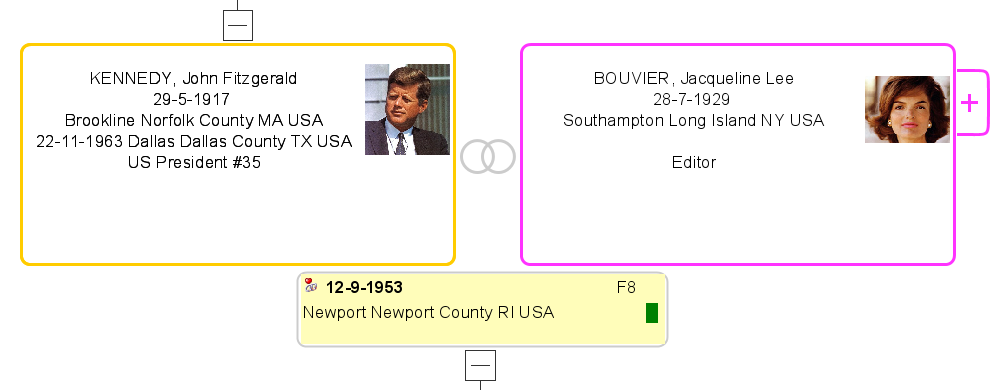
We kunnen ons werk nu opslaan, en tegelijkertijd kijken we naar het  stamboom overzicht. De blauwdruk verandert:
stamboom overzicht. De blauwdruk verandert:

Dat ziet er goed uit, dat is wat we willen!
Nog een stap verder
Het moeilijkste deel blijft natuurlijk om aan de ene kant HTML te kennen en aan de andere kant de specifieke kenmerken te onthouden die door Ancestris zijn toegevoegd om uw genealogische gegevens te kunnen verwerken.
Wat de HTML-taal zelf betreft, zijn er veel websites die u kunnen helpen. vergeet daarom niet de bovengenoemde web pagina van w3schools te bezoeken.
Met betrekking tot de specifieke toevoegingen van Ancestris vind u hier de tags die aan de HTML zijn toegevoegd. Let wel deze gelden alleen binnen Ancestris. Deze tags zijn:
- <prop> of <ifvalue>
- <naam> of <i18n>
- <media>
- <mark>
Let op, de taal die wordt gebruikt binnen de HTML is altijd Engels. Bij een keuze bijvoorbeeld, staat dus "yes" en "no" en nooit "ja" of "nee".
In de volgende 4 secties wordt beschreven hoe u deze speciale Ancestris tags kunt gebruiken..
1. <prop> of <ifvalue> tags
<prop | ifvalue path="path:to:prop[?i][:end:of:prop]" [default="path:to:other:prop"] [format="format"] [max="n"] [img="yes"] [txt="no"]>
Deze Ancestris tag geeft de eigenschap (property) weer, van de entiteit die wordt aangegeven door het pad (path). Als er ook een default-pad is opgegeven, wordt dat default pad gebruikt als de eerste eigenschap(property) niet wordt gevonden.
Als er meerdere eigenschappen zijn, kan een volgorde-nummer in het pad worden aangegeven met behulp van "?i", waarbij i het volgnummer is van de eigenschap is. Na dit nummer kan de rest van het pad worden opgegeven, indien aanwezig. Zie bijvoorbeeld verderop op deze pagina, het voorbeeld met de beroepen.
De format en max parameters worden hieronder uitgelegd.
De parameter
img kan worden ingesteld op "
yes" of "
no" om het
pictogram van de eigenschap weer te geven. Standaard is dit "
no".
Bij een beroep ziet u dan bijvoorbeeld wel of niet  dit icoontje.
dit icoontje.
De txt-parameter kan worden ingesteld op "yes" of "no" om de naam van de eigenschap al dan niet weer te geven. Standaard is "yes". Bij een beroep ziet u dan bijvoorbeeld: "beroep: Timmerman" of "Timmerman".
Parameters tussen vierkante haken zijn optioneel.
U kunt ofwel "prop" of "ifvalue" gebruiken.
A. De naam property (NAME property)
Om de weergave van de naam aan te passen, kunt u de naam sub-eigenschappen gebruiken.
Voorbeeld:
<prop path=INDI:NAME > a.k.a <prop path=INDI:NAME:NICK>
Er staan hier dus 2 prop-tags achter elkaar met een stukje gewone tekst "a.k.a." ertussen. Dit geeft de volledige naam (1e prop-tag) en de bijnaam (2e prop-tag) weer. Voorbeeld voor John Kennedy als individu wordt dan:
John F. Kennedy a.k.a. Jack
B. De plaats property (PLAC property)
Het is mogelijk om door middel van één of meer nummers, die jurisdicties op te geven, die u voor een plaats wilt vertonen.
De syntax van de regel die in de HTML-editor moet worden opgegeven, kan er dan bijvoorbeeld zo uitzien:
<prop path=INDI:BIRT:PLAC format="1 (4)">
waarbij 1 en 4 de jurisdictie posities zijn, in de definitie van de plaats criteria (zie Bestand/Eigenschappen).
Gehucht, Plaats, Postcode, Provincie, Staat, Land
Dan beginnen we vanaf links te tellen te beginnen met #0. Dit is het gehucht. #1 is dan de Plaats en #4 is dan de Staat.
Let op de lege komma na Provincie, dat is omdat wij in Nederland geen Staat hebben, alleen een provincie en daarna Land. Stel nu dat we een Nederlands gehucht hebben, bijvoorbeeld: Wateren. Dat wordt dan volledig weergegeven als:
Wateren, Westerveld, 8438SK, Drente, , Nederland
Voorbeelden van PLAC- properties, met de werkelijke uitvoer voor dit gehucht zijn dan:
<prop path=INDI:BIRT:PLAC format="1 (3)"> Geeft als uitvoer: Westerveld (Drente)<prop path=INDI:BIRT:PLAC format="1, 0"> Geeft als uitvoer: Westerveld, Wateren<prop path=INDI:BIRT:PLAC format="1, 3, 2 - 4"> Geeft als uitvoer: Westerveld, Drente, 8438SK - Nederland
Merk op dat in het format-veld, karakters anders dan cijfers, 1 op 1 worden weergegeven. Dit geldt dus bijvoorbeeld voor de ronde haken, de komma's, de spaties die her en der staan en het minteken. Die ziet u steeds terug in de uitvoer.
C. Properties die meermalen kunnen voorkomen zoals beroep (OCCU property)
In het geval van een property die meerdere malen kan voorkomen, is het mogelijk om de volgorde van deze getoonde eigenschap op te geven.
De syntaxis van de regel die in de HTML-editor moet worden geplaatst, is de volgende
<prop path=INDI:OCCU?2>
Het getal 2 geeft aan dat het tweede beroep van de persoon moet worden vertoond.
U kunt de laatste uit de reeks properties, hier dus beroepen, als volgt weergeven met het LAST trefwoord::
<prop path=INDI:OCCU?LAST >
Stel u wilt de datum van het tweede beroep van een persoon weergeven, dan ziet de code er zo uit:
<prop path=INDI:OCCU?2:DATE>
Het is dus mogelijk om de eerste 5 beroepen van elke persoon op deze manier weer te geven. In de standaard blauwdruk moet u dan de code wijzigen en die 5 beroeps blokken als volgt invoegen:
<tr>
<td valign="top">
<prop path=INDI:OCCU?1 img=yes txt=no>
<b><prop path=INDI:OCCU?1 max=67></b> <br>
</td>
</tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?2 img=yes txt=no>
<b><prop path=INDI:OCCU?2 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?3 img=yes txt=no>
<b><prop path=INDI:OCCU?3 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?4 img=yes txt=no>
<b><prop path=INDI:OCCU?4 max=67></b> <br>
</td>
<tr>
<tr>
<td valign="top">
<prop path=INDI:OCCU?5 img=yes txt=no>
<b><prop path=INDI:OCCU?5 max=67></b> <br>
</td>
<tr>
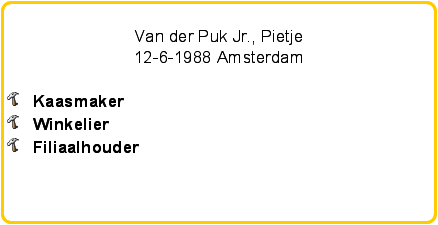
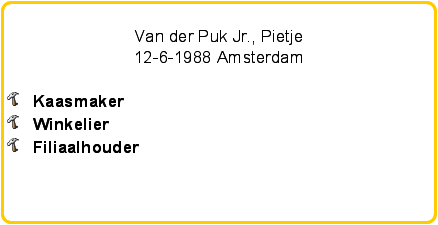
Stel we hebben een persoon met drie beroepen, en we maken gebruik van bovenstaande code, dan zou dit er in het stamboom overzicht  bijvoorbeeld als volgt kunnen uitzien:
bijvoorbeeld als volgt kunnen uitzien:

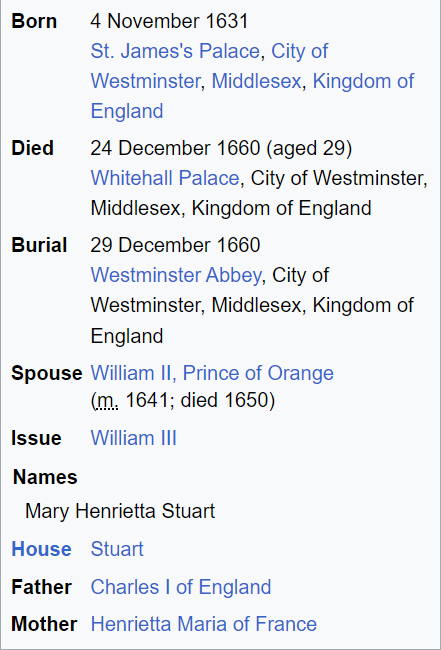
Gebruikte gegevens in onderstaande voorbeelden komen van Wikipedia:
Voorbeelden met bovenstaande gegevens:
format="text{$e}" : vertoont de tekst "text" als de data bestaat, anders wordt niets vertoond.
- Voorbeeld :
<prop path="INDI:NAME:SOUR" format="{(*)$e}"> vertoont: (*) als INDI:NAME:SOUR bestaat, anders wordt niets vertoond.
max="n" : zorgt dat de breedte van dat wat vertoont wordt, maximaal n% is van de beschikbare breedte. Geldt zowel voor tekst als voor een afbeelding.
- Voorbeeld :
<prop path="INDI:NAME" max=10"> vertoont de volledige naam, maar afgekapt tot 10% van de beschikbare breedte.
2. <name> of <i18n> tag
<name|i18n [tag="tag"] [path="path:to:prop"] [entity="tag"] >
Geeft de naam weer van de Tag die behoort bij tag, path of entity.
Een van de 3 kenmerken moet worden opgegeven. tag heeft voorrang op pad, dat weer voorrang heeft op entiteit.
Voorbeeld:
<name tag="NAME"> vertoont Name (de naam van de NAME tag)<name path="INDI:NAME"> vertoont Name (de naam van de INDI tag)<name entity="SUBM"> vertoont Indiener (de naam van de SUBM tag)
<media [path="path:to:media"] [max="n"]>
Geeft de media van de entiteit weer. Als een pad is opgegeven, wordt het overeenkomstige medium gebruikt, anders wordt elk eerste medium dat in de entiteit is gevonden, weergegeven.
De parameter "max" beperkt de grootte in breedte zoals hierboven.
Parameters tussen vierkante haken zijn optioneel.
4. <mark>
<mark path="path:to:prop" [test="value"] [repeat="n"] [default="path:to:other:prop"] [notpresent="true"] >
Geeft een vierkante markering weer op een blauwdruk.
De markering wordt alleen weergegeven als de aangegeven eigenschap (path) bestaat in de entiteit en als de waarde van de eigenschap hetzelfde is als de waarde van het attribuut "test".
Het repeat kenmerk is optioneel en specificeert het aantal keren dat de markering moet worden herhaald.
Het default kenmerk is optioneel en maakt het mogelijk om deze eigenschap te controleren als de eigenschap aangegeven door path niet bestaat.
Met de parameter notpresent="true" kan een markering worden weergegeven als de eigenschap niet bestaat.
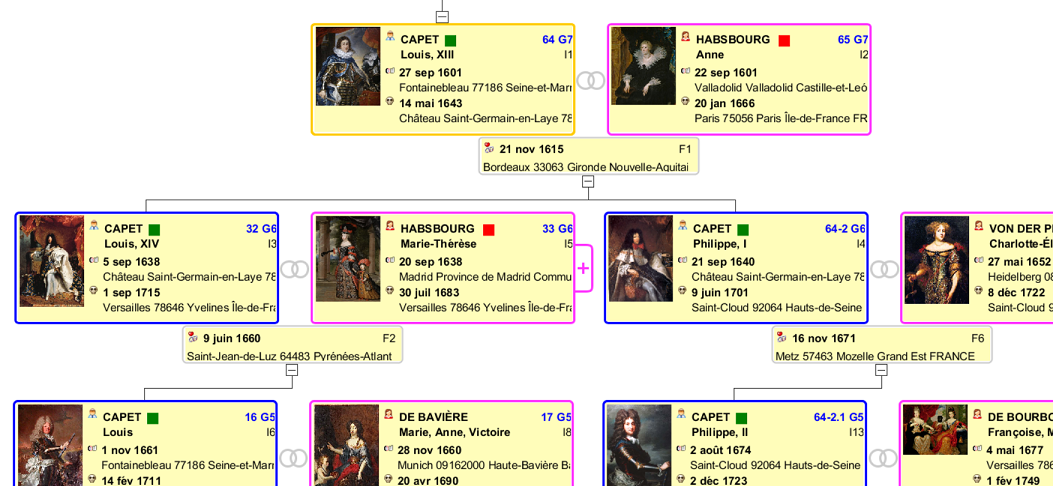
De volgende code geeft bijvoorbeeld een groene markering weer voor personen met de naam CAPET en een rode markering voor personen met de naam HABSBOURG.
<font color=green><mark path=INDI:NAME:SURN test=CAPET></font>
<font color=red><mark path=INDI:NAME:SURN test=HABSBOURG></font>
Nog een voorbeeld. De volgende code geeft 5 markeringen weer voor personen van wie het geslacht onbekend is.
<mark path=INDI:SEX test=Unknown repeat=5>
<mark path=INDI:BIRT:SOUR notpresent="true"> : Geeft een markering weer als er geen bron is gedefinieerd voor de geboorte.
Directory waar de blueprint bestanden zijn opgeborgen
Blueprints zijn bestanden met HTML-codes die zijn opgeslagen in de gebruikersdirectory, in een subdirectory met de naam ".ancestris/blueprints".
De map met blauwdrukken zelf bevat verschillende submappen, elk met de titel die overeenkomt met de entiteit waarop deze van toepassing is: in elk van deze submappen bevinden zich de verschillende blauwdrukken.
INDI voor blauwdrukken over individuen - personen
FAM voor blauwdrukken over gezinnen - families
OBJE voor blauwdrukken over multimedia-objecten
NOTE voor blauwdrukken over notities
SOUR voor blauwdrukken over bronnen
SUBM voor blauwdrukken over indieners
REPO voor blauwdrukken over repositories - archieven
Aangezien dit bestanden in HTML-indeling zijn, kunt u ze openen met uw favoriete internetbrowser.
Voel je vrij om je blauwdrukken te delen met de Ancestris-community! Bij voorbaat bedankt.
Meer uitleg
We hebben een tutorial geschreven in PDF-formaat. Het is in het Frans geschreven. Aarzel niet om het hier te downloaden.